Hướng dẫn tạo thông báo realtime với pushcrew
Trong bài này chúng ta cùng tìm hiểu về một tính năng hiện nay đang được khá nhiều web sử dụng hiện nay đó là tính năng tạo thông báo thời gian thực cho website bằng cách sử dụng pushcrew.

1. Lời nói đầu
Trước kia mình đã viết một bài về cách tạo thông báo thời gian thực cho website bằng cách sử dụng pusher nhưng với cách đấy bạn chỉ nhận được thông báo khi trang web thông báo đang được mở, nên hôm nay mình sẽ hướng dẫn các bạn cách tạo thông báo với một dịch vụ khác đó là sử dụng pushcrew. Với dịch vụ này chỉ cần trình duyệt của bạn đang được mở là bạn có thể nhận được thông báo ngay lập tức khi có thông báo mới.
Vậy bạn có thể hiểu nôm na rằng pushcrew là dịch vụ trung gian cho phép bạn gửi thông báo ngay trên trinh duyệt của khách hàng đã đăng ký nhận tin từ hệ thống với thời gian thực. Mình đang dùng và thấy độ trể là rất nhỏ cũng đáng để thử đấy ạ.
2. Đăng ký, thiết lập tài khoản và tích hợp vào website
Bạn truy cập vào link pushcrew.com chọn singupfree và điền các thông tin cần thiết vào bạn chỉ mất chưa đầy 1 phút để làm việc đó, sau đó hệ thống sẽ chuyển bạn đến trang dashboard tại đây bạn cần chỉnh sửa lại một chút thông tin cho ứng dụng.
Bài viết này được đăng tại [free tuts .net]
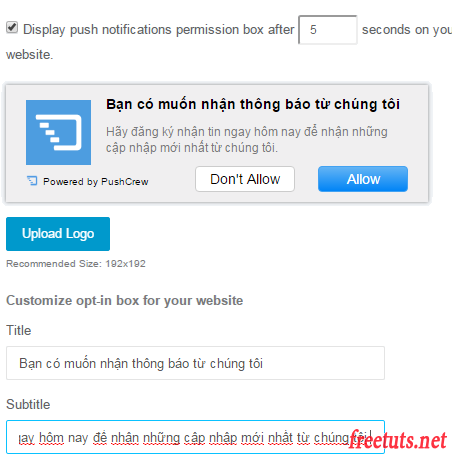
Bạn vào mục customize for desktop tại đây bạn nhập tiêu đề cũng như nội dung bằng tiếng việt và up logo lên sau đó lưu lại.

Như vậy là đã xong bước thiết lập tài khoản bây giờ chúng ta bắt đầu tích hợp vào website nhé.
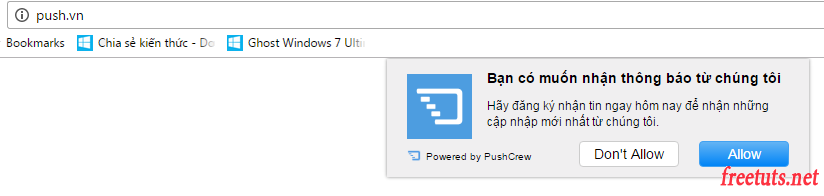
Đầu tiên bạn cần nhúng đoạn mã javascript vào website của mình để yêu cầu khách hàng cấp quền nhận thông báo từ website. Bạn click vào mục getcode sau đó coppy mã và nhúng vào trong thẻ head là xong. Lúc này khi truy cập vào website của bạn bạn sẽ thấy hiện 1 thông báo như hình dưới bạn ấn allow để cho phép nhận thông báo.
 bây giờ bạn đóng website của bạn và bắt đầu test thử thông báo đầu tiên xem sao Tại trang pushcrew bạn click vào
bây giờ bạn đóng website của bạn và bắt đầu test thử thông báo đầu tiên xem sao Tại trang pushcrew bạn click vào send push notification và tiến hành nhập tiêu đề, nôi dung và link thông báo vào và ấn send xem có nhận được thông báo không nếu không nhận được bạn xem lại các bước xem đã đúng chưa nhé. Nếu được bạn đọc tiếp phần sau nhé.
Bây giờ chúng ta sẽ tạo một hàm để có thể tạo thông báo bất cứ khi nào ta muốn nhé. Hàm này mình viết dựa vào đoạn code mẫu của bên pushcrew bạn có thể xem tại đây, ở đây mình chỉ làm với trường hợp là thông báo tất cả ngoài ra còn các trường hợp khác các bạn có thể tìm hiểu thêm (thực ra mình mới dùng mỗi trường hợp này thôi nên không dám phán bừa sợ gạch đá vỡ đầu). Bạn cần thay token vào code nhé để lấy token bạn click vào api access coppy đoạn mã được bôi đậm ở dòng đầu tiên.
function sendNotice($title,$message,$url){
$apiToken = 'token của bạn';
$curlUrl = 'https://pushcrew.com/api/v1/send/all';
//set POST variables
$fields = array(
'title' => $title,
'message' => $message,
'url' => $url
);
$httpHeadersArray = Array();
$httpHeadersArray[] = 'Authorization: key='.$apiToken;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $curlUrl);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, http_build_query($fields));
curl_setopt($ch, CURLOPT_HTTPHEADER, $httpHeadersArray);
$result = curl_exec($ch);
$resultArray = json_decode($result, true);
if($resultArray['status'] == 'success') {
}
else if($resultArray['status'] == 'failure') {
}
else {
}
}Như vậy là đã xong giờ mỗi lần cần gửi thông báo bạn chỉ cần gọi lại hàm sendNotice là được.
3. Kết Luận
Trên mình vừa giới thiệu với các ban cách tạo thông báo đẩy dựa vào dịch vụ pushcrew.com trong bài viết có gi sơ sót mong các bạn bỏ qua. Bạn có thể down code trong filde demo về thay đoạn js và chèn token vào test thử xem nhé. Hôm qua mình chạy trên local được nhưng nay lại không được nữa các bạn chạy thử link send.php xem thế nào. Nếu không được thì up lên host là chạy liền à.
Gói mình giới thiệu là gói free có một số hạn chế nhưng mình nghĩ cũng là đủ dùng đối với một website vừa và nhỏ. Ngoài ra còn một số dịch vụ khác cũng tương tự như thế các bạn có thể tìm hiểu thêm, như onesignal.com hiện freetuts đang dùng và đặc biệt nó hoàn toàn miễn phí các bạn có thể tìm hiểu thêm hiện mình chưa test thử nó nên có thể sẽ hẹn các bạn vào một ngày gần nhất mình sẽ viết riêng một bài về dịch vụ này.
Chúc các bạn vui vẻ!
Bài viết được đóng góp bởi bạn ChiPheo
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| pushcrew demo | freetuts.net hoặc gameportable.net |

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
