Thiết lập project với Angular 6
Ở bài trước, chúng ta đã tìm hiểu cách cài đặt môi trường cũng như công cụ lập trình của Angular 6. Trong bài này, mình sẽ hướng dẫn các bạn thiết lập project của Angular.

Mình xin nhắc lại Angular js dựa trên mô hình Model View Controller. Trong khi Angular 4 dựa trên cấu trúc của component. Angular 6 hoạt động cũng giống như Angular 4 nhưng hoạt động nhanh hơn. Như vậy, đồng nghĩa với hiệu suất khi Angular 6 sử dụng TypeScript 2.9 tối ưu tốt hơn Angular 4 sử dụng TypeScript 2.4.
1. Tạo và chạy dự án
Bài viết trước mình đã hướng dẫn các bạn cài đặt nodejs và npm rồi, nếu bạn nào chưa xem thì có thể trở lại bài viết "Cài đặt môi trường cho Angular 6". Sau đó các bạn hãy chạy các lệnh Angular CLI để cài đặt Angular 6. Các bạn sẽ thấy các lệnh sau trên trang web:
npm install -g @angular/cli // dòng lệnh cài đặt angular 6 ng new Angular6Aapp // tên của project cd my-dream-app // chuyển đến thư mục chứa project ng serve // run project
Hãy bắt đầu với lệnh đầu tiên trong dòng lệnh và xem nó hoạt động như thế nào.
Bài viết này được đăng tại [free tuts .net]
Để bắt đầu, các bạn sẽ tạo một thư mục trống trong đó và sẽ chạy lệnh Angular CLI.
npm install -g @angular/cli
Câu lệnh trên sử dụng -g để cài đặt Angular CLI trên toàn cầu (global). Đồng nghĩa với việc các bạn có thể tạo dự án Angular 6 của mình trong một thư mục bất kì nào đó và bạn không phải cài đặt Angular CLI cho dự án, vì nó được cài đặt trên hệ thống toàn cầu rồi. Bây giờ chúng ta hãy kiểm tra xem Angular CLI đã được cài đặt hay chưa. Để kiểm tra cài đặt, hãy chạy lệnh sau trong thiết bị đầu cuối:
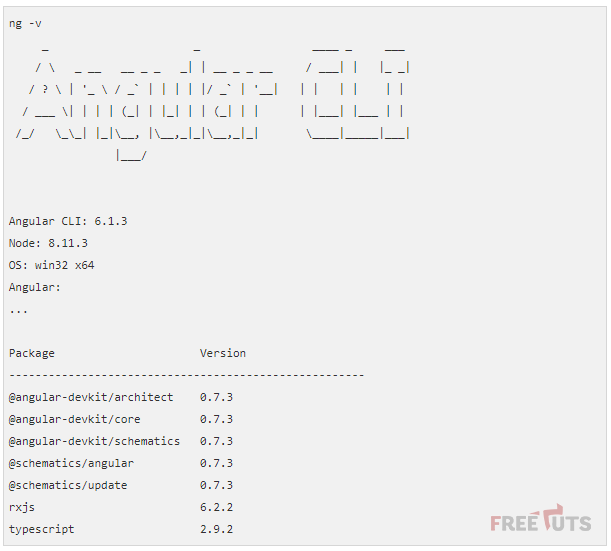
ng -v
Kết quả sẽ hiển thị như hình sau:
Như kết quả hình trên, @angular/cli có version hiện tại là 6.1.3. Version node đang chạy là 8.11.3. Các chi tiết trên cho biết rằng các bạn đã cài đặt Angular CLI thành công và đã sẵn sàng để bắt đầu với dự án. Bây giờ các bạn hãy tạo dự án đầu tiên của mình trong Angular 6. Để tạo một dự án trong Angular 6, các bạn sẽ sử dụng lệnh sau:
ng new name_project
Ví dụ, mình sử dụng tên dự án là Angular6App, các bạn có thể đặt tên theo ý của mình:
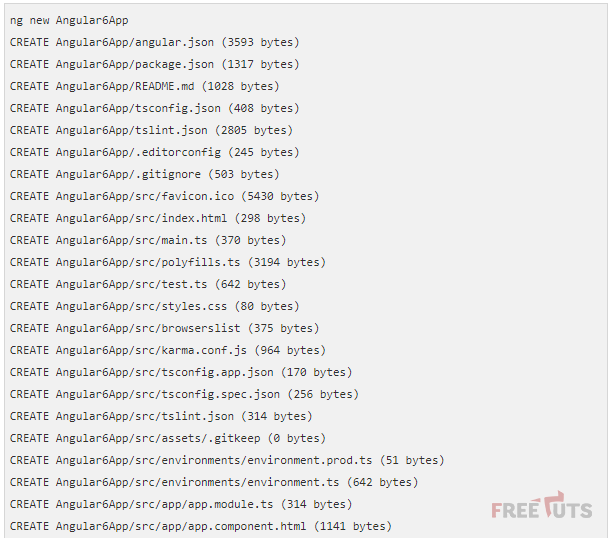
ng new Angular6App
Bây giờ chúng ta chạy lệnh trên trong dòng lệnh, kết quả sẽ hiển thị tương tự như hình:
Dự án Angular6App được tạo thành công. Nó cài đặt tất cả các gói cần thiết trong dự án. Bây giờ, các bạn hãy chuyển sang dự án được tạo, trong thư mục Angular6App. Chuyển đến thư mục Angular6App bằng dòng lệnh:
cd Angular6App
Mình sử dụng IDE Visual Studio Code để làm việc với Angular 6. Các bạn có thể sử dụng bất kỳ IDE nào, ví dụ như Atom, WebStorm,... Để tải xuống Visual Studio Code, hãy truy cập https://code.visualstudio.com/ và nhấp vào Tải xuống cho Windows.
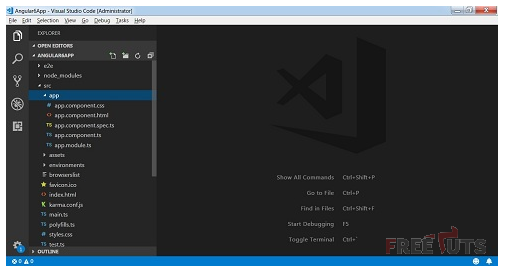
Hãy nhấp vào Tải xuống cho Windows để cài đặt IDE và chạy thiết lập để bắt đầu sử dụng IDE. Sau khi cài đặt xong, trình chỉnh sửa trông như sau:
Bây giờ, các bạn hãy import dự án mà chúng ta đã tạo bằng angular-cli trước đó, bằng phím tắt:
Ctrl + K Ctrl + O hoặc vào File > Open Folder
Sau khi import dự án xong, kết quả sẽ được hiển thị như hình sau:
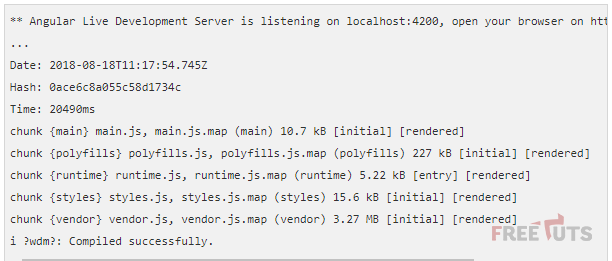
Các bạn đã thấy cấu trúc tệp cho dự án của mình, bây giờ hãy run dự án bằng lệnh sau:
ng serve
Lệnh ng serve xây dựng ứng dụng và khởi động máy chủ web.
Máy chủ web sẽ hoạt động mặc định trên cổng 4200. Nhập url http://localhost:4200/ trong trình duyệt và xem đầu ra. Bạn sẽ được chuyển đến màn hình sau:
Bây giờ chúng ta hãy thực hiện một số thay đổi để hiển thị nội dung sau: "Welcome to Angular 6 project".
2. Cấu trúc của Angular 6
Cấu trúc thư mục của Angular 6
- e2e: Thư mục kiểm tra từ đầu đến cuối. Chủ yếu là e2e được sử dụng để thử nghiệm tích hợp và giúp đảm bảo ứng dụng hoạt động tốt.
- node_modules: Gói npm được cài đặt là node_modules. Bạn có thể mở thư mục và xem các gói có sẵn.
- src: Thư mục này là nơi chúng ta sẽ làm việc với dự án bằng Angular 6.
Cấu trúc tập tin của Angular 6
- .angular-cli.json: Về cơ bản, nó chứa tên dự án, phiên bản của cli,...
- .editorconfig: Đây là tệp cấu hình cho trình chỉnh sửa.
- .gitignore: Một tệp .gitignore phải được cam kết vào kho lưu trữ, để chia sẻ các quy tắc bỏ qua với bất kỳ người dùng nào khác sao chép kho lưu trữ.
- karma.conf.js: Cái này được sử dụng để kiểm tra đơn vị thông qua thước đo Angular. Tất cả thông tin cần thiết cho dự án được cung cấp trong tệp karma.conf.js.
- package.json: Các tập tin package.json nói mà thư viện sẽ được cài đặt vào node_modules khi bạn chạy NPM cài đặt.
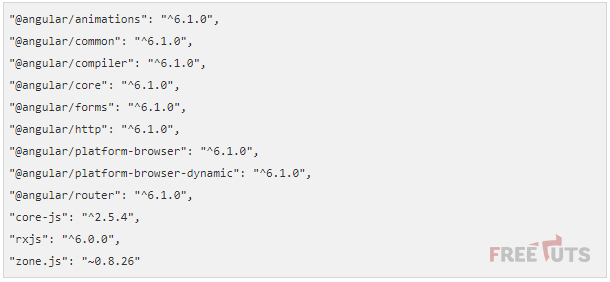
Hiện tại, nếu các bạn mở tệp trong trình chỉnh sửa, bạn sẽ nhận được các module sau được thêm vào.
Trong trường hợp các bạn cần thêm nhiều thư viện và chạy lệnh npm install.
- protractor.conf.js: Đây là cấu hình thử nghiệm cần thiết cho ứng dụng.
- tsconfig.json: Về cơ bản, nó chứa các tùy chọn trình biên dịch cần thiết trong quá trình biên dịch.
- tslint.json: Đây là tệp cấu hình với các quy tắc sẽ được xem xét trong khi biên dịch.
Thư mục src là thư mục chính.
App
Nó chứa các tập tin được mô tả dưới đây. Các tệp này được cài đặt bởi angular-cli theo mặc định.
- app.module.ts: Nếu bạn mở tệp, bạn sẽ thấy code có tham chiếu đến các thư viện khác nhau, được nhập. Angular-cli đã sử dụng các thư viện mặc định này cho việc nhập - angular/core, platform-browser. Các tên chính nó giải thích việc sử dụng các thư viện.
Chúng được nhập và lưu vào các biến như khai báo (declarations), nhập (imports), nhà cung cấp (providers) và bootstrap.
import { BrowserModule } from '@angular/platform-browser;
import { NgModule } from '@angular/core;
import { AppComponent } from './app.component;
@NgModule({
declarations: [ AppComponent ],
imports: [ BrowserModule ],
providers: [],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Trong đó:
- Declarations: Trong khai báo, tham chiếu đến các thành phần được lưu trữ. Appcomponent là thành phần mặc định được tạo bất cứ khi nào một dự án mới được bắt đầu. Chúng ta sẽ tìm hiểu về việc tạo các thành phần mới trong một phần khác.
- Imports: Điều này sẽ có các module import như được hiển thị ở trên. Hiện tại, BrowserModule là một phần của import được nhập từ @angular/platform-browser.
- Providers: Điều này sẽ có tham chiếu đến các dịch vụ (services) được tạo. Dịch vụ này sẽ được thảo luận trong một chương tiếp theo.
- Bootstrap: Cái này có tham chiếu đến thành phần mặc định được tạo, tức là AppComponent.
app.component.css: Bạn có thể ghi tập tin cấu hình css như sau:
.divdetails {
background-color: #ccc;
}
app.component.html: code HTML sẽ có sẵn trong tệp này.
app.component.spec.ts: Đây là những tệp được tạo tự động có chứa các bài kiểm tra đơn vị cho thành phần nguồn
app.component.ts: Lớp cho thành phần (component) được định nghĩa ở đây. Bạn có thể thực hiện việc xử lý cấu trúc HTML trong tệp .ts. Việc xử lý sẽ bao gồm các hoạt động như kết nối với cơ sở dữ liệu, tương tác với các thành phần khác, định tuyến (router), dịch vụ (service),…
Cấu trúc của tập tin như sau:
import { Component } from '@angular/core;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrl: [./app.component.css']
})
export class AppComponent {
title = 'app'
}
Assets
Các bạn có thể lưu hình ảnh, tập tin js trong thư mục này.
Enviroment
Thư mục này lưu trữ đường dẫn API từ dưới back-end (service). Thư mục chứa hai tệp:
- enviroment.prod.ts
- enviroment
Cấu trúc tệp bổ sung của thư mục ứng dụng Angular 6 bao gồm:
- favicon.ico: Đây là một tập tin thường được tìm thấy trong thư mục gốc của một trang web.
- index.html: Đây là tập tin được hiển thị trong trình duyệt.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel = "stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel = "stylesheet">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
Phần body có <app-root> </ app-root> . Đây là bộ chọn được sử dụng trong tệp app.component.ts và sẽ hiển thị chi tiết từ tệp app.component.html.
Main.ts
main.ts là tệp từ nơi chúng tôi bắt đầu phát triển dự án. Nó bắt đầu với việc nhập module cơ bản mà chúng ta cần. Ngay bây giờ nếu bạn thấy angular/core, angular/platform-browser-Dynamic, app.module và môi trường được nhập theo mặc định trong quá trình cài đặt dự án và cài đặt angular-cli.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
Các platformBrowserDynamic(). BootstrapModule(AppModule) có parent tham khảo module AppModule . Do đó, khi nó thực thi trong trình duyệt, tệp được gọi là index.html. Index.html trong nội bộ đề cập đến main.ts gọi parent module, tức là AppModule khi đoạn code sau thực thi:
platformBrowserDynamic().bootstrapModule(AppModule);
Khi AppModule được gọi, nó gọi app.module.ts, tiếp tục gọi AppComponent dựa trên boostrap như sau:
bootstrap: [AppComponent]
Trong app.component.ts, đây là một selector:app-root được sử dụng trong tệp index.html. Điều này sẽ hiển thị nội dung có trong app.component.html. Sau đây sẽ được hiển thị trong trình duyệt:
polyfill.ts
Điều này chủ yếu được sử dụng để tương thích ngược.
style.css
Đây là tập tin style cần thiết cho dự án.
test.ts
Tại đây, các trường hợp unit test để thử nghiệm dự án sẽ được xử lý.
tsconfig.app.json
Điều này được sử dụng trong quá trình biên dịch, nó có các cấu hình chi tiết cần được sử dụng để chạy ứng dụng.
tsconfig.spec.json
Điều này giúp duy trì các chi tiết để thử nghiệm.
typings.d.ts
Nó được sử dụng để quản lý định nghĩa TypeScript.
3. Lời kết
Trong bài này, mình đã hướng dẫn các bạn cách cài đặt, cấu hình và thiết lập biến môi trường cho Java. Đây là một bài rất quan trọng, là bước mở đầu rất cần thiết để tiến hành lập trình với Java nên các bạn cố gắng làm được phần này. Sang bài sau, mình sẽ hướng dẫn các bạn cách cài đặt và cấu hình Eclipse - công cụ lập trình với Java rất phổ biến và được nhiều lập trình viên sử dụng. Các bạn cố gắng theo dõi nhé!

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng