Bài 10: Directive ng-form trong AngularJS
Ở bài trước chúng ta đã tìm hiểu Form rồi nhưng chúng ta chưa xử lý sự kiện submit của Form là tại vì đê rsubmit form thì cần có Directive ng-form nên mình dành một bài riêng viết về chủ đề này luôn. Thời lượng bài này có lẽ không dài như các bài trước nên rất dễ để tìm hiểu nó.

1. Directive ng-form trong AngularJS
ng-form hay còn gọi là ngForm trong AngularJS có nhiệm vụ liên kết dữ liệu khi Form có giá trị là đúng (Valid). Trong Javascript bình thường thì để xử lý sự kiện submit ta sẽ dùng sụ kiện có sẵn của Form đó là onsubmit="function", trong AngularJS cũng vậy nhưng cú pháp nó hơi khác đó là ta sẽ dùng ng-submit="function()"
Như bạn biết khi làm việc với AngularJS thì mọi thứ được lưu trong đối tượng $scope nên function() bên trong ng-submit đó cũng phải là một hàm của $scope nhé các bạn.
Lưu ý với bạn rằng để subimit Form thì thông thường chúng ta có hai cách chính đó là click vào input[type=submit] hoặc là nhấn Enter, nhưng không phải lúc nào cũng đúng, để rõ hơn thì bạn quay lại bài Directie Form trong AngularjS nhé. Và đương nhiên là Form không có lỗi mới submit được.
Bài viết này được đăng tại [free tuts .net]
2. Ví dụ sử dụng Directive ng-form trong AngularJS
Bây giờ chúng ta sẽ làm một ví dụ nho nhỏ đó là xây dựng chương trình nhập danh sách sinh viên và lưu vào trong một mảng rồi in ra ngoài trình duyệt. Các bạn tạo một file với nội dung như sau:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive ng-Form</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script>
angular.module('myapp', [])
.controller('ExampleController', ['$scope', function($scope) {
// Khởi tạo giá trị ban đầu cho list = [];
$scope.list = [];
// Khi submit form thì chạy hàm này
$scope.submit = function()
{
// nếu người dùng có nhập nội dung thì lưu nó vào list
if ($scope.text)
{
$scope.list.push(this.text);
// đồng thời xóa dữ liệu trong thẻ input
$scope.text = '';
}
};
}]);
</script>
</head>
<body ng-app="myapp">
<form ng-submit="submit()" ng-controller="ExampleController">
Nhập tên sinh viên
<input type="text" ng-model="text" name="text" />
<input type="submit" id="submit" value="Thêm" /> <br/>
Danh sách sinh viên: <pre>list={{list}}</pre>
</form>
</body>
</html>
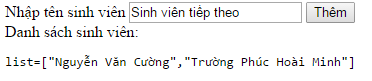
Các bạn nhập nội dung và nhấn Enter hoặc click vào button Thêm thì lập tức dữ liệu được lưu vào danh sách list, lý do tại sao thì các bạn có thể mò trong đoạn javascript controller nhé.
$scope tương đương với các key mình định nghĩa trong View nhé ($scope.text <=> ng-model="text"), tương tự cho các key khác.Tại sao submit form mà không reload trang
Có lẽ bạn cũng thắc mắc vấn đề này nhỉ :D mình xin nhắc lại là khi làm việc với AngularJS thì bạn sẽ thao tác với API rất nhiều, chính vì thế trong sự kiện submit form kia thay vì reload trang gửi lên server thì bạn sẽ gửi một request bằng ajax chẳng hạn.
3. Lời kết
Bài học chỉ tới đây thôi nhưng rất thú vị, giải thích rõ ràng cho Directive Form trong AngularJS rồi, hy vọng các bạn hiểu được bài và nếu có gì không hiểu bạn cứ comment góp ý, mình sẽ lưu ý và bổ sung vào các bài sau. Cám ơn các bạn đã theo dõi serie nay của mình. Chúc học tốt!

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

