Font Awesome là gì? Cách sử dụng Font Awesome
Trong một layout website thường sẽ có những ICON giúp website đẹp và thân thiện hơn, và ngoài ra các ICON đó còn có tác dụng điều hướng người dùng.

Trước đây để tạo các ICON đó ta phải thực hiện cắt chúng ra từ file PSD và dùng CSS để gán background hoặc dùng thẻ img để đưa ICON đó vào. Tuy nhiên hiện nay chúng ta đã có giải pháp khác đó là sử dụng Symboy Font (font chữ kiểu ký hiệu). Hiện nay có nhiều thư viện Symboy Font nhưng mạnh nhất và hay sử dụng nhất là CSS3 như trong ví dụ mình đã demo ở trên.
Font Awesome hoạt động hầu hết ở các trình duyệt hiện đại hiện hay. Tuy nhiên với các phiên bản cũ IE7 thì nó không hỗ trợ nữa vì IE7 được coi như đã chết.
Nếu bạn sử dụng Bootstrap để xây dựng CSS cho website thì sẽ dễ dàng nhận thấy sự cần thiết của Font Awesome bởi vì chúng kết hợp với nhau khá là tốt và tạo ra các sản phẩm khá là bắt mắt.
Bài viết này được đăng tại [free tuts .net]
2. Điểm mạnh của Font Awesome
Nếu ta sử dụng hình ảnh thì tốc độ load của website sẽ chậm hơn bởi vì ta phải load môt hình ảnh khá là nặng nề. Nhưng với Font Awesome thì ban chỉ cần load một file CSS, một file Font và chỉ load một lần duy nhất nên tốc độ sẽ được cải thiện đáng kể.
Một hình ảnh không thể thay đổi màu, kích thước của chúng được. Riêng với kích thước thì ta có thể sử dụng CSS để thiết lập chiều rộng, chiều cao, nhưng nếu làm như vậy thì chất lượng hình ảnh sẽ bị ảnh hưởng. Nhưng với Font Awesome thì bạn dễ dàng thay đổi kích thước và màu của icon bằng những thuộc tính CSS thông thường của font chữ như color, font-size hay bất kì một thuộc tính CSS nào khác dành cho Font chữ.
Font Awesome sử dụng linh hoạt giúp lập trình viên không mất quá nhiều thời gian để lấy các icons từ file PSD.
Và còn nhiều điểm mạnh nữa nhưng mình dành cho bạn tự khám phá.
3. Cách sử dụng Font Awesome
Để bạn dễ hiểu thì mình sẽ thực hiện các bước như sau:
Để sử dụng được Font Awesome thì ban phải download thư viện của nó về hoặc sử dụng link CDN mà nó cung cấp cho chúng ta.
Nếu bạn sử dụng link CDN thì chỉ việc nhúng đường dẫn CSS sau:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" />
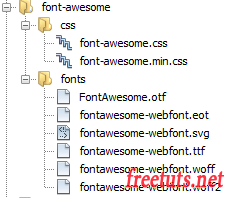
Nếu bạn download về thì sẽ được một folder gồm các file như trong hình sau:

Trong đó bạn chỉ quan tâm đến file font-awesome.min.css. Nghĩa là để sử dụng thì bạn chỉ việc sử dụng file CSS font-awesome.min.css.
<link href="css/font-awesome.min.css" rel="stylesheet"/>
Bạn vào link này để xem các icons và các class tạo nên chúng nhé.
Để tạo icon thì bạn nên sử dụng thẻ i và bổ sung class của icon.
Ví dụ: XEM DEMO
<i class="fa fa-camera-retro"></i>
Kết quả:
4. Sử dụng Font Awesome nâng cao
Ngoài cách sử dụng căn bản trên thì Font Awesome cung cấp một số tính năng nâng cao khác.
Tạo icon lớn:
Để tăng kích thước của các icons thì bạn sử dụng các class fa-lg, class này sẽ tăng 33% so với kích thước mặc đinh ban đầu. Hoặc bạn có thể sử dụng các class fa-2x, fa-3x, fa-4x, fa-5x để tăng theo tỷ lệ tương ứng với tên class.
Ví dụ: XEM DEMO
<i class="fa fa-camera-retro fa-lg"></i> fa-lg <i class="fa fa-camera-retro fa-2x"></i> fa-2x <i class="fa fa-camera-retro fa-3x"></i> fa-3x <i class="fa fa-camera-retro fa-4x"></i> fa-4x <i class="fa fa-camera-retro fa-5x"></i> fa-5x
Kết quả:
Thêm Border và Pulled cho icon:
Để thêm border thì ta thêm class fa-border.
Để thêm Pulled thì ta thêm class fa-pull-right hoặc fa-pull-left.
Ví dụ: XEM DEMO
<p>
<strong>Border</strong> <br/>
<i class="fa fa-quote-left fa-3x fa-border"></i>
Trước đây để tạo các ICON đó ta phải thực hiện cắt chúng ra
từ file PSD và dùng CSS để gán background hoặc dùng thẻ img để đưa
ICON đó vào.
</p>
<p>
<strong>Border + Pulled Left</strong> <br/>
<i class="fa fa-quote-left fa-3x fa-pull-left fa-border"></i>
Trước đây để tạo các ICON đó ta phải thực hiện cắt chúng ra
từ file PSD và dùng CSS để gán background hoặc dùng thẻ img để đưa
ICON đó vào.
</p>
<p>
<strong>Border + Pulled Right</strong> <br/>
<i class="fa fa-quote-left fa-3x fa-pull-right fa-border"></i>
Trước đây để tạo các ICON đó ta phải thực hiện cắt chúng ra
từ file PSD và dùng CSS để gán background hoặc dùng thẻ img để đưa
ICON đó vào.
</p>Kết quả:
Animated Icons:
Sử dụng class fa-spin để thêm hiệu ứng xoay và sử dụng class fa-pulse để chúng xoay trong 8 bước. Ngoài ra bạn còn có thể sử dụng các class fa-spinner, fa-refresh, và fa-cog.
Ví dụ: XEM DEMO
<i class="fa fa-spinner fa-spin"></i> <i class="fa fa-circle-o-notch fa-spin"></i> <i class="fa fa-refresh fa-spin"></i> <i class="fa fa-cog fa-spin"></i> <i class="fa fa-spinner fa-pulse"></i>
Kết quả:
Rotated & Flipped Icons:
Để xoay icon và đảo ngược vị trí của icon thì bạn sử dụng các class như trong ví dụ dưới đây:
<i class="fa fa-shield"></i> normal<br> <i class="fa fa-shield fa-rotate-90"></i> fa-rotate-90<br> <i class="fa fa-shield fa-rotate-180"></i> fa-rotate-180<br> <i class="fa fa-shield fa-rotate-270"></i> fa-rotate-270<br> <i class="fa fa-shield fa-flip-horizontal"></i> fa-flip-horizontal<br> <i class="fa fa-shield fa-flip-vertical"></i> icon-flip-vertical
Kết quả:
Stacked Icons:
Stacked Icons tức là bạn tạo một icon từ nhiều icons.
Để làm được điều này ban phải tạo một thẻ span ở ngoài và bên trong là danh sách các thẻ i icon. Thẻ ngoài cùng gọi là thẻ cha và nó phải có class fa-stack, còn thẻ i bên trong là một icon bình thường như ở trên.
Ví dụ: XEM DEMO
<p>
<span class="fa-stack fa-lg">
<i class="fa fa-square-o fa-stack-2x"></i>
<i class="fa fa-twitter fa-stack-1x"></i>
</span>
fa-twitter on fa-square-o<br>
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-flag fa-stack-1x fa-inverse"></i>
</span>
fa-flag on fa-circle<br>
<span class="fa-stack fa-lg">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-terminal fa-stack-1x fa-inverse"></i>
</span>
fa-terminal on fa-square<br>
<span class="fa-stack fa-lg">
<i class="fa fa-camera fa-stack-1x"></i>
<i class="fa fa-ban fa-stack-2x text-danger"></i>
</span>
fa-ban on fa-camera
</p>Kết quả:
5. Thêm Icon với thuộc tính after và before
Nếu bạn để ý kỹ thì Font Awesome sẽ sử dụng hai thuộc tính after và before kết hợp với thuộc tính content để tạo nên các icons.
Ví dụ với icon quote left thì CSS của nó là:
.fa-quote-left:before {
font-family: 'FontAwesome';
content: "\f10d";
}Như vậy ta sẽ sử dụng cú pháp này để thêm ICON vào class của riêng mình:
.class-name:before {
font-family: 'FontAwesome';
content: "\f10d";
}Bạn có thể sử dụng firebug để xem giá trị content của các icon.
6. Lời kết
Như vậy bài này mình đã tóm lược một cách tổng quát nhất về cách sử dụng Font Awesome từ căn bản đến nâng cao rồi đấy. Hy vọng qua bài này bạn sẽ hiểu khái niệm về Symboy Font và không thắc mắc Font Awesome là gì nữa nhé.

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
