Cách dùng Floats trong Tailwind CSS
Floats trong Tailwind CSS là một tính năng được thiết kế để giúp sắp xếp vị trí của các phần tử trên trang web một cách dễ dàng và linh hoạt hơn.

Nếu bạn đang tìm kiếm một hướng dẫn chi tiết về cách sử dụng Floats trong Tailwind CSS, thì bài viết này sẽ giúp bạn. Tôi đã viết ra từng bước cùng với các demo minh họa để giúp bạn hiểu rõ hơn về cách sử dụng Floats trong Tailwind CSS.
Ngoài ra, bài viết của tôi cũng bao gồm các ví dụ thực tế để giúp bạn áp dụng kiến thức vào các dự án thực tế. Nếu bạn đang muốn tìm hiểu về Floats trong Tailwind CSS, hãy ghé thăm bài viết của tôi để có được hướng dẫn chi tiết và các demo từng bước nhé!
1. Floats trong Tailwind CSS là gì?
Floats trong Tailwind CSS là thuộc tính được sử dụng để dịch chuyển một phần tử sang trái hoặc sang phải của vị trí ban đầu trong layout của trang web. Thuộc tính float được sử dụng để tạo một bố cục chữ cái hoặc để định vị các phần tử bên cạnh nhau trong một dòng.
Bài viết này được đăng tại [free tuts .net]
Trong đó Tailwind có cung cấp sẵn một số thuộc tính của class float mà bạn có thể sử dụng:
float-right: Float sang bên phải.float-left: Float sang bên trái.float-none: Giá trị mặc định của thuộc tính.
Để bạn có thể dễ dàng hình dung hơn, dưới đây chúng ta sẽ cùng tìm hiểu về cách sử dụng của từng thuộc tính trong Floats.
2. Cách sử dụng Floats trong Tailwind CSS
Thuộc tính Float-right của Floats
Thuộc tính float-right trong Tailwind CSS giúp bạn căn chỉnh phần tử mới bắt đầu từ vị trí bên trái sang bên phải, tạo ra một bố cục đẹp mắt cho trang web của bạn. Nó rất hữu ích khi bạn muốn đặt một hình ảnh hoặc một phần tử khác bên cạnh văn bản hoặc để căn chỉnh các phần tử trong một bảng hoặc một layout phức tạp hơn, tạo ra một giao diện trang web chuyên nghiệp và thu hút hơn cho người dùng. Chùng ta sẽ cùng tìm hiểu qua ví dụ dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Display trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<img class="float-right" src="path/to/image.jpg" />
<p>
Maybe we can live without libraries, people like you and me. Maybe.
Sure, we're too old to change the world, but what about that kid,
sitting down, opening a book, right now, in a branch at the local
library and finding drawings of pee-pees and wee-wees on the Cat in the
Hat and the Five Chinese Brothers? Doesn't HE deserve better? Look. If
you think this is about overdue fines and missing books, you'd better
think again. This is about that kid's right to read a book without
getting his mind warped! Or: maybe that turns you on, Seinfeld; maybe
that's how y'get your kicks. You and your good-time buddies.
</p>
</div>
</body>
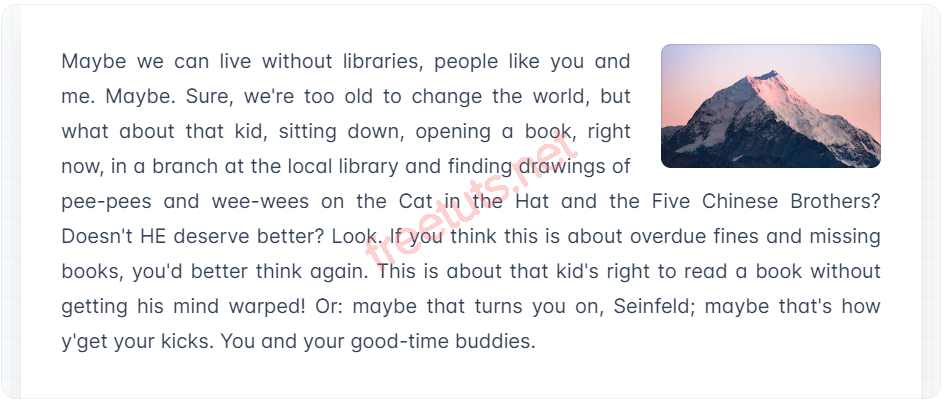
</html>Và đây là kết quả

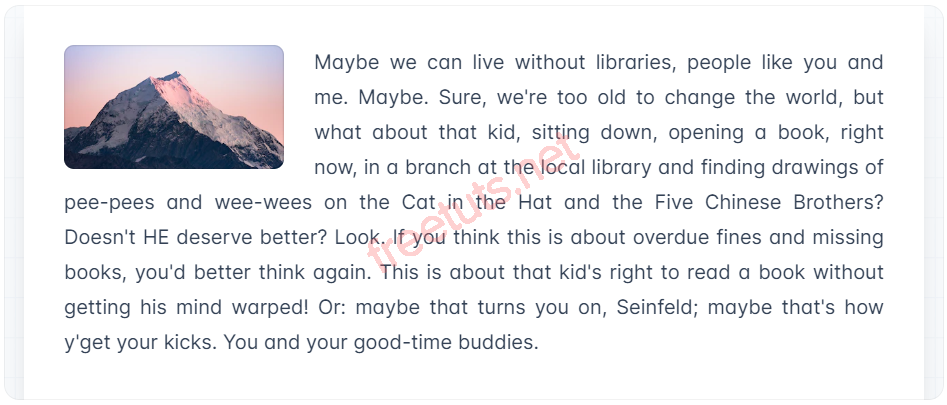
Hình ảnh sử dụng class float-right
Như bạn đã thấy trong ví dụ trên, hình ảnh khi được áp dụng thuộc tính float-right đã được căn chỉnh nằm ở vị trí bên phải của đoạn văn bản
Thuộc tính Float-left của Floats
Khi sử dụng thuộc tính float-left để căn chỉnh một phần tử bên trái của container, bạn có thể giúp trang web của mình có giao diện cân đối hơn. Bạn có thể sử dụng kỹ thuật này để căn chỉnh văn bản hoặc hình ảnh với các phần tử khác trên trang, hoặc để tạo ra các cột nội dung dễ đọc hơn.
Nhìn chung, sử dụng float-left có thể là một công cụ mạnh mẽ để tạo ra các trang web động và hấp dẫn về mặt thị giác, nhưng nó đòi hỏi một sự lập kế hoạch cẩn thận và chú ý đến chi tiết để đạt được kết quả tốt nhất. Ví dụ minh họa như dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Display trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<img class="float-left" src="path/to/image.jpg">
<p>
Maybe we can live without libraries, people like you and me. Maybe.
Sure, we're too old to change the world, but what about that kid,
sitting down, opening a book, right now, in a branch at the local
library and finding drawings of pee-pees and wee-wees on the Cat in the
Hat and the Five Chinese Brothers? Doesn't HE deserve better? Look. If
you think this is about overdue fines and missing books, you'd better
think again. This is about that kid's right to read a book without
getting his mind warped! Or: maybe that turns you on, Seinfeld; maybe
that's how y'get your kicks. You and your good-time buddies.
</p>
</div>
</body>
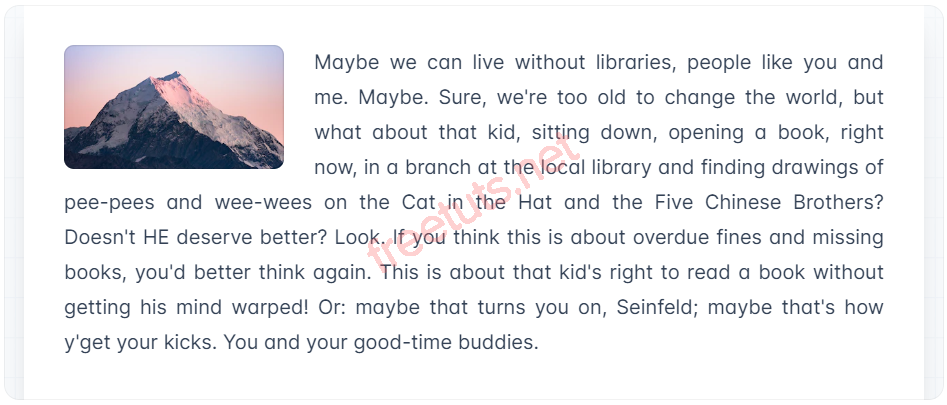
</html>Còn đây là khi chạy kết quả

Hình ảnh sử dụng class float-left
Bạn đã thấy hình ảnh khi được áp dụng thuộc tính float-left đã được căn chỉnh nằm bên trái của đoạn văn bản.
Thuộc tính Float-none của Floats
Khi thiết kế trang web, việc sử dụng thuộc tính float là rất phổ biến. Tuy nhiên, đôi khi bạn muốn vô hiệu hóa thuộc tính này để đạt được bố cục mong muốn. Để làm điều này, bạn có thể sử dụng giá trị float-none cho thuộc tính float. Giá trị này sẽ đặt lại tất cả các thuộc tính float được áp dụng cho một phần tử nào đó, từ đó ngăn nó được đặt sang trái hoặc sang phải của phần tử cha.
Bằng cách sử dụng giá trị float-none, bạn có thể kiểm soát hơn layout của trang web và đảm bảo rằng nội dung của bạn được hiển thị theo cách bạn muốn. Vì vậy, khi làm việc với thuộc tính float, hãy nhớ giữ giá trị này trong đầu như một công cụ hữu ích trong bộ công cụ thiết kế web của bạn.
Tôi sẽ minh họa cho bạn thấy ở ví dụ dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Display trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<img class="float-none" src="path/to/image.jpg">
<p>
Maybe we can live without libraries, people like you and me. Maybe.
Sure, we're too old to change the world, but what about that kid,
sitting down, opening a book, right now, in a branch at the local
library and finding drawings of pee-pees and wee-wees on the Cat in the
Hat and the Five Chinese Brothers? Doesn't HE deserve better? Look. If
you think this is about overdue fines and missing books, you'd better
think again. This is about that kid's right to read a book without
getting his mind warped! Or: maybe that turns you on, Seinfeld; maybe
that's how y'get your kicks. You and your good-time buddies.
</p>
</div>
</body>
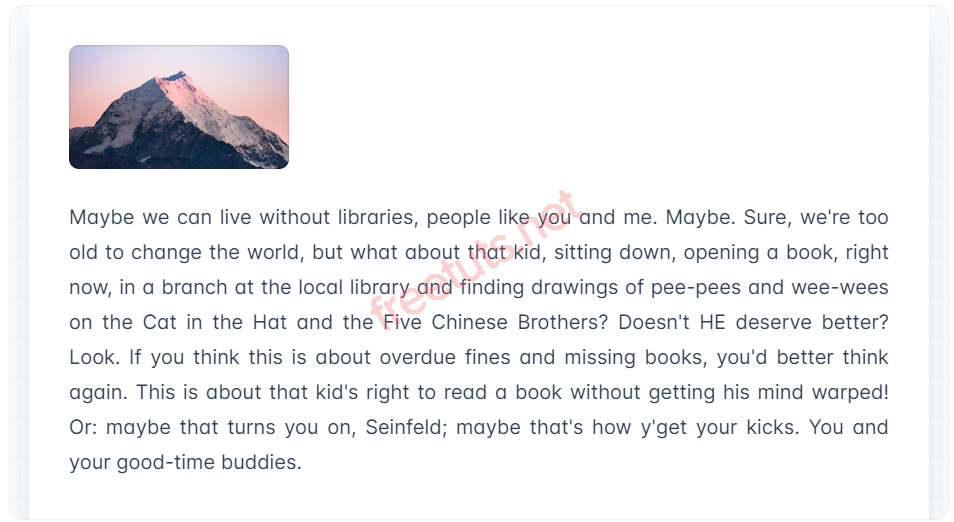
</html>Còn đây là kết quả

Hình ảnh sử class float-none
Hình ảnh khi áp dụng thuộc tính float-none đã được xóa bỏ toàn bộ thuộc tính Floats đã được áp dụng trước đó.
3. Áp dụng có điều kiện với Floats trong Tailwind CSS
Để làm cho trang web của bạn trở nên tương tác hơn, bạn có thể sử dụng các biến thay đổi trong Tailwind để áp dụng các lớp tiện ích theo điều kiện trong các trạng thái khác nhau. Điều này sẽ cho phép bạn tạo ra các thay đổi động phản hồi với hành động của người dùng. Ví dụ, bạn có thể sử dụng lớp hover:float-right để áp dụng tiện ích float-right chỉ khi người dùng di chuột qua một phần tử.
Ngoài ra, bạn cũng có thể sử dụng các trạng thái focus và active để áp dụng các kiểu dáng khi một phần tử đang được tập trung hoặc được nhấp chuột vào. Điều này có thể hữu ích để tạo ra các giao diện người dùng hấp dẫn đáp ứng với đầu vào của người dùng. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Display trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<img class="float-right hover:float-left" src="path/to/image.jpg">
<p>
Maybe we can live without libraries, people like you and me. Maybe.
Sure, we're too old to change the world, but what about that kid,
sitting down, opening a book, right now, in a branch at the local
library and finding drawings of pee-pees and wee-wees on the Cat in the
Hat and the Five Chinese Brothers? Doesn't HE deserve better? Look. If
you think this is about overdue fines and missing books, you'd better
think again. This is about that kid's right to read a book without
getting his mind warped! Or: maybe that turns you on, Seinfeld; maybe
that's how y'get your kicks. You and your good-time buddies.
</p>
</div>
</body>
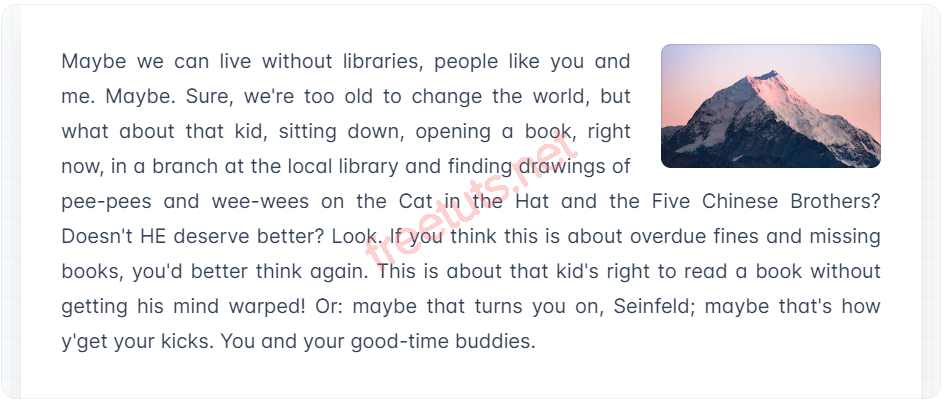
</html>Còn đây là kết quả

Hình ảnh khi sử dụng class hover:float-left khi chưa di chuột tới

Hình ảnh khi sử dụng class hover:float-left khi di chuột tới
4. Kết luận
Trên đây là hướng dẫn chi tiết về cách sử dụng Floats trong Tailwind CSS. Chúng ta đã tìm hiểu về Floats và các lớp như float-left, float-right, float-none được sử dụng để căn chỉnh các phần tử trên website. Bên cạnh đó, chúng ta cũng đã xem một ví dụ thực tế để áp dụng kiến thức vào các dự án thực tế. Hy vọng bài viết này sẽ giúp bạn hiểu rõ hơn về Floats trong Tailwind CSS.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
