Xử lý realtime trong PHP bằng cách sử dụng pusher
Mình đang trong giai đoạn làm ứng dụng quản lý bán hàng cho bên mình và trong đó có một số chức năng cần realtime. Lúc đầu mình dùng ajax và request dữ liệu liên tục nhìn rất xót cho sever do em ấy phải lao lực mặc dù bố em ấy không hút nhiều thuốc (chém tí). Và cách đây vài hôm thật tình cờ và đầy bất ngờ mình đã gặp và làm quen với cô bạn pusher này và mình đã quyết định chung sống với em nó trong dự án của mình. Kiểu như vợ nhặt ấy :D. Luyên thuyên thế đủ rồi nói tóm lại trong nội dung bài ngày hôm nay mình muốn giới thiệu đến các bạn cách tạo ứng dụng realtime với pusher.

1. Ứng dụng realtime là gì?
Ứng dụng realtime là ứng dụng tương tác với người dùng theo thời gian thực. Ví dụ như ứng dụng chát, ứng dụng thông báo dạng như facebook....Và một trong những ngôn ngữ hỗ trợ rất tốt trong việc này đó là NodeJs bạn có thể tìm hiểu trên freetuts và một số nguồn khác.
Thế còn với php thì sao?
Đối với php bạn có thể xây dựng ứng dụng realtime bằng một vài cách sau
Bài viết này được đăng tại [free tuts .net]
Sử dụng ajax request dữ liệu liên tục sau môi giây.
Ưu diểm: Nhanh gọn, dễ dùng.
Nhược điểm: Do phải request dữ liệu liên tục như thế sẽ rất tốn tài nguyên sever nhìn sẽ rất xót xa.
Sử dụng WebSockets với ratchet cái này mình không rành nên không dám chém bừa sợ gạch đá lắm nếu bạn có hứng thú cỏ thể tìm hiểu tại http://socketo.me/.
Và còn một số kỹ thuật khác nhưng trong khổ bài viết này mình sẽ giới thiệu đến các bạn bằng cách sử dụng qua sever trung gian đó là sử dụng pusher.
Bạn sẽ sử dụng ứng dụng realtime vào hệ thống của mình như thế nào?
Bạn có một website bán hàng? Bạn muốn thông báo về tình trạng đơn hàng cho khách hàng, hay xây dựng chương trình nhắn tin từ quản trị đến thành viên như thông báo khuyến mãi, biến động số dư....Hoặc bạn đang ấp ủ một website lấy kết quả xổ số,kết quả bóng đá theo thời gian thực, hoặc ứng dụng rất phổ biến là chát giữa các thanh viên với nhau. Thì lúc này bạn sẽ nghĩ đến realtime.
2. Pusher là gì?
Pusher là 1 dịch vụ cung cấp cho người dùng 1 Server ảo làm trung gian xử lý các dữ liệu với thời gian thực.Cho đến thời điểm hiện tại pusher đã có hơn 100 nghìn người sử dụng. Mình vừa mới thử qua pusher và thấy nó khá nhanh và dễ sử dụng.
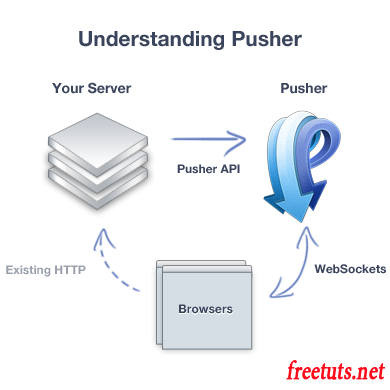
Vậy pusher hoạt động như thế nào?
Quy trình hoạt động của pusher được thể hiện qua sơ đồ sau

Nguồn: internet
Client duyệt web - > dữ liệu sẽ được chuyến đến sever-> sever chuyển tiếp đến Pusher thông qua pusher API -> Pusher trả kết lại cho client (hoặc client khác).
Pusher cung cấp cho chúng ta nhiều gói dịch vụ bạn có thể tham khảo tại đây. Nhưng gói free của pusher cung đã cũng cấp cho chúng ta 200k tin nhắn và 100 kết nối mỗi ngày. Và theo mình chừng ấy cũng là quá đủ cho một website tầm trung.
Ưu điểm của pusher: Bạn chỉ mất khoảng 5 phút để có thể tạo ra 1 ứng dụng realtime sử dụng pusher mà không cần biết quá nhiều kiến thức.
Nhược điểm: Sử dụng qua sever trung gian lên tương tác sẽ chậm hơn 1 chút nhưng không đáng kể.
Đối với những hệ thống lớn lượng request trong ngày cao bạn cần phải nâng cấp. Nhưng theo mình đối với những website lớn thì bạn nên tìm hiểu các công nghệ khác ![]()
3. Hướng dẫn sử dụng pusher.com với realtime trong php.
Và tất nhiên để sử dụng bạn cần phải đăng ký 1 tài khoản bạn có thể đăng ký tại đây
bạn chỉ cần 30s để tạo nó qua nhanh quá nguy hiểm chút nào phải không nào.Hãy tin mình đi bạn cứ mạnh dạng mà đăng ký đi nó sẽ không lạm bạn phí 30s cuộc đời đâu. Sau khi đăng ký xong nó sẽ yêu cầu bạn đặt tên cho app của mình bạn đặt là gì thì đặt.
Sau đó bạn chọn tab app key. Bạn sẽ thấy những thông số như bên dưới bạn sẽ dùng nó ngay sau đây nhé.
.jpg)
Ok. Công việc cài đặt đên đây là xong bây giờ chúng ta sẽ chén nó thôi nào.
Sau đây mình sẽ hướng dẫn các bạn ứng dụng nó kết hợp với bài viết ứng dụng thông báo lên trình duyệt giống facebook để tạo ra 1 ứng dụng thông báo realtime.
Đầu tiên bạn tạo 1 file notice.js có nội dung như sau, nội dung của file này để hỏi người dùng có đồng ý nhận thông báo không trong lần truy cập đầu tiên. Bạn có thể tham khảo bài viết mình đã đưa link ở trên để hiểu rõ hơn.
document.addEventListener('DOMContentLoaded', function () {
if (!Notification) {
alert('Trình duyệt của bạn không hỗ trợ chức năng này.');
return;
}
if (Notification.permission !== "granted")
Notification.requestPermission();
});
Sau đó bạn sẽ gọi file đấy vào index.html. Nội dung file index.html chỉ đơn giản như này.
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Realtime trong php</title>
<script src="notice.js"></script>
</head>
<body>
<p style="color:#ff0000;line-height:20px">
Bạn đang tìm hiểu demo realtime trong php bằng cách sử dụng pusher, bạn cần đồng ý cho phép thông báo trên trang web này để có thể test demo trong bài này. Bạn đừng đi đâu cả hay mở tab mới chạy file send.php để xem kết quả nhé
</p>
</body>
</html>
Tiếp theo bạn sẽ tạo file send.php như sau.
<?php
require('Pusher.php');
$options = array(
'encrypted' => true
);
$pusher = new Pusher(
'10d5ea7e7b632db09c72', 'a496a6f084ba9c65fffb', '234217', $options
);
$data['name'] = 'Freetuts.net';
$data['message'] = 'Đây là tin nhắn test realtime với pusher';
$pusher->trigger('Freetuts', 'notice', $data);
//Freetuts la ten kenh ban dat la gi thuy
//notice la su kien ban dat gi cung duoc ban co the tao ra nhieu kenh
//data la du lieu gui di
?>
Trong file trên mình có require file Pusher.php bạn có thể down nó tại đây
Bây giờ bạn quay lại file index.html và viết thêm một đoạn javascript có nội dung như sau, nội dung của đoạn này là khi có dữ liệu mới thì sẽ thực thi câu lệnh thông báo tới người dùng.
<script type="text/javascript">
Pusher.logToConsole = true;
var pusher = new Pusher('10d5ea7e7b632db09c72', {
encrypted: true
});
var channel = pusher.subscribe('Freetuts');
// chanel trùng voi chanel trong send.php
channel.bind('notice', function (data) {
//code xử lý khi có dữ liệu từ pusher
n = new Notification(
'Bạn nhận được thông báo mới',
{
body: data.name + 'đã gửi tin nhắn cho bạn:' + data.message,
icon: 'https://freetuts.net/public/logo/icon.png', // Hình ảnh
tag: 'https://freetuts.net/' // Đường dẫn
});
setTimeout(n.close.bind(n), 10000);
// tự động đóng thông báo sau 10s
n.onclick = function () {
window.location.href = this.tag;
}
// kết thúc code xử lý thông báo
});
</script>
Và để pusher hoạt động bạn cần nhúng thêm file js của pusher, và lúc này đoạn code hoàn chỉnh của chúng ta như sau
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Tiêu đề website</title>
<script src="notice.js"></script>
<script src="https://js.pusher.com/3.2/pusher.min.js"></script>
</head>
<body>
<script type="text/javascript">
Pusher.logToConsole = true;
var pusher = new Pusher('10d5ea7e7b632db09c72', {
encrypted: true
});
var channel = pusher.subscribe('Freetuts');
channel.bind('notice', function (data) {
n = new Notification(
'Bạn nhận được thông báo mới',
{
body: data.name + 'đã gửi tin nhắn cho bạn:' + data.message,
icon: 'https://freetuts.net/public/logo/icon.png',
tag: 'https://freetuts.net/'
}
);
setTimeout(n.close.bind(n), 10000);
n.onclick = function () {
window.location.href = this.tag;
}
});
</script>
<p style="color:#ff0000;line-height:20px">
Bạn đang tìm hiểu demo realtime trong php bằng cách sử dụng pusher, bạn cần đồng ý cho phép thông báo trên trang web này để có thể test demo trong bài này. Bạn đừng đi đâu cả hay mở tab mới chạy file send.php để xem kết quả nhé
</p>
</body>
</html>
Như vậy là mình đã giới thiệu xong về cách xử lý realtime trong php với pusher. Bạn có thể kiểm tra nó như sau. Đầu tiên bạn chạy file index.html lên sau đó cấp phép cho nó nhận thông báo. Bạn đứng đóng trang đó lại mà cần để đó thì mới có thể nhận được thông báo. Còn nếu bạn muốn đóng trình duyệt mà vẫn nhận được thông báo thì hãy tìm hiểu https://pushcrew.com/. OK bây giờ bạn mở sửa sổ mới chạy file send.php bạn kiếm tra xem có nhận được thông báo không nhé.
4. Kết luận
Trên mình vừa giới thiệu đến các bạn về cách viết một ứng dụng realtime đơn giản trong php bằng cách sử dụng pusher. Bài viết chỉ ở mức sơ khai nhưng hy vọng qua đó bạn có thể áp dụng vào các dự án thực tiễn của mình một cách tốt nhất.
Đây là bài viết đầu tiên của mình. Mình cũng mới tìm hiểu về cô bạn pusher này cũng như kinh nghiệm và khả năng lập trình của mình còn yếu nên trong bài viết sẽ có nhiều thiếu xót rất mong được sự góp ý của các bạn để mình rèn luyện tốt hơn. Các bạn có ý tặng gạch đá cho mình xây nhà thì cũng ném nhẹ tay thui nhé.
Bạn có thắc mắc gì hãy bình luận ở dưới hoặc đặt trong group để chúng ta cũng thảo luận và tìm hướng giải quyết nhé.
Chúc các bạn thành công!
Bài viết được đóng góp bởi bạn ChiPheo.
Danh sách file tải về
| Tên file tải về | Pass giải nén |
|---|---|
| Download ma nguon | freetuts.net hoặc gameportable.net |
| Pusher | freetuts.net hoặc gameportable.net |

 Xây dựng chức năng đăng nhập và đăng ký với php và mysql
Xây dựng chức năng đăng nhập và đăng ký với php và mysql  Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân
Bảng mã ASCII chuẩn các hệ nhị phân - thập phân - thập lục phân  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Bài 26: Hàm isset() và empty() trong php
Bài 26: Hàm isset() và empty() trong php  Các kiểu dữ liệu trong PHP và các loại biến tương ứng
Các kiểu dữ liệu trong PHP và các loại biến tương ứng  Bài 19: Phương thức GET và POST trong php
Bài 19: Phương thức GET và POST trong php  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Bài 20: Các hàm xử lý chuỗi trong php
Bài 20: Các hàm xử lý chuỗi trong php  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
