Cách giao tiếp giữa $rootScope, $broadcast và $emit trong AngularJS
Tự động xây dựng ứng dụng phía front-end hiện nay đang trở nên phổ biến hơn bao giờ hết, và AngularJS là một trong những framework được sử dụng nhiều nhất để phát triển các ứng dụng web phía client. Trong quá trình phát triển ứng dụng, chúng ta thường cần phải truyền thông tin giữa các thành phần khác nhau để đảm bảo hoạt động của ứng dụng được suôn sẻ. Trong bài viết này, chúng ta sẽ tìm hiểu về cách giao tiếp giữa các thành phần trong AngularJS, đặc biệt là giữa các Directive, $rootScope, $broadcast và $emit.


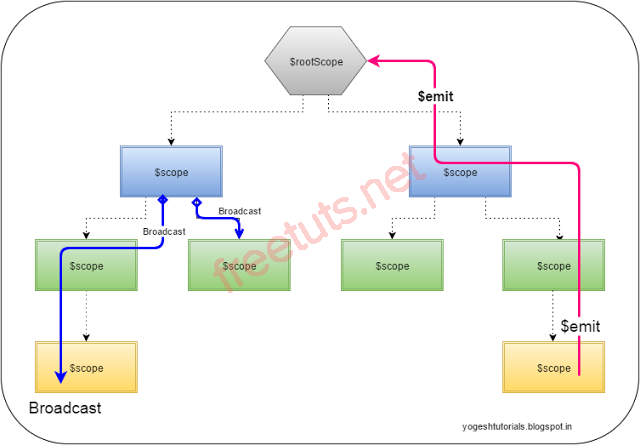
Sơ quan hệ giữa $rootScope, $broadcast, và $emit trong AngularJS
Tại sao chúng ta sử dụng $rootScope, $broadcast ,$emit trong AngularJS?
Chúng ta sử dụng $rootScope, $broadcast, và $emit trong AngularJS để thực hiện giao tiếp giữa các thành phần trong ứng dụng AngularJS. Các thành phần này có thể là các directive, controller, service, hoặc các thành phần khác trong ứng dụng.
Việc sử dụng $rootScope, $broadcast, và $emit giúp cho các thành phần trong ứng dụng có thể giao tiếp và truyền dữ liệu cho nhau một cách dễ dàng và hiệu quả. Ví dụ, khi một sự kiện xảy ra trong một directive, ta có thể sử dụng $rootScope, $broadcast, hoặc $emit để thông báo cho các directive hoặc controller khác trong ứng dụng biết về sự kiện đó và thực hiện các hành động phù hợp.
Tương tự, ta cũng có thể sử dụng các phương thức này để truyền dữ liệu từ một thành phần đến các thành phần khác trong ứng dụng. Ví dụ, khi một controller thực hiện một hành động và cần truyền dữ liệu đến một directive khác, ta có thể sử dụng $rootScope, $broadcast, hoặc $emit để truyền dữ liệu đó.
Bài viết này được đăng tại [free tuts .net]
Vì vậy, sử dụng $rootScope, $broadcast, và $emit là một phương pháp tiện lợi và hiệu quả để thực hiện giao tiếp và truyền dữ liệu giữa các thành phần trong ứng dụng AngularJS.
$rootScope trong AngularJS
$rootScope là một biến toàn cục trong AngularJS, được sử dụng để chia sẻ dữ liệu giữa các thành phần khác nhau trong ứng dụng. Nó là cha đẻ của tất cả các $scope và có thể truy cập từ bất kỳ nơi nào trong ứng dụng.
Cách sử dụng $rootScope
Để sử dụng $rootScope, ta cần inject nó vào controller hoặc directive của mình:
myApp.controller('myController', function($rootScope, $scope) {
// sử dụng $rootScope trong đây
});
Để set hoặc get giá trị của biến trong $rootScope, ta chỉ cần truy cập vào nó như một object:
// set giá trị $rootScope.myVariable = 'Hello World'; // get giá trị var value = $rootScope.myVariable;
Ví dụ minh họa
// Đăng ký controller và inject $rootScope vào đó
myApp.controller('myController', function($rootScope, $scope) {
// Set giá trị cho biến message trong $rootScope
$rootScope.message = 'Hello World';
});
// Đăng ký directive và inject $rootScope vào đó
myApp.directive('myDirective', function($rootScope) {
return {
restrict: 'E',
template: '<div>{{message}}</div>',
link: function(scope, element, attrs) {
// Truy cập vào biến message trong $rootScope và hiển thị ra directive
$rootScope.$watch('message', function(newValue, oldValue) {
element.html(newValue);
});
}
};
});
Trong ví dụ trên, biến message được set giá trị trong $rootScope bởi controller và được truy cập và hiển thị ra directive thông qua $rootScope.
$broadcast trong AngularJS
$broadcast là một phương thức của đối tượng $rootScope trong AngularJS, được sử dụng để gửi thông điệp từ đối tượng $rootScope tới tất cả các child scope của nó. Khi một event được broadcast từ $rootScope, tất cả các child scope sẽ nhận được thông điệp đó thông qua cơ chế event.
Cách sử dụng $broadcast
Để sử dụng $broadcast, ta sử dụng cú pháp sau:
$rootScope.$broadcast(eventName, eventData);
Trong đó:
eventNamelà tên của event cần broadcast.eventDatalà dữ liệu liên quan đến event (có thể bỏ qua).
Ví dụ minh họa
// Tạo một đối tượng $rootScope
app.controller('MyController', function($rootScope, $scope) {
// Broadcast một event có tên "myEvent" từ $rootScope
$rootScope.$broadcast('myEvent', { message: 'Hello world!' });
// Lắng nghe event "myEvent" trên scope con
$scope.$on('myEvent', function(event, data) {
console.log(data.message); // Output: "Hello world!"
});
});
Trong ví dụ này, ta tạo một event có tên "myEvent" và gửi nó từ đối tượng $rootScope bằng cách sử dụng phương thức $broadcast. Sau đó, ta lắng nghe event "myEvent" trên scope con và in ra dữ liệu liên quan đến event. Khi event được broadcast từ $rootScope, tất cả các child scope đều nhận được event đó và có thể thực hiện các hành động tương ứng.
$emit trong AngularJS
$emit là một phương thức được sử dụng để truyền dữ liệu giữa các thành phần của ứng dụng, ví dụ như giữa các controller, directives hoặc services. Khi $emit được gọi từ một scope (phạm vi), nó sẽ kích hoạt một sự kiện và truyền dữ liệu cho tất cả các phạm vi con của nó.
Cách sử dụng $emit
Cú pháp sử dụng $emit trong AngularJS như sau:
$scope.$emit(eventName, data);
Trong đó:
eventNamelà tên của sự kiện mà ta muốn kích hoạt.datalà dữ liệu mà ta muốn truyền đi kèm với sự kiện.
Ví dụ minh hoạ
Ta có một ứng dụng AngularJS gồm 2 controllers, ParentCtrl và ChildCtrl, và ta muốn truyền dữ liệu từ ParentCtrl cho ChildCtrl. Ta có thể sử dụng $emit như sau:
// trong ParentCtrl
$scope.$emit('myEvent', {name: 'John', age: 30});
// trong ChildCtrl
$scope.$on('myEvent', function(event, data) {
console.log(data); // {name: 'John', age: 30}
});Ở đây, khi $emit được gọi từ ParentCtrl, nó sẽ kích hoạt sự kiện myEvent và truyền dữ liệu {name: 'John', age: 30} kèm theo. Ở ChildCtrl, ta sử dụng $on để lắng nghe sự kiện myEvent và nhận dữ liệu được truyền đi từ ParentCtrl.
Tương tự như $broadcast, sự kiện sẽ lan truyền xuống tất cả các scope con của nó, nếu scope con không lắng nghe sự kiện thì sự kiện sẽ dừng lại tại scope con đó.
Các cách kết hợp $rootScope, $broadcast và $emit
Sử dụng $rootScope để chia sẻ dữ liệu giữa các controller và directive
$rootScope là một scope toàn cục được chia sẻ giữa tất cả các controller và directive trong ứng dụng. Nó là cha của tất cả các scope khác và là nơi lưu trữ các biến hoặc hàm mà bạn muốn sử dụng toàn cục trong ứng dụng của bạn.
Bạn có thể sử dụng $rootScope để chia sẻ dữ liệu giữa các controller và directive. Để gán một giá trị cho biến trên $rootScope, bạn có thể sử dụng cú pháp sau:
$rootScope.variableName = value;
Sau đó, trong các controller hoặc directive khác, bạn có thể truy cập giá trị này bằng cách sử dụng cú pháp sau:
$rootScope.variableName;
Ví dụ, giả sử bạn muốn chia sẻ một biến có tên "message" giữa hai controller "MainController" và "SecondaryController", bạn có thể sử dụng $rootScope như sau:
<body ng-app="myApp">
<div ng-controller="MainController">
<h1>{{ message }}</h1>
<button ng-click="changeMessage()">Change Message</button>
</div>
<div ng-controller="SecondaryController">
<h1>{{ message }}</h1>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('MainController', function($scope, $rootScope) {
$rootScope.message = 'Hello from MainController!';
$scope.changeMessage = function() {
$rootScope.message = 'New message from MainController!';
};
});
app.controller('SecondaryController', function($scope, $rootScope) {
$scope.message = $rootScope.message;
});
</script>
</body>Kết quả

Sử dụng $broadcast để truyền dữ liệu giữa các con của một controller
Khi bạn muốn truyền dữ liệu giữa các con của một controller, bạn có thể sử dụng $broadcast. Khi sử dụng $broadcast, bạn có thể truyền dữ liệu từ controller cha tới các controller con.
Ví dụ:
<body ng-app="myApp">
<div ng-controller="ParentController">
<button ng-click="broadcastMessage()">Broadcast Message</button>
<p>Parent message: {{ parentMessage }}</p>
<div ng-controller="ChildController">
<p>Child message: {{ childMessage }}</p>
</div>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('ParentController', function($scope, $rootScope) {
$scope.parentMessage = 'Hello from ParentController!';
$scope.broadcastMessage = function() {
$rootScope.$broadcast('childEvent', 'Hello from ParentController!');
};
});
app.controller('ChildController', function($scope) {
$scope.$on('childEvent', function(event, args) {
$scope.childMessage = args;
});
});
</script>
</body>Kết quả

Trong ví dụ trên, ParentController có một biến $scope là parentMessage và một hàm broadcastMessage. Hàm broadcastMessage sử dụng $broadcast để gửi một sự kiện có tên là 'childEvent' và dữ liệu là một chuỗi từ ParentController tới các controller con.
ChildController sử dụng $on để nghe sự kiện 'childEvent'. Khi sự kiện được kích hoạt, ChildController sẽ cập nhật giá trị cho biến $scope.childMessage.
Bạn có thể sử dụng $broadcast để truyền dữ liệu giữa nhiều controller con khác nhau.
Sử dụng $emit để truyền dữ liệu giữa các cha của một controller
Để sử dụng $emit để truyền dữ liệu giữa các cha của một controller, ta có thể làm như sau:
var app = angular.module('myApp', []);
app.controller('GrandparentController', function($scope) {
$scope.grandparentMessage = 'Hello from GrandparentController!';
});
app.controller('ParentController', function($scope, $rootScope) {
$scope.parentMessage = 'Hello from ParentController!';
$scope.emitMessage = function() {
$scope.$emit('grandparentEvent', 'Hello from ParentController!');
};
});
app.controller('ChildController', function($scope) {
$scope.$on('grandparentEvent', function(event, args) {
$scope.childMessage = args;
});
});
Trong đoạn code trên, ta định nghĩa ba controller: GrandparentController, ParentController và ChildController. GrandparentController là cha của ParentController, ParentController là cha của ChildController. Ta sử dụng $emit để truyền dữ liệu từ ParentController lên GrandparentController, sau đó sử dụng $broadcast để truyền dữ liệu từ ParentController xuống ChildController.
Trong ParentController, ta định nghĩa hàm emitMessage để gọi $emit. Khi hàm này được gọi, sự kiện grandparentEvent sẽ được phát ra từ ParentController và truyền dữ liệu Hello from ParentController!. Trong ChildController, ta sử dụng $on để lắng nghe sự kiện grandparentEvent và lấy dữ liệu được truyền từ ParentController.
Trong HTML, ta có thể gọi hàm emitMessage từ ParentController bằng cách sử dụng ng-click như sau:
<div ng-controller="ParentController">
<p>{{ parentMessage }}</p>
<button ng-click="emitMessage()">Emit Message</button>
<div ng-controller="ChildController">
<p>{{ childMessage }}</p>
</div>
</div>
Kết quả

Kết bài viết
Trong AngularJS, $rootScope, $broadcast và $emit là các công cụ quan trọng giúp chúng ta truyền tải dữ liệu giữa các controller và directive một cách dễ dàng và hiệu quả. Tuy nhiên, việc sử dụng chúng cần phải thận trọng để tránh các vấn đề về hiệu suất và bảo mật. Đồng thời, cần hiểu rõ về cách thức hoạt động của mỗi công cụ để áp dụng phù hợp với từng tình huống. Hy vọng với những kiến thức đã trình bày, bạn sẽ có thể áp dụng chúng một cách thành công trong quá trình phát triển ứng dụng AngularJS của mình.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


