Object Fit trong Tailwind CSS
Sử dụng thuộc tính object-fit trong Tailwind CSS để hiển thị hình ảnh đẹp mắt trên trang web. Chúng ta sẽ tìm hiểu các giá trị của thuộc tính này và cách kết hợp với các class khác trong Tailwind CSS để tạo ra giao diện web đẹp mắt hơn.

Trong thiết kế web, việc sử dụng hình ảnh là một phần không thể thiếu để trang trí và tăng tính thẩm mỹ cho website. Tuy nhiên, việc hiển thị hình ảnh đẹp mắt trên trang web không phải lúc nào cũng dễ dàng. Để giải quyết vấn đề này, chúng ta cần sử dụng thuộc tính object-fit để điều chỉnh kích thước và vị trí của hình ảnh. Thuộc tính này giúp chúng ta có thể tùy chỉnh và điều chỉnh hình ảnh sao cho phù hợp với nội dung và phong cách của website.
Nhờ vào việc sử dụng thuộc tính object-fit trong Tailwind CSS, chúng ta có thể tạo ra những trang web đẹp mắt và chuyên nghiệp hơn bao giờ hết. Hãy cùng khám phá và áp dụng các kỹ thuật này để nâng cao trải nghiệm người dùng trên website của bạn nhé!
1. Object Fit trong Tailwind CSS là gì?
Object Fit là một tính năng của CSS được hỗ trợ trong Tailwind CSS, cho phép tự động điều chỉnh kích thước và vị trí của ảnh hoặc video trong một khung hình. Object Fit giúp tiết kiệm thời gian và nỗ lực trong việc tùy chỉnh trang web của bạn, đồng thời tạo ra hiệu ứng trực quan ấn tượng cho người dùng.
Bài viết này được đăng tại [free tuts .net]
2. Các thuộc tính có sẵn của Object Fit trong Tailwind CSS
Tailwind CSS cung cấp một số thuộc tính có sẵn cho class Object Fit , chúng tôi có liệt kê ở bảng dưới bao gồm:
| Class | Thuộc tính |
| object-contain | object-fit: contain; |
| object-cover | object-fit: cover; |
| object-fill | object-fit: fill; |
| object-none | object-fit: none; |
| object-scale-down | object-fit: scale-down; |
Trong Tailwind CSS, thuộc tính object-fit được sử dụng thông qua các class object-{value}. Dưới đây là giải thích chi tiết về các giá trị của value:
contain: Làm cho hình ảnh được căn giữa và hiển thị toàn bộ bên trong phần tử cha.cover: Làm cho hình ảnh tràn đầy và hợp lý nhất với phần tử cha.fill: Làm cho hình ảnh tràn đầy phần tử cha mà không bị giãn nát hoặc cắt bớt.none: Hiển thị hình ảnh theo kích thước gốc của nó mà không thay đổi kích thước hoặc vị trí.scale-down: Hiển thị hình ảnh theo kích thước gốc của nó nhưng có thể thu nhỏ nếu nó lớn hơn phần tử cha.
Bằng cách sử dụng các class này, chúng ta có thể điều chỉnh kích thước và vị trí của hình ảnh sao cho phù hợp với nội dung và phong cách của website. Để đạt được hiệu quả tối đa, chúng ta cần phải hiểu rõ về các giá trị của object-fit và cách kết hợp với các class khác trong Tailwind CSS. Ngoài ra, sự sáng tạo trong việc áp dụng các hiệu ứng và transition cho hình ảnh cũng là một yếu tố quan trọng để tạo nên giao diện web đẹp mắt và cuốn hút hơn.
3. Sử dụng Object Fit trong Tailwind CSS
Giờ tôi sẽ giải thích từng thuộc tính thông qua các ví dụ minh họa dưới đây
Thuộc tính Object-contain của Object Fit
Nếu bạn có một phần tử bị tràn bên ngoài khung chứa của nó, bạn có thể sử dụng lớp .object-contain để thay đổi kích thước nội dung của phần tử để nó vẫn được chứa hoàn toàn trong khung chứa. Lớp này rất hữu ích khi bạn muốn đảm bảo rằng tất cả nội dung trong một phần tử đều có thể nhìn thấy, bất kể kích thước của khung chứa.
Mặc định, các phần tử trong khung chứa sẽ được thay đổi kích thước dựa trên kích thước của chính nó, điều này có thể dẫn đến các phần tử bị tràn bên ngoài khung chứa. Điều này có thể dẫn đến bố cục không hợp lý và hậu quả không mong muốn.
Tuy nhiên, bằng cách áp dụng lớp .object-contain vào khung chứa, bạn có thể đảm bảo rằng nội dung của phần tử sẽ được thay đổi kích thước dựa trên kích thước khung chứa, thay vì kích thước của chính nó. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts.net - Object Fit trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="bg-purple-300">
<img class="object-contain h-48 w-96" src="src/image.png" alt="">
</div>
</div>
</body>
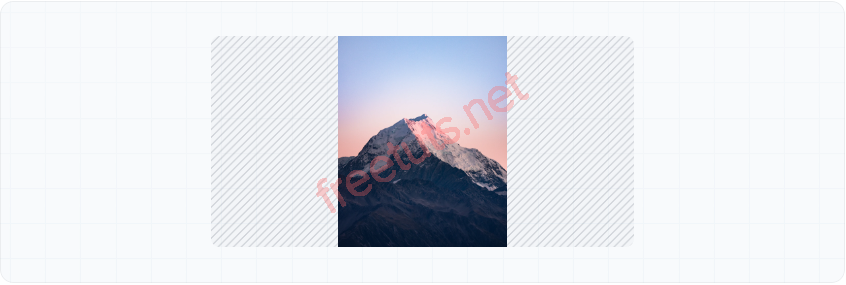
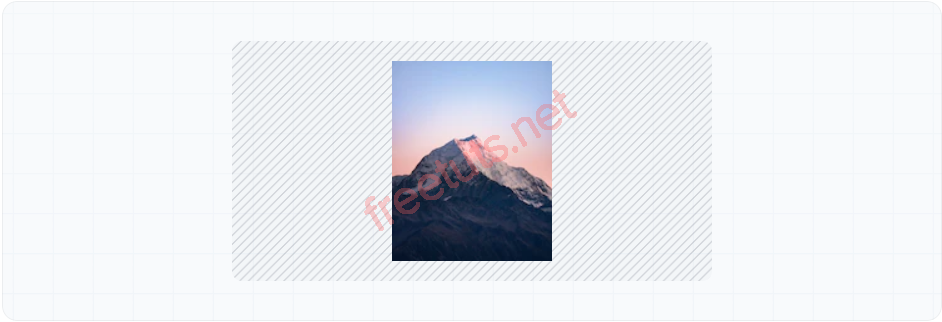
</html>Kết quả của đoạn code trên:

Hình ảnh sử dụng class object-contain
Thuộc tính Object-cover của Object Fit
Để thay đổi kích thước nội dung của một phần tử sao cho nó che phủ khung chứa, bạn có thể sử dụng class CSS .object-cover. Class này rất hữu ích khi bạn có một hình ảnh, video hoặc phần tử khác mà bạn muốn sử dụng trong một khung chứa nhưng vẫn giữ được tỷ lệ khung hình.
Bằng cách sử dụng class .object-cover, bạn có thể đảm bảo rằng phần tử của bạn sẽ che phủ khung chứa mà không làm méo dạng nội dung hoặc để trống khoảng trống ở các cạnh. Tổng thể, class .object-cover là một cách tuyệt vời để thay đổi kích thước nội dung một cách chức năng và thẩm mỹ.
Ví dụ minh họa:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts.net - Object Fit trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="bg-indigo-300">
<img class="object-cover h-48 w-96" src="src/image.png" alt="">
</div>
</div>
</body>
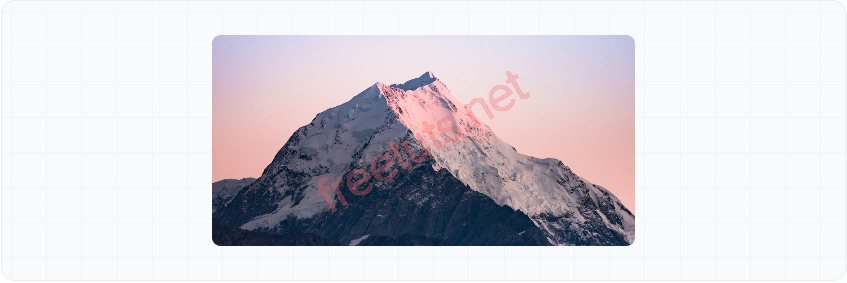
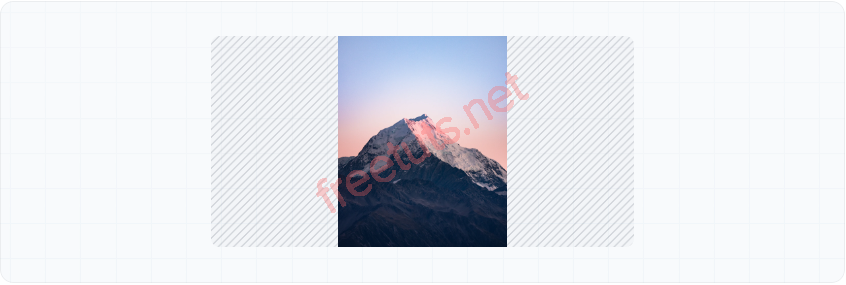
</html>Còn đây là hình ảnh kết quả

Hình ảnh sử dụng class object-cover
Thuộc tính Oject-fill của Object Fit
Khi thiết kế một trang web hoặc ứng dụng, điều quan trọng là đảm bảo tất cả các phần tử trên trang được sắp xếp và căn chỉnh đúng cách. Một vấn đề thường gặp của các nhà thiết kế là làm sao để một phần tử vừa với khung chứa của nó. Điều này đặc biệt thách thức khi nội dung của phần tử là động, và có thể thay đổi tùy thuộc vào đầu vào của người dùng.
May mắn thay, có một giải pháp đơn giản: sử dụng thuộc tính .object-fill trong CSS của bạn. Thuộc tính này cho phép bạn kéo dãn nội dung của một phần tử để vừa với khung chứa của nó, bất kể kích thước hoặc hình dạng của nó. Bằng cách sử dụng thuộc tính này, bạn có thể đảm bảo rằng tất cả các phần tử của bạn trông tuyệt vời và được căn chỉnh hoàn hảo, bất kể kích thước màn hình nó được xem trên. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts.net - Object Fit trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="bg-sky-300">
<img class="object-fill h-48 w-96" src="src/image.png" alt="">
</div>
</div>
</body>
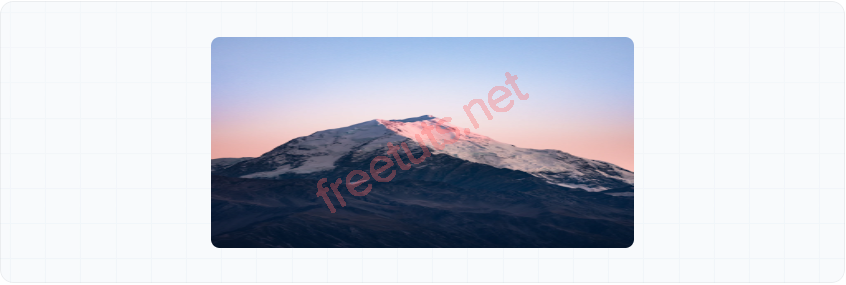
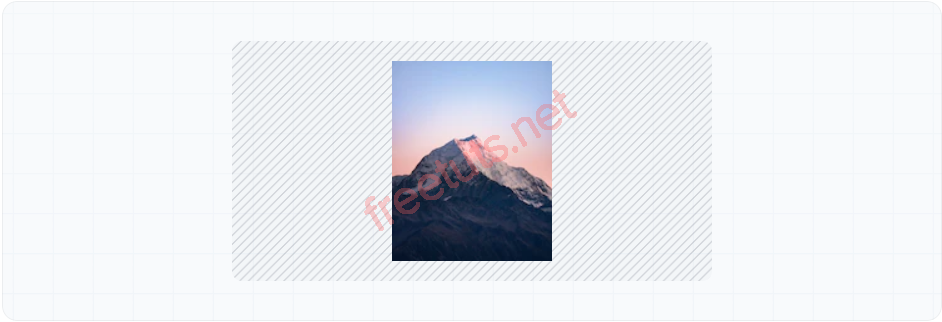
</html>Kết quả sau khi chạy

Hình ảnh sử dụng class object-fill
Thuộc tính Object-none của Object Fit
Trong quá trình thiết kế web, bạn có thể gặp phải các tình huống khi muốn hiển thị nội dung của một phần tử ở kích thước gốc của nó, bất kể kích thước của khung chứa. Đó là lúc lớp .object-none trở nên hữu ích. Bằng cách sử dụng lớp này, bạn có thể đảm bảo rằng nội dung của một phần tử sẽ được hiển thị ở kích thước ban đầu của nó, ngay cả khi nó bị thay đổi kích thước để phù hợp với khung chứa.
Vì vậy, nếu bạn cần hiển thị một phần tử ở kích thước gốc của nó, đừng ngần ngại sử dụng lớp .object-none để thực hiện điều đó. Người dùng của bạn sẽ cảm thấy hài lòng với điều này!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts.net - Object Fit trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="bg-yellow-300">
<img class="object-none h-48 w-96" src="src/image.png" alt="">
</div>
</div>
</body>
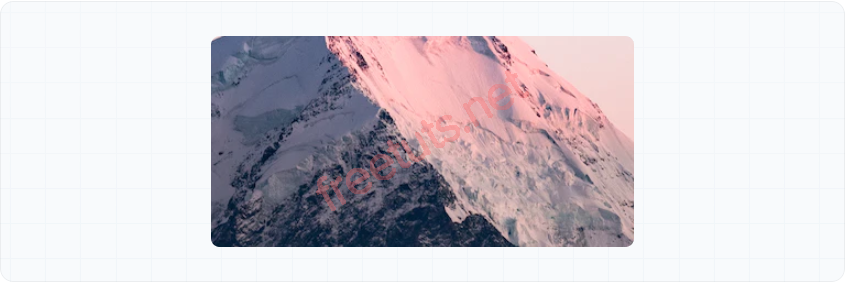
</html>Và đây là màn hình kết quả

Hình ảnh sử dụng class object-none
Thuộc tính Object-scale-down của Object Fit
Nếu một phần tử cụ thể quá lớn, việc hiển thị nó mà không mất bất kỳ nội dung nào có thể gặp khó khăn. Một cách để giải quyết vấn đề này là sử dụng lớp .object-scale-down. Lớp này sẽ hiển thị nội dung của phần tử ở kích thước ban đầu của nó, nhưng sẽ thu nhỏ nó để phù hợp với khung chứa nếu nó không vừa. Bằng cách làm như vậy, nội dung của phần tử sẽ vẫn được giữ nguyên, và người dùng sẽ có thể xem nó mà không gặp bất kỳ vấn đề nào.
Cần lưu ý rằng lớp .object-scale-down hoạt động tốt nhất khi kết hợp với các lớp scale khác, như .object-none và .object-fill. Bằng cách kết hợp các lớp này, các nhà phát triển web có thể tạo ra thiết kế đáp ứng, đáp ứng với các kích thước màn hình và độ phân giải khác nhau.
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts.net - Object Fit trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="bg-cyan-300">
<img class="object-scale-down h-48 w-96" src="src/image.png" alt="">
</div>
</div>
</body>
</html>
Hình ảnh sử dụng class object-scale-down
4. Áp dụng có điều kiện với Object Fit trong Tailwind CSS
Một trong những lợi ích của Tailwind là bạn có thể áp dụng các class theo trạng thái khác nhau sử dụng các thuộc tính. Điều này có nghĩa là bạn có thể áp dụng các kiểu dáng cụ thể chỉ khi các sự kiện nhất định xảy ra, chẳng hạn như di chuột qua một phần tử.
Ví dụ, bạn có thể sử dụng class hover:object-scale-down để áp dụng thuộc tính object-scale-down cho một phần tử chỉ khi nó được rê chuột qua. Điều này cho phép tùy chỉnh và kiểm soát ngoại hình của trang web của bạn, giúp bạn tạo ra trải nghiệm người dùng tương tác và hấp dẫn hơn.
Bằng cách sử dụng các tiện ích dựa trên trạng thái này, bạn có thể tạo ra thiết kế động và đáp ứng, thích ứng với hành vi người dùng, giúp trang web của bạn trở nên trực quan và thân thiện với người dùng. Ví dụ minh họa như ở bên dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts.net - Object Fit trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="bg-cyan-300">
<img class="object-contain hover:object-scale-down h-48 w-96" src="src/image.png" alt="">
</div>
</div>
</body>
</html>Còn đây là kết quả

Hình ảnh sử dụng class hover:object-scale-down khi chưa di chuột tới

Hình ảnh sử dụng class hover:object-scale-down khi di chuột tới
5. Kết luận
Chúng ta đã tìm hiểu cách sử dụng thuộc tính object-fit trong Tailwind CSS để hiển thị hình ảnh đẹp mắt trên trang web. Ngoài ra, chúng ta còn có thể kết hợp thuộc tính này với các class khác trong Tailwind CSS để tạo ra giao diện web đẹp mắt hơn.
Để đạt được hiệu quả tối đa khi sử dụng thuộc tính object-fit, chúng ta cần phải hiểu rõ về các giá trị của nó và cách kết hợp với các class khác trong Tailwind CSS. Ngoài ra, chúng ta cần có sự sáng tạo trong việc áp dụng các hiệu ứng và transition cho hình ảnh để tạo nên giao diện web đẹp mắt và cuốn hút hơn.
Hy vọng bài viết này đã giúp ích cho bạn trong việc phát triển trang web của mình.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
