Bài 16: Directive input month và input week trong AngularJS
Hai đối tượng cuối cùng chúng ta tìm hiểu liên quan đến ngày tháng đó là input[type="month"] và input[type=""week], cả hai loại này đều là HTML5 nên nó cũng chẳng khác gì những Directive Date, Datetime-local và Time ở các bài trước. Trước tiên chúng ta sẽ tìm hiểu input Month trước nhé.

1. Directive input[type="month"] trong AngularJS
Input[type="month"] là thành phần mở rộng của HTML5 nên nó chỉ chạy trên trình duyệt hiện đại có hỗ trợ HTML5, trường hợp trình duyệt không hỗ trợ thì mặc định nó sẽ chuyển thành type = text và giá trị của nó AngularJS sẽ tự động biến thành giá trị rỗng. Trường hợp này gia trị truyền vào phải đúng với định dạng đó là yyyy-MM.
Mặc định timezone sẽ lấy ở trình duyệt nên nếu bạn muốn tha đổi timezone thì phải dùng ngModelOptions để khai báo.
Danh sách các Directive thường dùng với month.
| Directive | Giá trị | Chi tiết |
|---|---|---|
| ngModel | String | Tên liên kết với $scope |
| name | String | Tên của input |
| min | String | Thiết lập giờ nhỏ nhất, tuân theo định dạng yyyy/MM |
| max | String | Thiết lập giờ lớn nhất, tuân theo định dạng yyy/MM |
| required | String | Bắt buộc nhập cho input |
| ngRequired | String | Nếu giá trị bằng true thì Angular sẽ tự thêm thuộc tính Required |
| ngChange | String | Xay ra khi ta đổi giá trị của input |
Ví dụ Directive input[type="month"]
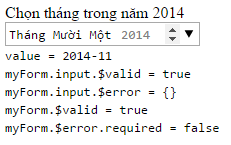
Bây giờ ta làm một ví dụ tương tự như những bài trước đó là lấy ngày giờ hiện tại hiển thị lên input và khai báo khoảng thời gian cho phép là từ tháng 1 năm 2014 đến tháng 12 năm 2014.
Bài viết này được đăng tại [free tuts .net]
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive datetime-local</title>
<style>
form.invalid{color:red}
</style>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script>
angular.module('timeExample', [])
.controller('DateController', ['$scope', function($scope) {
$scope.value = new Date();
}]);
</script>
</head>
<body ng-app="timeExample">
<form name="myForm" ng-controller="DateController as dateCtrl">
Chọn tháng trong năm 2014 <br/>
<input type="month" name="input" ng-model="value"
min="2014-01" max="2014-12" required />
<br/>
<tt>value = {{value | date: "yyyy-MM"}}</tt><br/>
<tt>myForm.input.$valid = {{myForm.input.$valid}}</tt><br/>
<tt>myForm.input.$error = {{myForm.input.$error}}</tt><br/>
<tt>myForm.$valid = {{myForm.$valid}}</tt><br/>
<tt>myForm.$error.required = {{!!myForm.$error.required}}</tt><br/>
</form>
</body>
</html>Giao diện:

2. Directive input[type="week"] trong AngularJS
Tương tự như Month, week cũng là HTML5 nên cách xử lý cũng tương tự nên lý thuyết sẽ y chang như trên bạn nhé, , chỉ khác ở phần thông số cấu hình min và max là khác nhau.
| Directive | Giá trị | Chi tiết |
|---|---|---|
| min | String | Thiết lập giờ nhỏ nhất, tuân theo định dạng yyyy-W |
| max | String | Thiết lập giờ lớn nhất, tuân theo định dạng yyyy-W |
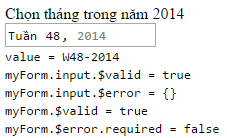
Ví dụ: XEM DEMO
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive datetime-local</title>
<style>
form.invalid{color:red}
</style>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script>
angular.module('timeExample', [])
.controller('DateController', ['$scope', function($scope) {
$scope.value = new Date();
}]);
</script>
</head>
<body ng-app="timeExample">
<form name="myForm" ng-controller="DateController as dateCtrl">
Chọn tháng trong năm 2014 <br/>
<input type="week" name="input" ng-model="value"
min="2014-W32" max="2014-W52" required />
<br/>
<tt>value = {{value | date: "Www-yyyy"}}</tt><br/>
<tt>myForm.input.$valid = {{myForm.input.$valid}}</tt><br/>
<tt>myForm.input.$error = {{myForm.input.$error}}</tt><br/>
<tt>myForm.$valid = {{myForm.$valid}}</tt><br/>
<tt>myForm.$error.required = {{!!myForm.$error.required}}</tt><br/>
</form>
</body>
</html>
3. Lời kết
Hết bài này đúng là vui thật, vì các bài liên quan đến ngày tháng này làm lui làm tới thấy chán quá. Để các bạn không chán thì bài tiếp theo chúng ta sẽ tìm hiểu hai Directive khá hấp dẫn đó là ngShow và ngHide. Mời các bạn đón xem ![]()

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

