Two way data binding trong Angularjs
Two-way Data Binding là một tính năng quan trọng trong AngularJS, giúp cho việc kết nối dữ liệu giữa Model và View trở nên dễ dàng hơn bao giờ hết.

Một trong những tính năng quan trọng nhất của AngularJS đó là Two-way Data Binding, cho phép kết nối dữ liệu giữa Model và View một cách dễ dàng và linh hoạt hơn bao giờ hết. Trong bài viết này, chúng ta sẽ cùng tìm hiểu về Two-way Data Binding trong AngularJS, từ khái niệm, cách thức hoạt động và cách sử dụng, đến ứng dụng thực tế trong phát triển ứng dụng web.
Two-way Data Binding là gì?
Two-way Data Binding là một tính năng quan trọng trong AngularJS cho phép dữ liệu được kết nối và đồng bộ hóa giữa Model và View, nghĩa là khi dữ liệu thay đổi ở một phía thì nó sẽ được tự động cập nhật và hiển thị lại ở phía còn lại. Tính năng này giúp cho việc quản lý dữ liệu trong ứng dụng web trở nên dễ dàng và tiết kiệm thời gian hơn, giúp cho các nhà phát triển có thể tập trung vào việc phát triển logic và giao diện cho ứng dụng của mình một cách hiệu quả hơn.
Lợi ích của Two-way Data Binding trong việc phát triển ứng dụng web
Two-way Data Binding trong AngularJS mang lại rất nhiều lợi ích cho việc phát triển ứng dụng web, bao gồm:
Bài viết này được đăng tại [free tuts .net]
- Tăng tính tương tác của ứng dụng: Với Two-way Data Binding, dữ liệu được kết nối giữa Model và View sẽ được tự động cập nhật và đồng bộ hóa, giúp cho người dùng có thể tương tác với ứng dụng một cách nhanh chóng và hiệu quả hơn.
- Giảm thiểu thời gian phát triển ứng dụng: Two-way Data Binding giúp cho việc quản lý dữ liệu trở nên dễ dàng và linh hoạt hơn, giúp cho các nhà phát triển có thể tập trung vào việc phát triển logic và giao diện cho ứng dụng một cách hiệu quả hơn, giảm thiểu thời gian phát triển ứng dụng.
- Tiết kiệm tài nguyên và bộ nhớ: Khi sử dụng Two-way Data Binding, dữ liệu sẽ được đồng bộ hóa giữa Model và View, giúp cho việc quản lý bộ nhớ và tài nguyên của ứng dụng trở nên hiệu quả hơn.
- Dễ dàng bảo trì và sửa lỗi: Khi có sự thay đổi trong dữ liệu, Two-way Data Binding sẽ tự động cập nhật và đồng bộ hóa giữa Model và View, giúp cho việc bảo trì và sửa lỗi của ứng dụng trở nên dễ dàng hơn.
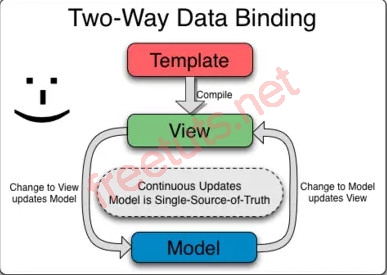
Cách thức hoạt động của Two-way Data Binding trong AngularJS
Two-way Data Binding trong AngularJS hoạt động theo mô hình MVVM (Model-View-ViewModel), trong đó:
- Model: là nơi lưu trữ dữ liệu của ứng dụng, thường được định nghĩa trong controller hoặc service.
- View: là phần giao diện của ứng dụng, được xác định bởi HTML và CSS.
- ViewModel: là lớp trung gian giữa Model và View, đóng vai trò là một trình điều khiển dữ liệu giữa hai phía.
Cách thức hoạt động của Two-way Data Binding trong AngularJS như sau:
Khi người dùng tương tác với View (ví dụ như nhập liệu vào một trường input), ViewModel sẽ lắng nghe sự kiện này và lấy dữ liệu từ View.
Sau đó, ViewModel sẽ cập nhật dữ liệu này vào Model, thông qua các phương thức của controller hoặc service.
Khi có sự thay đổi trong Model, ViewModel sẽ tự động cập nhật lại dữ liệu này vào View, thông qua các thuộc tính của scope.
Khi dữ liệu được cập nhật trên View, ViewModel sẽ tiếp tục lắng nghe sự kiện này và cập nhật dữ liệu vào Model.
Với cách thức hoạt động này, Two-way Data Binding giúp cho dữ liệu giữa Model và View được kết nối và đồng bộ hóa, giúp cho ứng dụng web trở nên dễ dàng quản lý hơn và tương tác với người dùng một cách hiệu quả.
Các thành phần của Two-way Data Binding trong AngularJS
Các thành phần cơ bản của Two-way Data Binding trong AngularJS gồm:

Two-way Data Binding
- Model: đại diện cho dữ liệu của ứng dụng, là nơi lưu trữ các giá trị và thông tin của ứng dụng. Trong AngularJS, Model được biểu thị bằng các biến hoặc các đối tượng JavaScript.
- View: là giao diện của ứng dụng, hiển thị dữ liệu từ Model và cho phép người dùng tương tác với dữ liệu này. View có thể được xác định bằng HTML hoặc các đối tượng DOM.
- Controller: là thành phần giúp điều khiển và xử lý logic của ứng dụng, kết nối Model và View để có thể thực hiện Two-way Data Binding. Trong AngularJS, Controller được biểu thị bằng các hàm JavaScript.
Các thành phần này là rất quan trọng trong việc thực hiện Two-way Data Binding trong AngularJS. Model lưu trữ các giá trị của ứng dụng, View hiển thị dữ liệu cho người dùng và Controller điều khiển việc kết nối giữa Model và View để đảm bảo rằng dữ liệu luôn được cập nhật đồng bộ.
Sử dụng Two-way Data Binding trong AngularJS

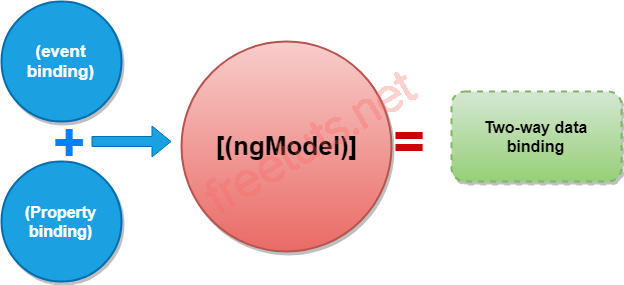
Hình ảnh liên kết và thuộc tính của ng-Model
Cách sử dụng Directive để kết nối Model và View
Directive trong AngularJS được sử dụng để tạo ra các thành phần tùy chỉnh và kết nối Model và View với nhau. Có hai loại Directive chính trong AngularJS, đó là Directive thuộc về Attribute và Directive thuộc về Element.
Directive thuộc về Attribute: Đây là loại Directive được sử dụng để thêm các thuộc tính tùy chỉnh vào các thẻ HTML có sẵn, từ đó giúp kết nối Model và View. Ví dụ, để tạo một Directive kết nối Model với một ô input, ta có thể sử dụng Directive ng-model như sau:
<input type="text" ng-model="myModel">
Trong đó, "myModel" là biến được định nghĩa trong Controller, và được sử dụng để lưu trữ dữ liệu của ô input.
Directive thuộc về Element: Đây là loại Directive được sử dụng để tạo ra các thành phần tùy chỉnh như button, form, table, vv. Ví dụ, để tạo một Directive để hiển thị một danh sách các phần tử từ Model, ta có thể sử dụng Directive ng-repeat như sau:
<ul>
<li ng-repeat="item in itemList">{{item}}</li>
</ul>Trong đó, "itemList" là một mảng được định nghĩa trong Controller, và được sử dụng để lưu trữ danh sách các phần tử cần hiển thị.
Các Directive thuộc về Attribute và Element trong AngularJS giúp cho việc kết nối Model và View trở nên dễ dàng và linh hoạt hơn, giúp cho các thành phần trong ứng dụng có thể truy cập và thay đổi dữ liệu của nhau một cách nhanh chóng và hiệu quả.
Các cách thức sử dụng Two-way Data Binding
Các cách thức sử dụng Two-way Data Binding trong AngularJS bao gồm:
Sử dụng Directive ng-model:
Directive ng-model cho phép ta kết nối giá trị của một input với thuộc tính của Model trong AngularJS. Ví dụ, để kết nối giá trị của một ô input với thuộc tính "username" của Model, ta có thể sử dụng mã sau đây:
<input type="text" ng-model="username">
Khi giá trị của ô input thay đổi, giá trị của thuộc tính "username" trong Model cũng sẽ được cập nhật tự động theo giá trị mới này.
Sử dụng Directive {{}}
Directive {{}} cho phép ta hiển thị giá trị của một thuộc tính trong Model trên giao diện của ứng dụng. Ví dụ, để hiển thị giá trị của thuộc tính "username" trong Model trên một thẻ div, ta có thể sử dụng mã sau đây:
<div>{{username}}</div>
Khi giá trị của thuộc tính "username" trong Model thay đổi, giao diện của ứng dụng cũng sẽ được cập nhật tự động theo giá trị mới này.
Sử dụng Custom Directive: Custom Directive là một cách khác để sử dụng Two-way Data Binding trong AngularJS. Ta có thể tạo ra các Directive tùy chỉnh để kết nối giữa Model và View của ứng dụng. Ví dụ, ta có thể tạo ra một Directive tùy chỉnh để hiển thị thông tin của một đối tượng trong Model trên một bảng dữ liệu.
Sử dụng Form: Form trong AngularJS cũng hỗ trợ Two-way Data Binding. Ta có thể sử dụng Directive ng-form để tạo ra một Form và sử dụng Directive ng-model để kết nối các giá trị của các ô input với các thuộc tính trong Model. Khi Form được gửi đi, giá trị của Model cũng sẽ được cập nhật tự động theo các giá trị mới của các ô input này.
Nhờ vào các cách thức sử dụng Two-way Data Binding trong AngularJS, ta có thể tạo ra các ứng dụng web động, linh hoạt và dễ sử dụng hơn.
Ứng dụng của Two-way Data Binding trong AngularJS
Sử dụng Two-way Data Binding để tạo các form
Sử dụng Two-way Data Binding trong AngularJS để tạo các form đơn giản là một trong những ứng dụng phổ biến nhất của công nghệ này. Khi sử dụng Two-way Data Binding, các giá trị được nhập vào các ô input trên giao diện sẽ được tự động đồng bộ với Model của ứng dụng.
Để tạo một form đơn giản, trước tiên chúng ta cần định nghĩa Model cho form đó. Model là một đối tượng JavaScript đại diện cho dữ liệu của form, bao gồm các thuộc tính và giá trị mặc định của chúng. Ví dụ:
$scope.formData = {
name: '',
email: '',
message: ''
};Sau đó, chúng ta sử dụng Directive ng-model để kết nối các ô input trên giao diện với Model này. Khi người dùng nhập liệu vào các ô input, giá trị này sẽ được tự động cập nhật đến Model và ngược lại. Ví dụ:
<input type="text" ng-model="formData.name" placeholder="Họ tên"> <input type="email" ng-model="formData.email" placeholder="Email"> <textarea ng-model="formData.message" placeholder="Nội dung"></textarea>
Bên cạnh đó, chúng ta cũng có thể sử dụng Two-way Data Binding để hiển thị các giá trị mặc định của Model lên giao diện. Ví dụ:
<p>Tên: {{formData.name}}</p>
<p>Email: {{formData.email}}</p>
<p>Nội dung: {{formData.message}}</p>
Khi người dùng nhập liệu vào các ô input, các giá trị này sẽ được tự động cập nhật lên giao diện và ngược lại. Điều này giúp cho người dùng không cần phải bấm nút để lưu trữ dữ liệu, tăng trải nghiệm người dùng.
Sử dụng Two-way Data Binding để tạo các ứng dụng đa dạng
Việc sử dụng Two-way Data Binding trong AngularJS cho phép tạo ra các ứng dụng đa dạng, từ các ứng dụng đơn giản đến các ứng dụng phức tạp, ví dụ như ứng dụng chat, ứng dụng quản lý công việc, ứng dụng đặt vé máy bay, v.v.
Với ứng dụng chat, Two-way Data Binding có thể được sử dụng để đồng bộ hóa các tin nhắn giữa các người dùng. Khi một người dùng gửi tin nhắn, Two-way Data Binding sẽ cập nhật nội dung tin nhắn đó và hiển thị cho người nhận mà không cần phải tải lại trang web.
Trong ứng dụng quản lý công việc, Two-way Data Binding có thể được sử dụng để đồng bộ hóa các thông tin về công việc, ví dụ như tiêu đề công việc, mô tả, trạng thái, v.v. Các thay đổi trong thông tin này sẽ được cập nhật ngay lập tức trên giao diện người dùng.
Ví dụ về ứng dụng sử dụng Two-way Data Binding để đồng bộ hóa các tin nhắn trong ứng dụng chat như sau:
HTML:
<!-- Khai báo 1 input và 1 button để người dùng nhập và gửi tin nhắn -->
<input type="text" [(ngModel)]="messageContent" placeholder="Type your message...">
<button (click)="sendMessage()">Send</button>
<!-- Hiển thị danh sách các tin nhắn đã gửi -->
<div *ngFor="let message of messages">
<p>{{ message.sender }}:</p>
<p>{{ message.content }}</p>
</div>
Typescript:
import { Component } from '@angular/core';
@Component({
selector: 'app-chat',
templateUrl: './chat.component.html',
styleUrls: ['./chat.component.css']
})
export class ChatComponent {
messages: any[] = []; // Lưu trữ danh sách các tin nhắn
messageContent: string = ''; // Lưu trữ nội dung của tin nhắn mới
// Hàm xử lý khi người dùng gửi tin nhắn
sendMessage() {
// Tạo 1 đối tượng tin nhắn mới và thêm vào danh sách tin nhắn
const newMessage = { sender: 'User', content: this.messageContent };
this.messages.push(newMessage);
// Xóa nội dung của tin nhắn mới để người dùng có thể nhập tin nhắn tiếp theo
this.messageContent = '';
}
}
Trong ví dụ này, chúng ta sử dụng Two-way Data Binding để kết nối giá trị của input nhập tin nhắn với thuộc tính messageContent trong model. Khi người dùng nhập tin nhắn và gửi đi, hàm sendMessage() sẽ được gọi và tạo một đối tượng tin nhắn mới với nội dung và người gửi là User, sau đó thêm đối tượng này vào danh sách tin nhắn. Khi đó, Two-way Data Binding sẽ cập nhật giao diện người dùng để hiển thị tin nhắn mới vừa được gửi.
Kết bài viết
Trên đây là những thông tin cơ bản về Two-way Data Binding trong AngularJS. Two-way Data Binding là một công nghệ rất hữu ích trong việc phát triển ứng dụng web, giúp tối ưu hóa quá trình kết nối giữa Model và View, từ đó giảm thiểu thời gian và công sức của người lập trình.
Với cách thức hoạt động của Two-way Data Binding, các thành phần cơ bản của nó, cách sử dụng Directive để kết nối Model và View, cũng như các ví dụ minh họa, chúng ta hi vọng bạn đã có được cái nhìn rõ hơn về công nghệ này.
Sử dụng Two-way Data Binding để tạo các form đơn giản và ứng dụng đa dạng như ứng dụng chat là hai trong số rất nhiều ứng dụng của công nghệ này. Chúng ta cần phải cẩn thận trong việc sử dụng Two-way Data Binding để tránh các vấn đề liên quan đến hiệu suất và bảo mật.
Hy vọng bài viết này đã cung cấp cho bạn đọc được những kiến thức hữu ích về Two-way Data Binding trong AngularJS.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 


