Box Decoration Break và Box Sizing trong Tailwind CSS
Hai tính năng quan trọng trong Tailwind CSS: Box Decoration Break và Box Sizing. Đừng bỏ lỡ bài viết hướng dẫn sử dụng và demo từng bước để hiểu rõ hơn về chúng!

Bạn đang băn khoăn về sự khác nhau giữa Box Decoration và Box Sizing trong Tailwind CSS? Đừng lo, bài viết này sẽ giúp bạn giải đáp câu hỏi đó! Để tìm hiểu thêm về cách phân biệt Box Decoration và Box Sizing trong Tailwind CSS, hãy đọc bài viết này. Chúng tôi sẽ cung cấp cho bạn những kiến thức cơ bản và hướng dẫn chi tiết để phân biệt hai tính năng này.
1. Box Decoration Break trong Tailwind CSS
Box Decoration là gì?
Box Decoration Break là tính năng cho phép bạn kiểm soát cách phần nội dung của một phần tử được hiển thị khi bị cắt ngang hoặc bị tràn ra khỏi phần tử chứa nó. Điều này rất hữu ích nếu bạn muốn hiển thị một phần nội dung của phần tử và giấu đi phần còn lại. Trong Tailwind CSS, bạn có thể sử dụng class truncate để cắt ngang nội dung của phần tử. Tuy nhiên, khi sử dụng class này, phần nội dung bị cắt ngang sẽ mất đi hoàn toàn. Đó là khi Box Decoration Break trở nên hữu ích.
Box Decoration Break là một tính năng mới trong CSS3 và hỗ trợ trên hầu hết các trình duyệt hiện đại, bao gồm Chrome, Firefox, Safari và Edge.
Bài viết này được đăng tại [free tuts .net]
Để sử dụng tính năng này, bạn có thể sử dụng class decoration-slice hoặc decoration-clone.
decoration-slicesẽ cắt nội dung của phần tử và chỉ hiển thị phần nội dung chứa trong phần tử.decoration-clonesẽ sao chép phần nội dung đó và hiển thị nó bên dưới phần tử gốc.
Cách sử dụng Box Decoration trong Tailwind CSS
Để minh họa cách sử dụng Box Decoration Break trong Tailwind CSS, chúng ta sẽ tạo một phần tử div đơn giản và sử dụng class decoration-slice để cắt nội dung của nó.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Box Decoration Break và Box Sizing trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="w-64 h-64 bg-gray-400 overflow-hidden">
<p class="text-lg font-bold text-white p-4 decoration-slice">
This is a long text that will be truncated if it overflows the parent element.
</p>
</div>
</div>
</body>
</html>Đây là kết quả khi chạy

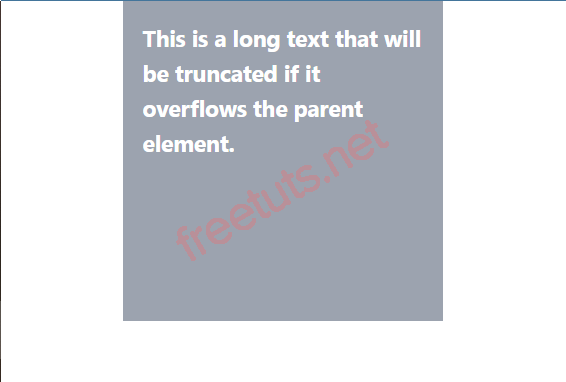
Hình ảnh sử dụng class decoration-slice
Trong ví dụ này, chúng ta tạo một div có kích thước 64x64 và màu nền xám đậm. Trong div này, chúng ta tạo một đoạn văn bản dài và sử dụng class decoration-slice để cắt nội dung của nó. Kết quả là, nội dung sẽ được cắt ngang và chỉ hiển thị phần nội dung chứa trong phần tử.
Còn class decoration-clone bạn có thể tự mình thử để thấy được sự khác biệt của nó so với decoration-slice.
Áp dụng có điều kiện với Box Decoration trong Tailwind CSS
Tailwind cung cấp cho bạn khả năng áp dụng các lớp tiện ích có điều kiện ở các trạng thái khác nhau bằng cách sử dụng công cụ sửa đổi biến thể. Bạn có thể sử dụng tiện ích này để chỉ áp dụng các hiệu ứng khi di chuột, khi đang tập trung vào một phần tử hay trong các trường hợp khác tùy theo nhu cầu. Ví dụ, bạn có thể thêm nhiều hiệu ứng hơn cho hình ảnh hoặc đường viền của các phần tử trên trang web của bạn.
Hơn nữa, bạn có thể sử dụng nhiều tiện ích khác nhau để tạo ra các trạng thái khác nhau cho các phần tử của trang web của bạn. Ví dụ, bạn có thể sử dụng tiện ích focus để áp dụng các hiệu ứng cho một phần tử khi đang tập trung vào nó. Ngoài ra, bạn cũng có thể sử dụng tiện ích active để áp dụng các hiệu ứng khi người dùng đang tương tác với phần tử đó.
Để có ví dụ cụ thể hơn, bạn có thể sử dụng tiện ích hover:box-decoration-slice để áp dụng hiệu ứng cho phần tử chỉ khi người dùng di chuột qua nó.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Box Decoration Break và Box Sizing trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<span class="box-decoration-clone hover:box-decoration-slice bg-gradient-to-r from-indigo-600 to-pink-500 text-white px-2 ...">
Hello<br>
World
</span>
</div>
</body>
</html>
Hình ảnh sử dụng class hover:box-decoration-slice khi chưa di chuột tới

Hình ảnh sử dụng class hover:box-decoration-slice khi di chuột tới
Bạn có thể thấy khi sử dụng tính năng này, bạn có thể tùy chỉnh và thiết kế trang web của mình một cách linh hoạt và dễ dàng hơn bao giờ hết.
2. Box Sizing trong Tailwind CSS
Khái niệm về Box Sizing
Box Sizing là tính năng cho phép bạn kiểm soát kích thước của một phần tử, bao gồm cả lề và đường viền. Trong Tailwind CSS, bạn có thể sử dụng class box-border (mặc định) để tính toán kích thước của phần tử bao gồm lề và đường viền. Nếu bạn muốn tính toán kích thước chỉ bao gồm nội dung của phần tử, bạn có thể sử dụng class box-content.
Việc sử dụng Box Sizing cho phép bạn kiểm soát kích thước của phần tử một cách dễ dàng và chính xác hơn, đặc biệt là khi thiết kế giao diện web. Với tính năng này, bạn có thể hiển thị nội dung của phần tử theo cách tốt nhất mà không bị ảnh hưởng bởi lề và đường viền.
Phân biệt Box-border với Box-content trong Box Sizing
Class box-border được sử dụng để tính toán kích thước của phần tử bao gồm cả lề và đường viền. Nếu bạn muốn tính toán kích thước chỉ bao gồm nội dung của phần tử, bạn có thể sử dụng class box-content.
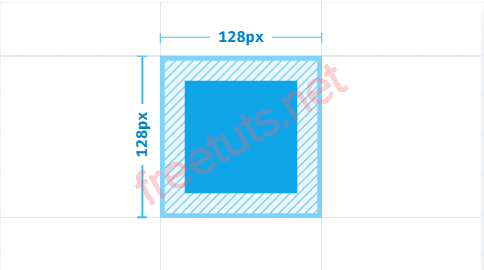
Ví dụ, nếu bạn có một phần tử có kích thước 100px × 100px với đường viền 2px và đệm 4px ở tất cả các cạnh, sử dụng class box-border sẽ tính toán kích thước của phần tử bao gồm lề và đường viền. Do đó, phần tử sẽ được hiển thị dưới dạng 100px × 100px, với diện tích nội dung bên trong là 88px × 88px.

Hình ảnh sử dụng class box-border
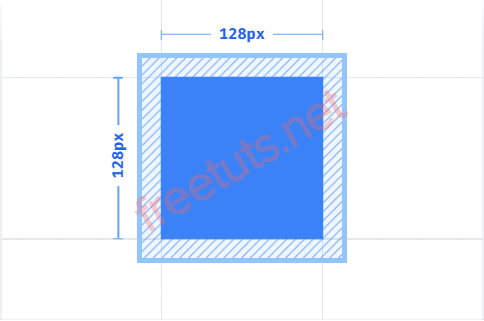
Trong khi đó, nếu bạn muốn tính toán kích thước chỉ bao gồm nội dung của phần tử, bạn có thể sử dụng class box-content. Điều này có nghĩa là một phần tử 100px × 100px với đường viền 2px và đệm 4px ở tất cả các cạnh sẽ thực sự được hiển thị dưới dạng 100px × 100px, với diện tích nội dung bên trong là 100px × 100px.

Hình ảnh sử dụng class box-content
Với tính năng này, bạn có thể kiểm soát kích thước của phần tử một cách dễ dàng và chính xác hơn, giúp hiển thị nội dung của phần tử theo cách tốt nhất.
Sử dụng Box Sizing trong Tailwind CSS
Để minh họa cách sử dụng Box Sizing trong Tailwind CSS, chúng ta sẽ tạo một phần tử div đơn giản và sử dụng class box-content để tính toán kích thước chỉ bao gồm nội dung của phần tử.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Box Decoration Break và Box Sizing trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="w-64 h-64 bg-gray-400 p-4 border-4 border-white box-content">
<p class="text-lg font-bold text-white">
This is a box with content sizing.
</p>
</div>
</div>
</body>
</html>Đây là kết quả khi sau khi chạy

Hình ảnh sử dụng class box-content
Ở ví dụ trên, chúng ta tạo một div có kích thước 64x64 và màu nền xám đậm. Trong div này, chúng ta tạo một đoạn văn bản và sử dụng class box-content để tính toán kích thước chỉ bao gồm nội dung của phần tử. Kết quả là, kích thước của phần tử sẽ chỉ bao gồm nội dung và không tính toán lề và đường viền.
Tương tự như vậy bạn có thể thử class box-border để thấy sự khác biệt.
Áp dụng có điều kiện với Box-sizing trong Tailwind CSS
Bạn có thể áp dụng các lớp tiện ích có điều kiện ở các trạng thái khác nhau trong Tailwind CSS bằng cách sử dụng công cụ sửa đổi biến thể. Ví dụ, bạn có thể sử dụng class hover:box-content để chỉ áp dụng tiện ích box-content khi người dùng di chuột qua phần tử đó.
Để minh họa cách áp dụng có điều kiện trong Tailwind CSS, chúng ta sẽ tạo một phần tử div đơn giản và sử dụng class hover:box-content để chỉ áp dụng tiện ích box-content khi người dùng di chuột qua phần tử đó.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Box Decoration Break và Box Sizing trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="w-64 h-64 bg-gray-400 p-4 border-4 border-white hover:box-content">
<p class="text-lg font-bold text-white">
This is a box with hover box content.
</p>
</div>
</div>
</body>
</html>Kết quả sau khi chạy

Hình ảnh sử dụng class hover:box-content khi chưa di chuột tới

Hình ảnh sử dụng class hover:box-content khi di chuột tới
Trong ví dụ này, chúng ta tạo một div có kích thước 64x64 và màu nền xám đậm. Trong div này, chúng ta tạo một đoạn văn bản và sử dụng class hover:box-content để chỉ áp dụng tiện ích box-content khi người dùng di chuột qua phần tử đó. Kết quả là, phần tử sẽ co lại kích thước của nội dung khi di chuột qua.
3. Một số câu hỏi với Box Decoration và Box Sizing trong Tailwind CSS
Làm thế nào để phân biệt Box Decoration và Box Sizing trong Tailwind?
Box Decoration Break và Box Sizing là hai tính năng quan trọng trong Tailwind CSS giúp bạn kiểm soát cách hiển thị nội dung của phần tử. Tuy nhiên, để phân biệt được chúng là một điều khá khó khăn. Box Decoration Break giúp bạn kiểm soát cách phần nội dung của một phần tử được hiển thị khi bị cắt ngang hoặc bị tràn ra khỏi phần tử chứa nó. Trong khi Box Sizing giúp bạn kiểm soát kích thước của phần tử bao gồm cả lề và đường viền.
Làm thế nào để sử dụng Box Decoration Break để cắt ngang nội dung của một phần tử mà không mất đi phần nội dung đó?
Để sử dụng Box Decoration Break để cắt ngang nội dung của một phần tử mà không mất đi phần nội dung đó, bạn có thể sử dụng class truncate để cắt ngang nội dung của phần tử và class overflow-hidden để ẩn phần nội dung bị cắt. Ví dụ, nếu bạn muốn cắt ngang nội dung của một phần tử <div> khi nội dung quá dài để hiển thị đầy đủ, bạn có thể sử dụng mã HTML và CSS sau:
<div class="w-64 overflow-hidden"> <p class="truncate">Nội dung phần tử này quá dài để hiển thị đầy đủ. Nội dung phần tử này quá dài để hiển thị đầy đủ. Nội dung phần tử này quá dài để hiển thị đầy đủ.</p> </div>
Trong đoạn mã này, chúng ta sử dụng class overflow-hidden để ẩn phần nội dung bị cắt và class truncate để cắt ngang nội dung của phần tử. Kết quả là, phần tử sẽ hiển thị nội dung một cách hợp lý mà không bị mất đi phần nội dung bị cắt.
4. Kết luận
Box Decoration Break và Box Sizing là hai tính năng quan trọng trong Tailwind CSS giúp bạn kiểm soát cách hiển thị nội dung của phần tử. Bạn có thể sử dụng chúng để tạo ra các giao diện web đẹp và hiệu quả, giúp người dùng dễ dàng tương tác với website của bạn.
Trong bài viết này, chúng ta đã tìm hiểu về cách sử dụng và demo từng bước để hiểu rõ hơn về chúng. Hy vọng bài viết này sẽ giúp bạn làm việc với Tailwind CSS dễ dàng hơn. Nếu bạn có bất kỳ câu hỏi hoặc góp ý nào, hãy để lại ý kiến của bạn dưới đây. Chúng tôi rất mong muốn được nghe ý kiến của bạn!

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
