Break After, Break Before, Break Inside trong Tailwind CSS
Bài viết này giới thiệu ba lớp CSS trong Tailwind CSS để tách nội dung thành các phần và tạo khoảng cách giữa chúng: break-after, break-before, và break-inside.

Chúng ta sẽ tìm hiểu cách sử dụng các lớp này để tạo ra các trang web thân thiện với người dùng hơn, và áp dụng chúng trong các trường hợp cụ thể để tạo ra các trang web tốt hơn.
Trong thế giới thiết kế web, tạo ra trang web thân thiện với người dùng và dễ đọc là rất quan trọng. Điều này đặc biệt đúng khi bạn làm việc với nội dung dài, chẳng hạn như bài blog hoặc trang giới thiệu. Trong trường hợp này, tách nội dung thành các phần nhỏ hơn và thêm các khoảng trống thích hợp có thể giúp đọc giả dễ dàng theo dõi và tập trung vào nội dung.
Trong bài viết này, chúng ta sẽ tìm hiểu về ba lớp CSS trong Tailwind CSS giúp chia nội dung thành các phần nhỏ hơn và tạo ra khoảng trống giữa các phần đó: break-after, break-before, và break-inside.
Bài viết này được đăng tại [free tuts .net]
1. Break-after, Break-before,và Break-inside trong Tailwind CSS là gì?
Break After trong Tailwind CSS
Lớp Break-after trong Tailwind CSS được sử dụng để tạo ra dòng trống sau phần tử được áp dụng. Điều này rất hữu ích khi bạn muốn tách (ngắt) nội dung thành các phần nhỏ hơn và tạo ra khoảng trống giữa các phần đó.
Tailwind có cung cấp sẵn một số các class với thuộc tính khác nhau liên quan tới break-after như:
|
Class |
Thuộc tính |
|
break-after-auto |
Ngắt sau tự động |
|
break-after-avoid |
Ngắt sau tránh phần tử |
|
break-after-all |
Ngắt sau tất cả |
|
break-after-avoid-page |
Ngắt sau tránh trang |
|
break-after-page |
Ngắt sau trang |
|
break-after-left |
Ngắt sau bên trái |
|
break-after-right |
Ngắt sau bên phải |
|
break-after-column |
Ngắt sau cột |
Cú pháp để áp dụng lớp break-after như sau: break-after-*thuộc tính*
Break Before trong Tailwind CSS
Lớp break-before trong Tailwind CSS cho phép tạo ra dòng trống trước phần tử được áp dụng. Điều này rất hữu ích khi bạn muốn tách nội dung thành các phần nhỏ hơn và tạo ra khoảng trống giữa các phần đó. Ví dụ, khi bạn muốn tạo khoảng trống trước một tiêu đề, bạn có thể sử dụng lớp break-before như sau: break-before-*thuộc tính*
Trong đó Tailwind có cung cấp sẵn cho chúng ta một số class liên quan tới break-before:
|
Class |
Thuộc tính |
|
break-before-auto |
Ngắt trước tự động |
|
break-before-avoid |
Ngắt trước tránh phần tử |
|
break-before-all |
Ngắt trước tất cả |
|
break-before-avoid-page |
Ngắt trước tránh trang |
|
break-before-page |
Ngắt trước trang |
|
break-before-left |
Ngắt trước bên trái |
|
break-before-right |
Ngắt trước bên phải |
|
break-before-column |
Ngắt trước cột |
Break Inside trong Tailwind CSS
Lớp break-inside trong Tailwind CSS được sử dụng để ngăn chặn việc chia nội dung thành các phần nhỏ hơn. Nó rất hữu ích khi bạn muốn giữ nội dung cùng một nhóm và không muốn nó bị phân tách thành các phần nhỏ hơn. Bạn có thể sử dụng các tiện ích để kiểm soát cách hoạt động của ngắt cột hoặc ngắt trang trong một phần tử. Ví dụ: sử dụng tiện ích break-inside-avoid-column để tránh ngắt cột trong một phần tử.
Cú pháp để sử dụng lớp break-inside như sau: break-inside-*thuộc tính*.
Ngoài ra Tailwind cũng cung cấp một số class liên quan như
|
Class |
Thuộc tính |
|
break-inside-auto |
Ngắt trong tự động |
|
break-inside-avoid |
Ngắt trong tránh phần tử |
|
break-inside-avoid-page |
Ngắt trong tránh trang |
|
break-inside–avoid-column |
Ngắt trong tránh cột |
Giờ chúng ta sẽ cùng nhau tìm hiểu xem class này sẽ hoạt động như nào nhé.
2. Sử dụng Break After, Break Before, và Break Inside trong Tailwind CSS
Giờ đây, chúng ta đã biết cách sử dụng các lớp CSS như break-after, break-before, và break-inside trong Tailwind CSS. Tuy nhiên, để sử dụng chúng hiệu quả hơn, chúng ta cần phải biết cách áp dụng chúng vào các trường hợp cụ thể.
Sử dụng Break After và Break Before để tạo dòng trống giữa các phần tử
Một trong những cách sử dụng phổ biến nhất của break-after và break-before là tạo ra dòng trống giữa các phần tử. Ví dụ, khi bạn viết một bài blog, bạn có thể muốn tách nội dung thành các phần nhỏ hơn và tạo ra dòng trống giữa các phần đó để giúp đọc giả dễ dàng theo dõi và tập trung vào nội dung.
Để tạo ra dòng trống giữa các phần tử, bạn có thể sử dụng break-after hoặc break-before cho phần tử cuối cùng của phần trước hoặc phần đầu tiên của phần sau. Ví dụ, để tạo ra dòng trống giữa hai đoạn văn, bạn có thể sử dụng lớp break-after cho đoạn văn trước đó hoặc lớp break-before cho đoạn văn sau đó:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts.net - Phân biệt Break After, Break Before, và Break Inside trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="columns-2">
<p class="break-after-column">Đây là Tiêu Đề</p>
<p>Nội dung 1</p>
<p>Nội dung 2</p>
<p>Nội dung 3</p>
</div>
</div>
</body>
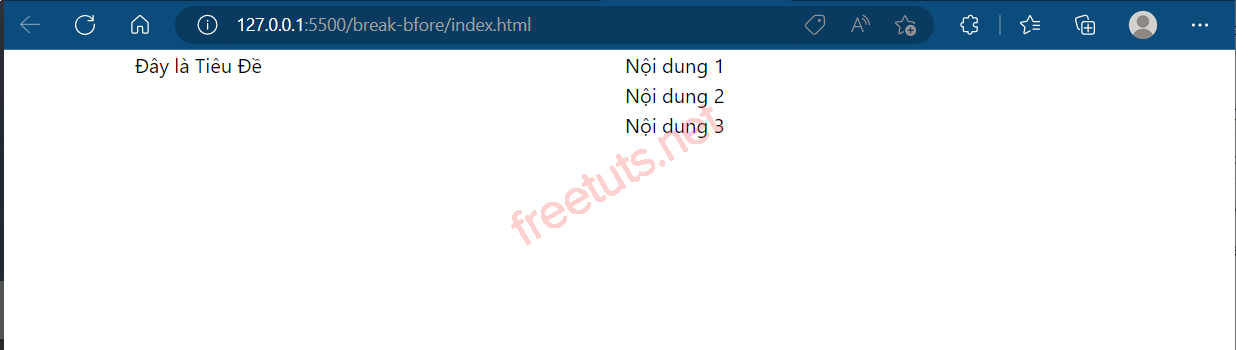
</html>Và đây là kết quả sau khi chạy

Hình ảnh sử dụng class break-after-column
Khi sử dụng class columns-2 kết hợp với class break-after-column thì dòng tiêu đề đã được ngắt ra thành 1 cột riêng so với nội dung.
Hoặc
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts.net - Phân biệt Break After, Break Before, và Break Inside trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="columns-2">
<p>Đây là Tiêu Đề</p>
<p>Nội dung 1</p>
<p >Nội dung 2</p>
<p class="break-before-column">Nội dung 3</p>
</div>
</div>
</body>
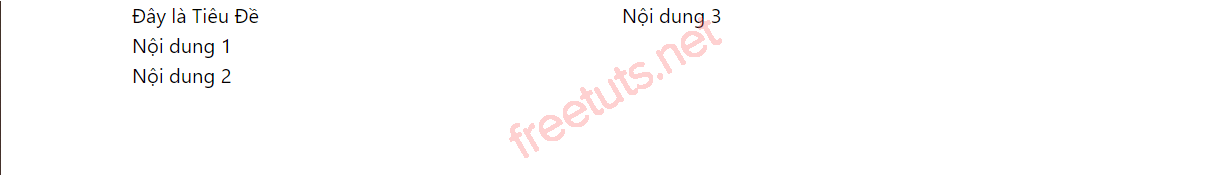
</html>Khi chạy đoạn code này sẽ trông như này

Hình ảnh khi sử dụng class break-before-column
Khi áp dụng class break-before-column cho dòng nội dung 3 thì toàn bộ nội dung trước dòng nội dung 3 đã được ngắt sang một cột khác.
Áp dụng có điều kiện với Break After và Break Before
Bạn có thể áp dụng có điều kiện với class break-*giá trị*-*thuộc tính* khi sử dụng các thuộc tính kết hợp như: hover, focus,... để sửa đổi biến thể.
Ví dụ bạn muốn sử dụng break-after-column để chỉ áp dụng tiện ích khi di chuột tới:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts.net - Phân biệt Break After, Break Before, và Break Inside trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="columns-2">
<p>Đây là Tiêu Đề</p>
<p class=”hover:break-after-column”>Nội dung 1</p>
<p>Nội dung 2</p>
<p>Nội dung 3</p>
</div>
</div>
</body>
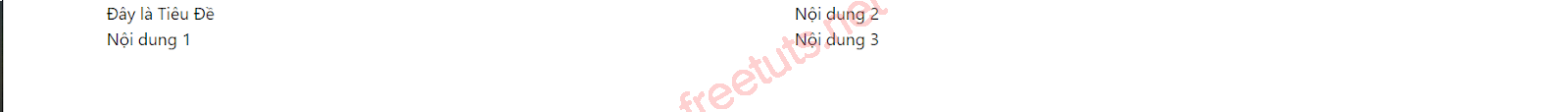
</html>Bạn có thể chạy để thấy được kết quả

Hình ảnh khi sử dụng class hover:break-after-column khi chưa di chuột tới

Hình ảnh khi sử dụng class hover:break-after-column khi di chuột tới
Như vậy khi sử dụng break-after-column kết hợp với hover thì khi di chuột tới dòng tiêu đề và dòng nội dung 1 đã được ngắt với nội dung còn lại.
Đối với break-before cũng tương tự như vậy, bạn cũng có thể tự mình thử.
Sử dụng Break Inside để giữ nội dung cùng một nhóm
Một trong những cách sử dụng phổ biến nhất của break-inside là giữ nội dung cùng một nhóm và không muốn nó bị phân tách thành các phần nhỏ hơn. Ví dụ, khi bạn có một bảng dữ liệu, bạn muốn các hàng được giữ nguyên với nhau và không bị phân tách thành các trang riêng lẻ.
Để giữ nội dung cùng một nhóm, bạn có thể sử dụng lớp break-inside cho phần tử chứa nội dung đó. Ví dụ, để giữ các hàng trong một bảng dữ liệu cùng một nhóm, bạn có thể sử dụng lớp break-inside-avoid-column cho thẻ tr:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts.net - Phân biệt Break After, Break Before, và Break Inside trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<table class="table-auto border-separate border border-slate-400" >
<tr>
<th>Tên</th>
<th>Tuổi</th>
</tr>
<tr class="break-inside-avoid-column">
<td>Nguyễn Văn A</td>
<td>25</td>
</tr>
<tr class="break-inside-avoid-column">
<td>Trần Thị B</td>
<td>30</td>
</tr>
</table>
</div>
</body>
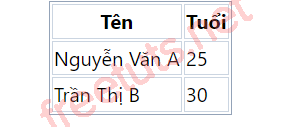
</html>Đây là kết quả

Hình ảnh sử dụng class break-inside-avoid-column
Áp dụng có điều kiện với Break-Inside
Ngoài ra cũng giống như break-after và break-before thì break-inside cũng có thể áp dụng có điều kiện với class break-*giá trị*-*thuộc tính* khi sử dụng các thuộc tính kết hợp như: hover, focus,... để sửa đổi biến thể. Ví du:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts.net - Phân biệt Break After, Break Before, và Break Inside trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<table class="table-auto border-separate border border-slate-400" >
<tr>
<th>Tên</th>
<th>Tuổi</th>
</tr>
<tr class="hover:break-inside-avoid-column">
<td>Nguyễn Văn A</td>
<td>25</td>
</tr>
<tr class="hover:break-inside-avoid-column">
<td>Trần Thị B</td>
<td>30</td>
</tr>
</table>
</div>
</body>
</html>3. Kết luận
Trong bài viết này, chúng ta đã tìm hiểu về ba lớp CSS trong Tailwind CSS giúp chia nội dung thành các phần nhỏ hơn và tạo ra khoảng trống giữa các phần đó: break-after, break-before, và break-inside. Chúng ta đã thấy cách áp dụng chúng và ví dụ về cách sử dụng để tạo ra các trang web dễ đọc hơn và thân thiện với người dùng. Chúng ta cũng đã tìm hiểu cách sử dụng các lớp này trong các trường hợp cụ thể để tạo ra các trang web tốt hơn.
Hy vọng bài viết này sẽ giúp bạn hiểu rõ hơn về cách sử dụng các lớp CSS này trong Tailwind CSS và sử dụng chúng để tạo ra các trang web tốt hơn.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
