Tích hợp bộ search google vào website
Có một số bạn email hỏi mình cách làm chức năng search google như freetuts.net, thực ra thì nó rất dễ nhưng với mong muốn giải đáp các thắc mắc của các bạn và để kênh được nhiều tuts hơn thì hôm nay mình sẽ hướng dẫn các bạn làm thế nào có thể đăng ký google và thích hợp nó vào form search website của bạn.

Trước tiên ta tìm hiểu sơ lược về chức năng search google là gì đã nhé.
1. Search Google CES là gì?
Search google CES là một module của google nhằm giúp các website có thể tích hợp bộ công cụ tìm kiếm vào website của mình. Nó có những thông số cấu hình để ta có thể chọn lựa và tùy chỉnh.
Trong video này tôi sẽ hướng dẫn các bạn làm chức năng khi nhập nội dung search và click submit thì sẽ nhảy qua trang mới, trang này sẽ hiển thị kết quả tìm kiếm
Bài viết này được đăng tại [free tuts .net]
2. Cách tích hợp search google vào website
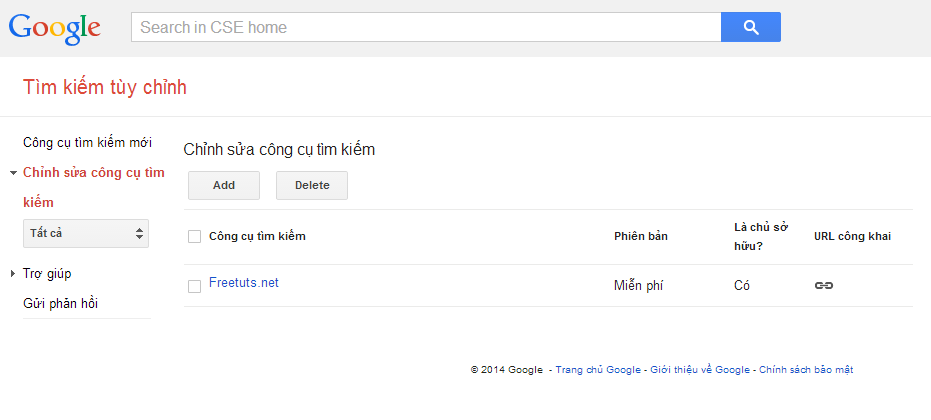
Bước 1: Vào đường dẫn https://www.google.com.vn/cse/all để đăng ký dịch vụ, giao diện hiện ra và click vào nút Add.( Lưu ý với bạn rằng phải login bằng gmail trước khi thực hiện nhé).

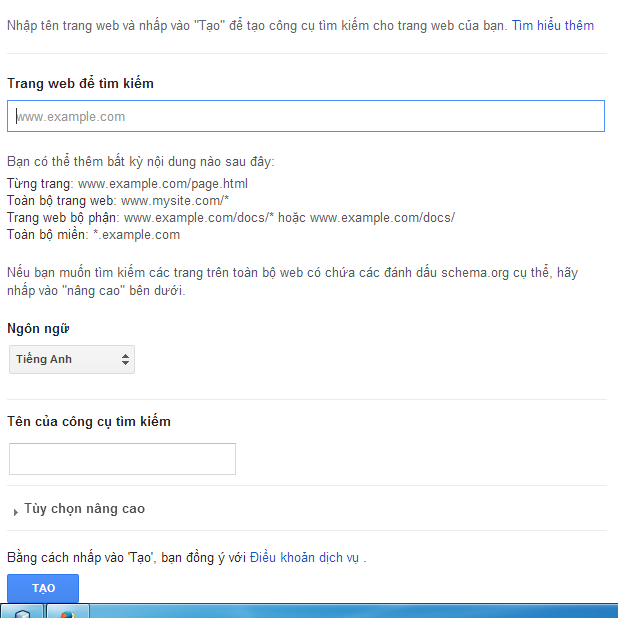
Bước 2: Nhập thông tin công cụ tìm kiếm
Bước này bạn sẽ nhập một số thông tin như hình bên dưới

Sau khi bạn click TẠO thì nó sẽ hiển thị và xuất hiện một số mã code như bên dưới:
<script>
(function() {
var cx = '004904461424527752354:gzt39ubicru';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>Bước 3: Bạn tạo một form như bên dưới:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<form method="get" action="http://www.google.com/cse" target="_blank">
<input type="hidden" name="cx" value="004904461424527752354:gzt39ubicru">
<input type="hidden" name="ie" value="UTF-8">
<input type="text" name="q" value="" >
<input type="submit" value="Search">
</form>
</body>
</html>action="http://www.google.com/cse". Ta sẽ trỏ đến trang search của googletarget="_blank": Vì muốn hiển thị ở một trang mới nên mình dùng target="_blank"<input type="hidden" name="cx" value="004904461424527752354:gzt39ubicru"/>cái này bắt buộc, value của nó chính là nội dungvar cx = '004904461424527752354:gzt39ubicru';trong đoạn code mà ta nhận về<input type="text" name="q" value="" />Ô nhập nội dung search, ô này tên bắt buộc phải là q nhé<input type="hidden" name="ie" value="UTF-8" />khai báo UTF-8- Và cuối cùng là nút submit
Như vậy là ta đã có một form search rồi đấy
3. Lời kết
Qua bài này hy vọng các bạn biết cách tích hợp bộ search google vào website riêng của bạn. Mình rất thích search google vì nó tìm kiếm hầu như rộng rãi mọi góc trong website của chúng ta và sẽ tốt cho SEO hơn. Nhưng cũng có điểm yếu là dữ liệu trả về đôi khi không chính xác bằng bộ seach nâng cao mà ta thường làm. Tuy nhiên tùy vào nhu cầu bạn bạn có quyết định dùng bộ search google không nhé.

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
