Cách dùng Clear trong Tailwind CSS
Nếu bạn đang tìm kiếm một chủ đề thiết kế trang web đơn giản, tinh tế và dễ nhìn thì sử dụng class Clear của Tailwind CSS là lựa chọn tuyệt vời.

Bài viết này sẽ giới thiệu với bạn về class clear trong Tailwind CSS, giúp bạn quản lý layout và vị trí hiển thị của các phần tử trên trang web một cách dễ dàng và hiệu quả. Hãy cùng tìm hiểu thêm về class này nhé!
1. Clear trong Tailwind CSS là gì?
Class Clear trong Tailwind CSS là một lớp để làm cho phần tử hiện tại bị xoá sạch thuộc tính khu vực xung quanh các phần tử khác bên dưới nó. Nó có thể được sử dụng để tạo một khoảng trống giữa hai phần tử được đặt kề nhau và tránh việc chúng bị chồng lên nhau.
Ngoài ra Tailwind CSS còn cung cấp cho class clear 4 thuộc tính có sẵn mà bạn có thể sử dụng:
Bài viết này được đăng tại [free tuts .net]
clear-left: Xóa phần tử nổi bên trái;clear-right: Xóa phần tử nổi bên phải;clear-both: Xóa tất cả phần tử nổi;clear-none: Vô hiệu hóa xóa;
Giờ chúng ta sẽ tìm hiểu từng thuộc tính xem chúng stylesheet ra sao.
2. Sử dụng Clear trong Tailwind CSS
Thuộc tính Clear-left của Clear
Trong quá trình thiết kế trang web, việc hiểu cách các phần tử được định vị trên trang là rất quan trọng. Một vấn đề thường gặp phải là việc định vị các phần tử có thuộc tính float bên trái.
Để đảm bảo rằng một phần tử được định vị chính xác dưới các phần tử float bên trái trước đó, bạn có thể sử dụng thuộc tính clear-left. Thuộc tính này sẽ xóa float bên trái và đặt phần tử ở dưới các phần tử trước đó. Điều này đặc biệt hữu ích khi thiết kế các bố cục phức tạp với nhiều phần tử float.
Vì vậy, nếu bạn gặp khó khăn trong việc định vị các phần tử trên trang web của mình, hãy xem xét sử dụng thuộc tính clear-left để đảm bảo rằng các phần tử của bạn được định vị chính xác và trang web của bạn trông chuyên nghiệp và hoàn chỉnh. Để tôi sẽ demo cho bạn bạn thấy bằng ví dụ dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts.net - Tìm hiểu về Columns trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<img class="float-left" src="path/to/image.jpg" />
<img class="float-right" src="path/to/image.jpg" />
<p class="clear-left">
Maybe we can live without libraries, people like you and me. Maybe.
Sure, we're too old to change the world, but what about that kid,
sitting down, opening a book, right now, in a branch at the local
library and finding drawings of pee-pees and wee-wees on the Cat in the
Hat and the Five Chinese Brothers? Doesn't HE deserve better? Look. If
you think this is about overdue fines and missing books, you'd better
think again. This is about that kid's right to read a book without
getting his mind warped! Or: maybe that turns you on, Seinfeld; maybe
that's how y'get your kicks. You and your good-time buddies.
</p>
</div>
</body>
</html>Còn đây là kết quả sau khi chạy

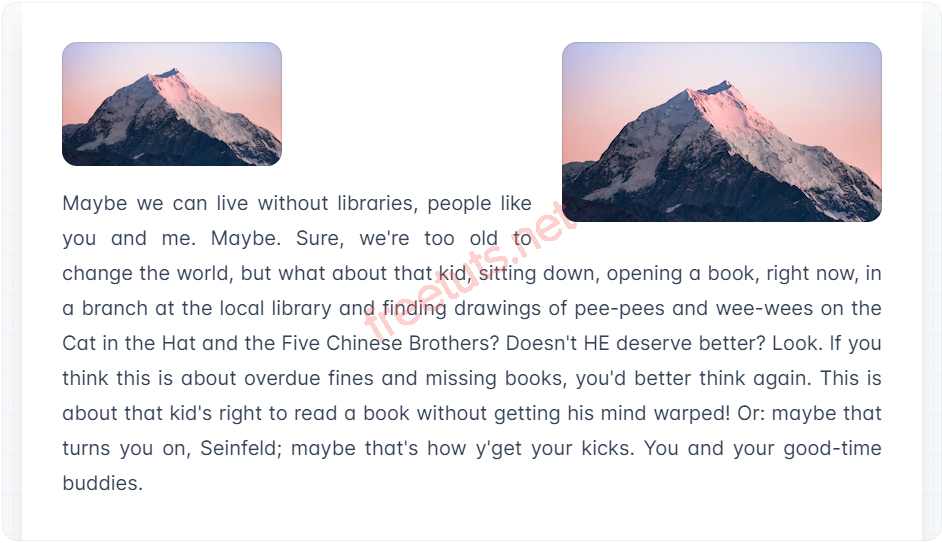
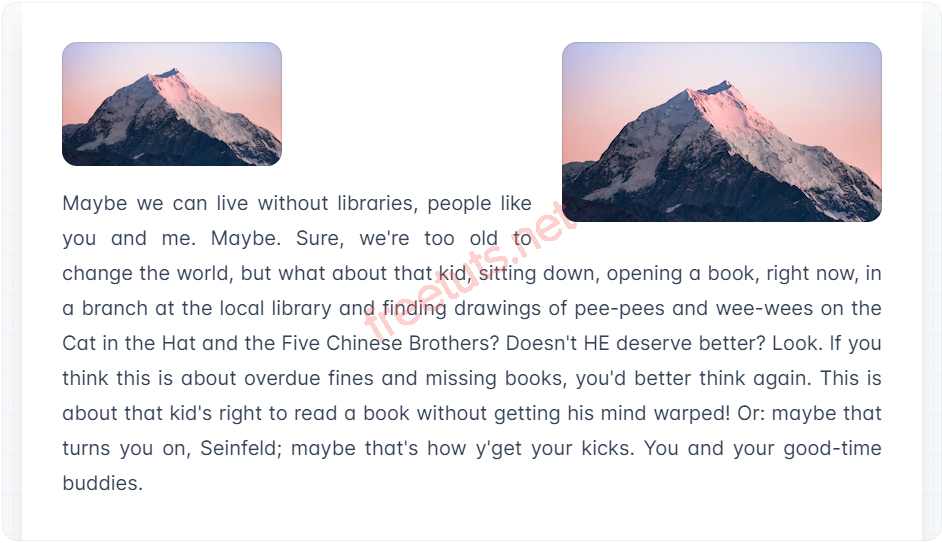
Hình ảnh sử dụng class clear-left
Khi sử dụng thuộc tính clear-left này cho doạn văn bản thì nó đã xóa float-left và đặt phần tử ở dưới các phần tử trước đó.
Thuộc tính Clear-right của Clear
Bằng cách sử dụng clear-right, bạn có thể xóa bỏ các phần tử được float bên phải và đặt phần tử hiện tại xuống dưới các phần tử được float bên phải trước đó. Điều này đảm bảo rằng bố cục của trang web của bạn được duy trì và tất cả các phần tử được căn chỉnh đúng cách. Nếu không sử dụng clear-right, bạn có thể gặp sự cố với các phần tử chồng lên nhau hoặc các phần tử không được định vị chính xác.
Vì vậy, nếu bạn gặp vấn đề với các phần tử được float bên phải ảnh hưởng đến bố cục của các phần tử khác trên trang web của bạn, hãy xem xét sử dụng thuộc tính clear-right để đảm bảo rằng bố cục của trang web của bạn được duy trì và các phần tử được định vị đúng cách. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts.net - Tìm hiểu về Columns trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<img class="float-left" src="path/to/image.jpg" />
<img class="float-right" src="path/to/image.jpg" />
<p class="clear-right">
Maybe we can live without libraries, people like you and me. Maybe.
Sure, we're too old to change the world, but what about that kid,
sitting down, opening a book, right now, in a branch at the local
library and finding drawings of pee-pees and wee-wees on the Cat in the
Hat and the Five Chinese Brothers? Doesn't HE deserve better? Look. If
you think this is about overdue fines and missing books, you'd better
think again. This is about that kid's right to read a book without
getting his mind warped! Or: maybe that turns you on, Seinfeld; maybe
that's how y'get your kicks. You and your good-time buddies.
</p>
</div>
</body>
</html>Và đây là kết quả:

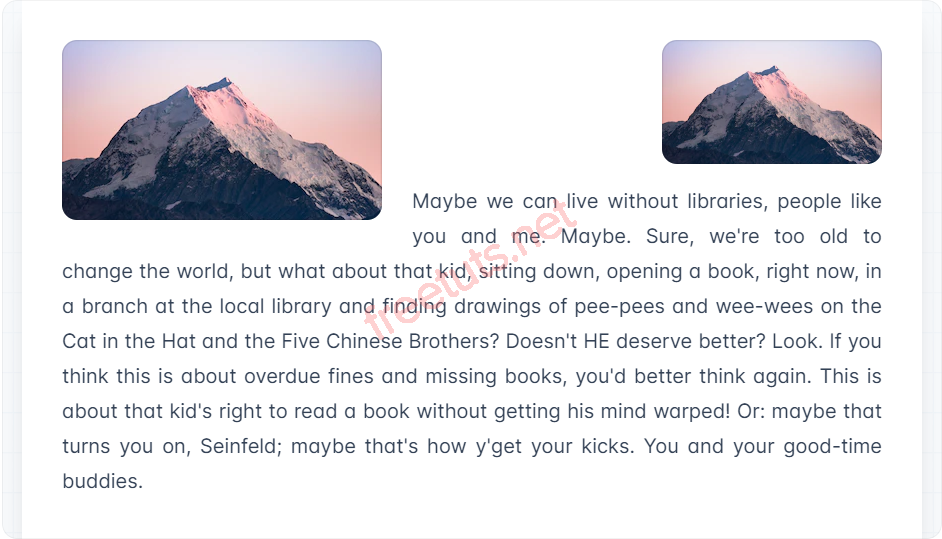
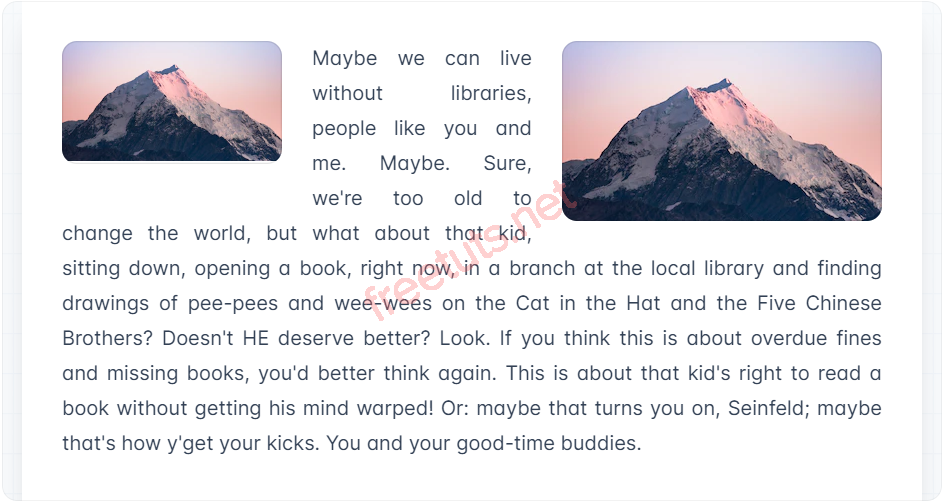
Hình ảnh sử dụng class clear-right
Với ví dụ đơn giản như phía trên thì khi sử dụng thuộc tính clear-right này cho doạn văn bản thì nó đã xóa float-right và đặt phần tử ở dưới các phần tử trước đó.
Thuộc tính Clear-both của Clear
Nếu không quản lý float đúng cách, các phần tử được float có thể gây ra vấn đề về bố cục. Ví dụ, nếu hai phần tử được float và một phần tử cao hơn phần tử còn lại, phần tử ngắn hơn sẽ xuất hiện "nổi" bên cạnh phần tử cao hơn, gây ra khoảng trống không mong muốn. Để giải quyết vấn đề này, chúng ta có thể sử dụng thuộc tính clear-both.
Thuộc tính clear xác định phía của phần tử mà các phần tử được float không được phép float. clear-both là giá trị xóa bỏ cả hai bên trái và phải, đảm bảo phần tử được đặt ở dưới tất cả các phần tử được float trước đó. Bằng cách sử dụng giá trị này, bạn có thể đảm bảo bố cục của mình sẽ không bị khoảng trống không mong muốn. Ví dụ minh họa như dưới đây
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts.net - Tìm hiểu về Columns trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<img class="float-left" src="path/to/image.jpg" />
<img class="float-right" src="path/to/image.jpg" />
<p class="clear-both">
Maybe we can live without libraries, people like you and me. Maybe.
Sure, we're too old to change the world, but what about that kid,
sitting down, opening a book, right now, in a branch at the local
library and finding drawings of pee-pees and wee-wees on the Cat in the
Hat and the Five Chinese Brothers? Doesn't HE deserve better? Look. If
you think this is about overdue fines and missing books, you'd better
think again. This is about that kid's right to read a book without
getting his mind warped! Or: maybe that turns you on, Seinfeld; maybe
that's how y'get your kicks. You and your good-time buddies.
</p>
</div>
</body>
</html>
Kết quả sẽ trông như này

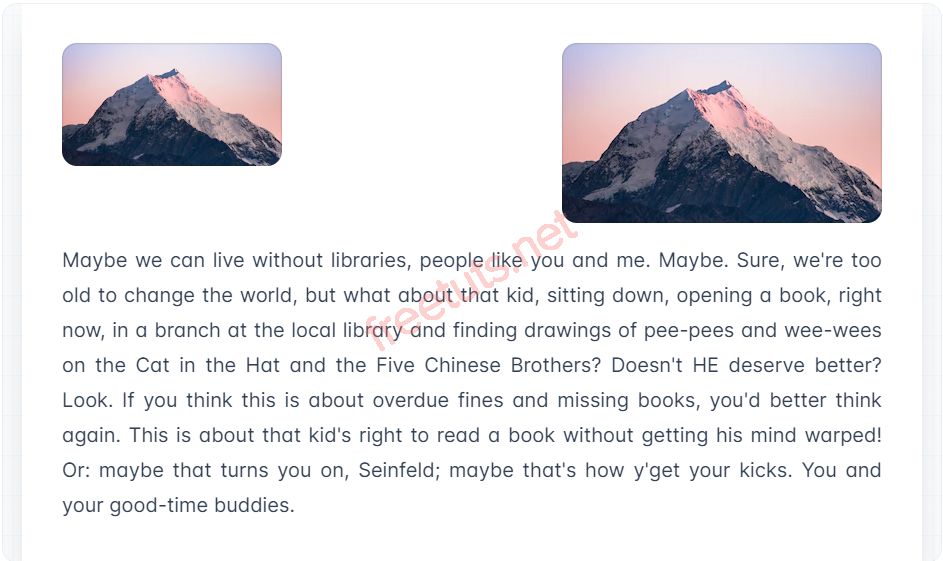
Hình ảnh sử dụng class clear-both
Bạn có thể thấy tất cả class float đã được áp dụng ở trước đoạn văn bản đều đã được xóa bỏ bởi vì đoạn văn bản có sử dụng thuộc tính clear-both.
Thuộc tính Clear-none của Clear
Khi thiết kế trang web, việc xem xét cách chúng sẽ xuất hiện trên các thiết bị và kích thước màn hình khác nhau là rất quan trọng. Một cách để đạt được điều này là thông qua sử dụng thuộc tính clear, nó chỉ định liệu một phần tử có nên được di chuyển xuống bên dưới các phần tử đang float trước nó hay không.Theo mặc định, thuộc tính clear được đặt là none, có nghĩa là không có xóa nào được áp dụng.
Tuy nhiên, trong một số trường hợp, bạn có thể muốn tắt bất kỳ xóa nào đã được áp dụng cho một phần tử. Đây là lúc giá trị clear-none trở nên hữu ích.
Bằng cách sử dụng clear-none, bạn có thể đảm bảo rằng phần tử được hiển thị chính xác ở vị trí mà bạn muốn, mà không có bất kỳ tác động không mong muốn nào do xóa đã được áp dụng trước đó. Ví dụ minh hoa:

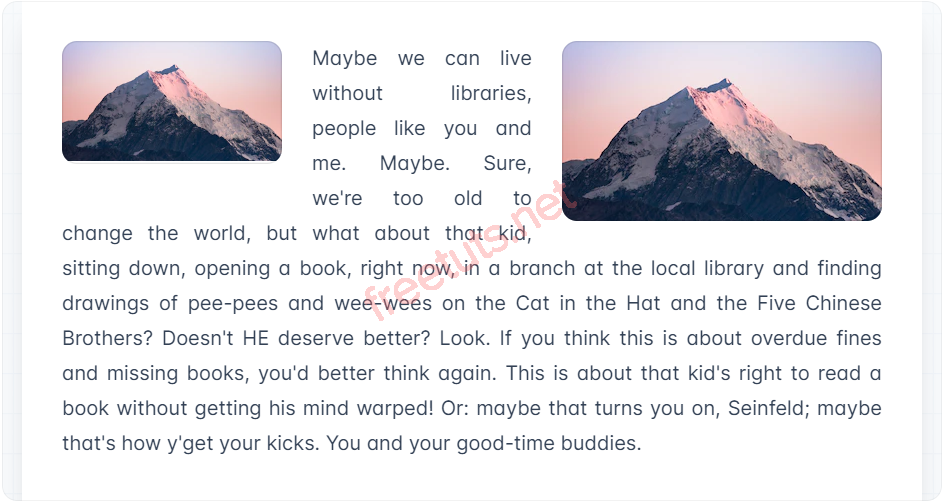
Hình ảnh sử dụng class clear-none
3. Áp dụng có điều kiện với Clear trong Tailwind CSS
Một trong những tính năng mạnh mẽ nhất của Tailwind là khả năng áp dụng các class có điều kiện cho các phần tử khác nhau dựa trên các trạng thái khác nhau. Bằng cách sử dụng các class này, bạn có thể áp dụng các kiểu khác nhau cho các phần tử dựa trên việc hover, focus hoặc active. Điều này có thể rất hữu ích để tạo ra các giao diện người dùng động phản hồi với hành động của người dùng.
Ví dụ, giả sử bạn muốn áp dụng một lớp tiện ích để xóa các thuộc tính clear khi người dùng rê chuột qua nó. Với Tailwind, bạn có thể sử dụng trình hiệu chỉnh hover: để áp dụng lớp tiện ích clear-none chỉ khi phần tử đang được rê chuột qua. Điều này được thực hiện bằng cách thêm lớp hover:clear-none vào mã HTML của phần tử.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts.net - Tìm hiểu về Columns trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<img class="float-left" src="path/to/image.jpg" />
<img class="float-right" src="path/to/image.jpg" />
<p class="clear-left hover:clear-none">
Maybe we can live without libraries, people like you and me. Maybe.
Sure, we're too old to change the world, but what about that kid,
sitting down, opening a book, right now, in a branch at the local
library and finding drawings of pee-pees and wee-wees on the Cat in the
Hat and the Five Chinese Brothers? Doesn't HE deserve better? Look. If
you think this is about overdue fines and missing books, you'd better
think again. This is about that kid's right to read a book without
getting his mind warped! Or: maybe that turns you on, Seinfeld; maybe
that's how y'get your kicks. You and your good-time buddies.
</p>
</div>
</body>
</html>Còn đây là thực tế khi sử dụng:

Hình ảnh sử dụng class hover:clear-none khi chưa di chuột tới

Hình ảnh sử dụng class hover:clear-none khi di chuột tới
4. Kết luận
Trong bài viết này, chúng ta đã tìm hiểu về cách sử dụng Clear trong Tailwind CSS để xử lý chuyển tiếp giữa các phần tử trong trình tự. Với Tailwind CSS và Clear, chúng ta có thể dễ dàng định cấu hình các phần tử trong một trang web để tạo ra giao diện trực quan và hấp dẫn.
Sử dụng Clear có thể giúp chúng ta tránh các vấn đề liên quan đến lỗi xếp chồng lên nhau của các phần tử trên trang web và đạt được sự phân biệt rõ ràng giữa chúng. Việc sử dụng Clear cũng giúp cho trang web của chúng ta trở nên chuyên nghiệp hơn, đồng thời cũng giúp cho người dùng của chúng ta dễ dàng truy cập và sử dụng trang web. Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về Clear trong Tailwind CSS!

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
