Aspect Ratio trong Tailwind CSS
Aspect Ratio Tailwind CSS là tính năng giúp xác định tỷ lệ kích thước cho một phần tử HTML bằng cách sử dụng các lớp CSS có sẵn. Việc sử dụng tính năng này giúp tạo ra giao diện responsive đẹp và chuyên nghiệp hơn.

Tailwind CSS là một framework CSS được sử dụng rộng rãi hiện nay, nó giúp chúng ta thiết kế giao diện nhanh chóng và dễ dàng hơn. Tailwind CSS có nhiều tính năng hữu ích giúp cho việc xây dựng giao diện trở nên dễ dàng hơn. Trong bài viết này, chúng ta sẽ tìm hiểu về tính năng Aspect Ratio trong Tailwind CSS và cách sử dụng nó.
1. Aspect Ratio trong Tailwind CSS là gì?
Aspect Ratio là tính năng mới được giới thiệu trong phiên bản Tailwind CSS 2.1. Đây là một tính năng hữu ích cho các nhà thiết kế web và nhà phát triển đang sử dụng Tailwind CSS. Tính năng này cho phép bạn xác định tỷ lệ kích thước cho một phần tử HTML bằng cách sử dụng các lớp CSS có sẵn. Nó cung cấp cho người dùng nhiều lựa chọn về tỷ lệ phù hợp với nhu cầu thiết kế của họ.
Lưu ý nhỏ cho các bạn nào chưa biết về tỷ lệ khung hình là gì thì có thể nào thì có thể giải thich ngắn gọn như sau: Tỷ lệ khung hình là tỷ lệ của chiều rộng và chiều cao của màn hình. Nó dùng để xác định hình dạng chung của khung hình và thường được ký hiệu bằng W:H (trong đó W ở đây là chiều rộng, còn H là chiều dài).
Bài viết này được đăng tại [free tuts .net]
Các tỷ lệ phổ biến nhất là 1:1, 4:3, 16:9, 21:9 và được hỗ trợ trong Tailwind CSS.
Với tính năng Aspect Ratio trong Tailwind CSS, bạn có thể dễ dàng điều chỉnh kích thước của các phần tử HTML theo ý muốn mà không cần phải viết CSS phức tạp. Việc thiết lập kích thước cho phần tử HTML đôi khi là một điều khó khăn với những người mới bắt đầu trong lĩnh vực thiết kế web. Tuy nhiên, với Tailwind CSS và tính năng Aspect Ratio, việc điều chỉnh kích thước trở nên đơn giản hơn bao giờ hết.
Nếu bạn đang tìm kiếm một công cụ thiết kế web dễ sử dụng và tiện lợi, thì Tailwind CSS chính là giải pháp hoàn hảo cho bạn. Tính năng Aspect Ratio là một trong nhiều tính năng hữu ích của Tailwind CSS giúp cho việc thiết kế web trở nên đơn giản và nhanh chóng hơn bao giờ hết.
2. Các tỉ lệ của Aspect Ratio trong Tailwind CSS
Các tỷ lệ khung hình phổ biến mà chúng ta thường sử dụng được hỗ trợ bởi Tailwind, bao gồm 1:1, 4:3, 16:9, 21:9. Tỷ lệ khung hình 1:1 có nghĩa là chiều rộng và chiều cao của hình ảnh, video,... bằng nhau, tạo ra hình vuông. Ví dụ, kích thước ảnh là 1080 x 1080 px. Tỷ lệ 4:3 là tỷ lệ thường được sử dụng cho màn hình máy tính, TV và máy ảnh kỹ thuật số.
Ví dụ đơn giản nhất của tỷ lệ 4:3 là ảnh chụp của các điện thoại thông minh hiện nay. Tỷ lệ 16:9 là tiêu chuẩn cho hình ảnh chuyển động, ví dụ như các bài thuyết trình hoặc các màn hình điện thoại thông minh, TV màn hình rộng,... Cuối cùng, tỷ lệ 21:9 có nghĩa là chiều dài của khung hình gấp 21/9 lần chiều rộng. Tuy tỷ lệ này ít được sử dụng hơn, nhưng trong tương lai nó có thể trở thành tiêu chuẩn mới của màn hình.
Tailwind định nghĩa một số class Aspect Ratio như sau:
- aspect-auto: Tỷ lệ tự động;
- aspect-square: Tỷ lệ khung hình 1/1;
- aspect-video: Tỷ lệ khung hình 16/9;
Dưới đây là các ví dụ về cách sử dụng chúng.
3. Cách sử dụng Aspect Ratio trong Tailwind CSS
Xây dựng giao diện
Bước 1: Đầu tiên chúng ta sẽ xây dựng các thành phần, các bạn tạo file index.html và dán đoạn mã sau vào trong thẻ body:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts.net - Tìm hiểu về Aspect Ratio</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
…
</div>
</body>
</html>Bước 2: Tiếp theo để sử dụng tính năng Aspect Ratio của Tailwind, ta chỉ cần sử dụng lớp aspect-[*tỷ lệ*]. Ví dụ, nếu ta muốn tạo một khung hình có tỷ lệ 16:9, ta sẽ sử dụng lớp aspect-video (Lớp aspect-video có tỷ lệ 16:9) hoặc aspect-[16/9] như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts.net - Tìm hiểu về Aspect Ratio</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<img class="aspect-video" src="image.png" alt="placeholder">
</div>
</body>
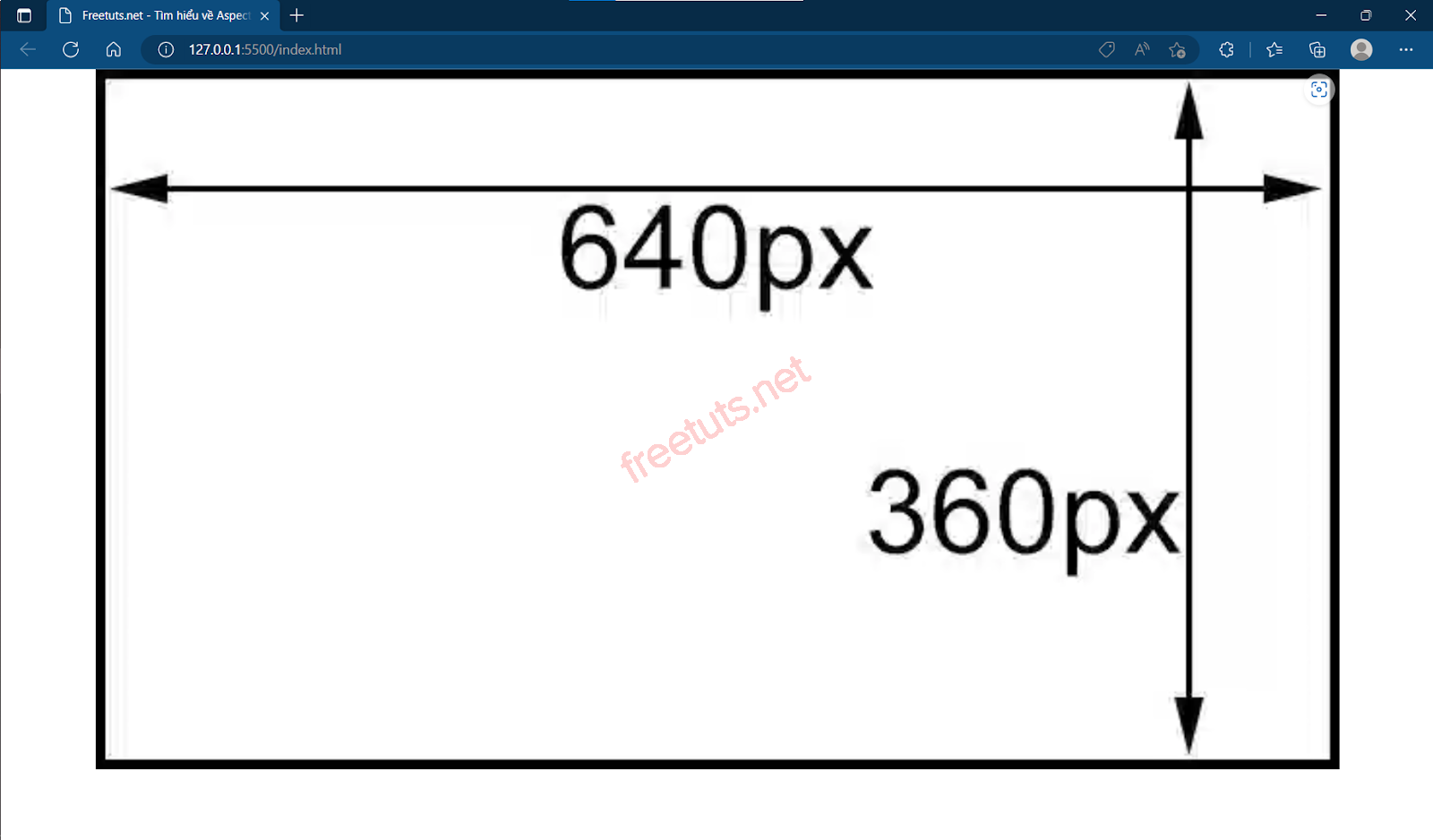
</html>Bước 3: Chạy thử và kết quả sẽ là một khung hình có kích thước 640x360 và tỷ lệ 16:9.

4. Sử dụng Aspect Ratio để tạo responsive design
Một trong những ứng dụng phổ biến nhất của tính năng Aspect Ratio là giúp tạo ra các khung hình responsive. Điều này rất hữu ích trong thời đại hiện tại khi người dùng truy cập trang web từ nhiều thiết bị khác nhau với kích thước màn hình đa dạng.
Ví dụ, ta muốn tạo một khung hình có kích thước tự động thay đổi theo kích thước của trình duyệt, ta sẽ sử dụng lớp aspect-video kết hợp với lớp w-full (width có độ rộng là 100%) để khung hình tự động co dãn theo chiều rộng của phần tử cha. Điều này giúp cho trang web của bạn trông chuyên nghiệp hơn và tương thích với nhiều loại màn hình khác nhau.
Ngoài ra, tính năng Aspect Ratio còn có thể được sử dụng để tạo ra các hiệu ứng hình ảnh độc đáo và thu hút sự chú ý của người dùng, tăng tính tương tác của trang web. Vì vậy, hãy cân nhắc sử dụng tính năng này để cải thiện trải nghiệm của người dùng trên trang web của bạn.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts.net - Tìm hiểu về Aspect Ratio</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<img class="w-full aspect-video" src="image.png" alt="placeholder">
</div>
</body>
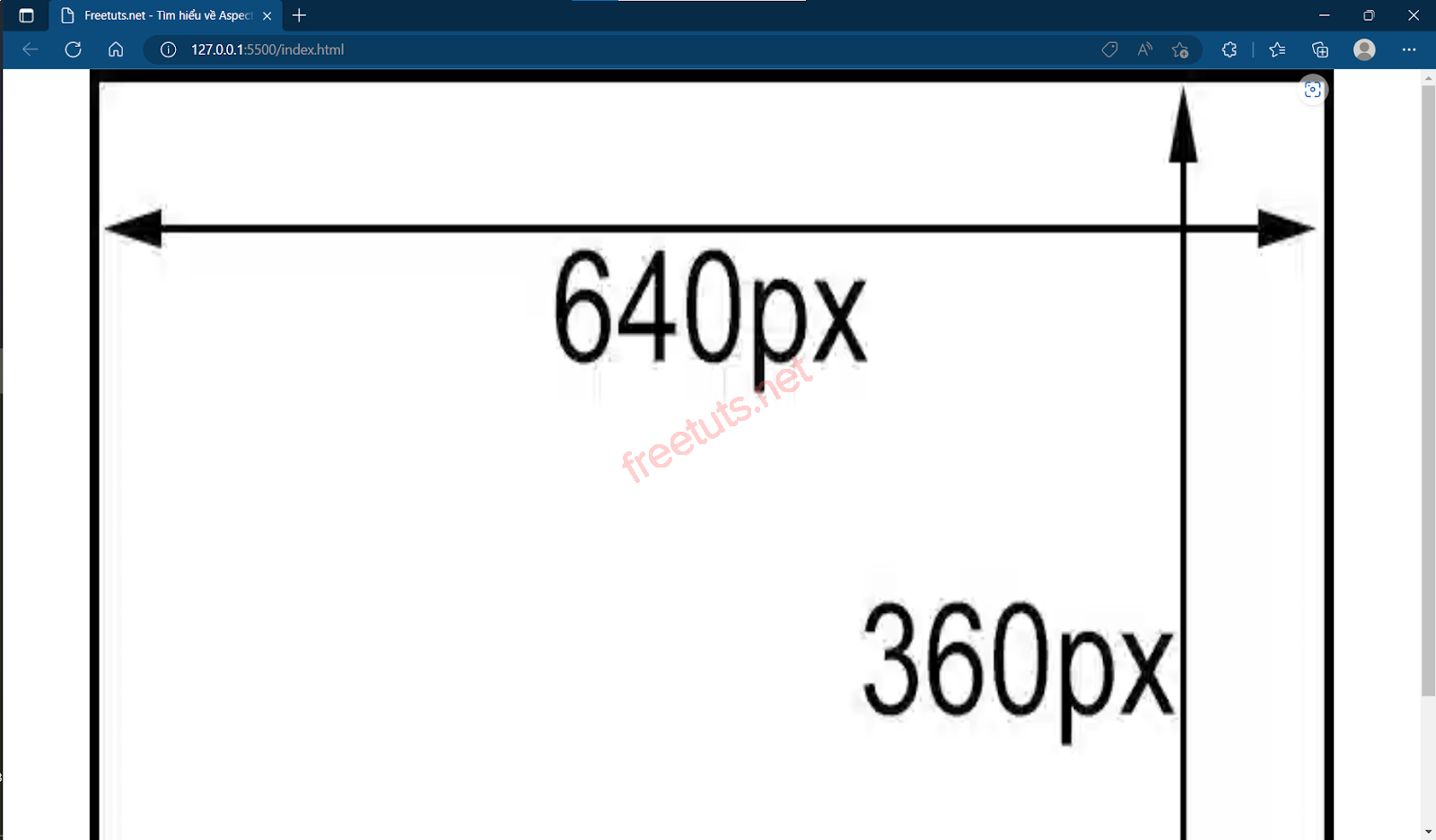
</html>Kết quả sẽ là một khung hình có tỷ lệ 16:9 và chiều rộng tương ứng với phần tử cha.
5. Sử dụng Aspect Ratio với các phần tử khác nhau
Tính năng Aspect Ratio không chỉ có thể được sử dụng với các phần tử như hình ảnh mà còn có thể sử dụng với các phần tử khác như video, iframe hay bất kỳ phần tử HTML nào khác. Để sử dụng tính năng này, bạn chỉ cần thêm lớp aspect-[*tỷ lệ*] vào phần tử tương ứng. Ví dụ, nếu bạn muốn tạo một video có tỷ lệ 4:3, bạn chỉ cần thêm lớp aspect-[4/3] vào phần tử <img> như dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts.net - Tìm hiểu về Aspect Ratio</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<img class="w-full aspect-[4/3]" src="image.png" alt="placeholder">
</div>
</body>
</html>Như vậy, bạn đã có một ảnh có tỷ lệ 4:3 và kích thước tự động thay đổi. Điều này giúp cho trang web của bạn trở nên đẹp hơn và thu hút nhiều người dùng hơn.

6. Tùy biến Aspect-Ratio trong Tailwind CSS
Khi muốn tùy biến chủ đề Tailwind của bạn, bạn có nhiều tùy chọn khác nhau. Bộ tiện ích mặc định mà Tailwind cung cấp là tối thiểu, nhưng bạn có thể dễ dàng mở rộng chúng bằng cách chỉnh sửa hoặc thêm vào tệp cấu hình của bạn.
Để có thể tùy biến các giá trị bên trong class aspect-ratio của Tailwind thì điều bắt buộc là bạn phải cài đặt Tailwind CSS về project mà chính các bạn đang làm. Nếu bạn chưa biết cách cài đặt thì có thể đọc lại bài viết hướng dẫn cài đặt Tailwind CSS vào project (Tailwind CLI) của chúng tôi tại đây. Sau khi bạn đã cài đặt về project thành công, chúng ta đã có thể bắt đầu thực hiện.
Đầu tiên bạn tìm và mở đến file ‘tailwind.config.js’ có nội dung như dưới đây
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}Tiếp theo bạn hãy thêm thuộc tinh aspecRatio và thực hiện cấu hình, ví dụ ở đây tôi muốn đặt tên tỷ lệ 4/3 với giá trị là 4/3 thì bạn thực hiện như sau:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
aspectRatio: {
'4/3': '4 / 3',
},
}
},
plugins: [],
};Sau đó bạn có thể sử dụng thử để thấy được kết quả

7. Ưu điểm và nhược điểm của Aspect Ratio trong Tailwind CSS
Ưu điểm
Tính năng Aspect Ratio trong Tailwind CSS giúp cho việc tạo ra các phần tử có tỷ lệ kích thước tùy ý trở nên dễ dàng hơn bao giờ hết. Nó giúp tạo ra giao diện responsive, giúp cho các phần tử trông đẹp và chuyên nghiệp hơn. Tính năng này cũng giúp tiết kiệm thời gian trong quá trình thiết kế giao diện, giúp cho các nhà phát triển tập trung vào các công việc khác.
Nhược điểm
Mặc dù tính năng Aspect Ratio trong Tailwind CSS rất hữu ích, tuy nhiên, nó cũng có một số nhược điểm. Một trong số đó là tính năng này không được hỗ trợ trên một số trình duyệt cũ. Vì vậy, nếu bạn đang phát triển một ứng dụng hoặc trang web dành cho người dùng sử dụng các trình duyệt cũ, bạn cần phải cân nhắc sử dụng tính năng này.
8. Kết luận
Tính năng Aspect Ratio trong Tailwind CSS là một cải tiến đáng giá trong việc thiết kế giao diện responsive. Với các lớp CSS có sẵn, chúng ta có thể dễ dàng tạo ra các phần tử có tỷ lệ kích thước tùy ý và tự động thay đổi kích thước theo độ rộng của phần tử cha. Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về tính năng Aspect Ratio trong Tailwind CSS và ứng dụng của nó trong việc thiết kế giao diện.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
