Object Position trong Tailwind CSS
Sử dụng tính năng Object Position để tạo ra một trang web đẹp và chuyên nghiệp với những hình ảnh được vị trí hợp lý trên trang web của bạn.

Bạn có biết rằng Tailwind CSS cung cấp tính năng Object Position giúp bạn điều chỉnh vị trí của hình ảnh trên trang web một cách dễ dàng và nhanh chóng mà không cần phải viết CSS tùm lum? Hãy tham khảo bài viết mới nhất trên blog của chúng tôi để biết cách sử dụng các lớp của Tailwind CSS để tạo ra một trang web đẹp và chuyên nghiệp hơn.
Trong bài viết, mình sẽ hướng dẫn bạn cách sử dụng tính năng Object Position để tạo ra một trang web đẹp và xịn xò với các hình ảnh được đặt vị trí hợp lý trên trang web của bạn. Ngoài ra, bạn cũng có thể tìm hiểu thêm về các lớp CSS khác của Tailwind CSS để tạo ra các giao diện đẹp mắt và thu hút khách hàng hơn.
1. Object Position trong Tailwind CSS là gì?
Tính năng Object Position trong Tailwind CSS là một công cụ hữu ích cho các nhà thiết kế web. Với tính năng này, bạn có thể dễ dàng tinh chỉnh vị trí của hình ảnh trên trang web mà không cần phải viết CSS tùm lum. Bạn có thể sử dụng Object Position để đặt hình ảnh ở trung tâm trang web hoặc đặt nó ở bên trái hoặc bên phải.
Bài viết này được đăng tại [free tuts .net]
Bên cạnh đó, bạn có thể tùy chỉnh kích thước của hình ảnh và thay đổi độ phân giải của chúng. Tính năng này cũng cung cấp nhiều tùy chọn cho việc sắp xếp hình ảnh, giúp bạn dễ dàng tạo ra các trang web đẹp mắt và chuyên nghiệp hơn.
2. Các thuộc tính của Object Position trong Tailwind CSS
Tailwind CSS cung cấp nhiều lớp khác nhau để điều chỉnh vị trí của hình ảnh, tôi đã khái quát và tổng hợp tất cả ở bảng dưới đây:
| Class | Thuộc tính |
| object-bottom | object-position: bottom; |
| object-center | object-position: center; |
| object-left | object-position: left; |
| object-left-bottom | object-position: left bottom; |
| object-left-top | object-position: left top; |
| object-right | object-position: right; |
| object-right-bottom | object-position: right bottom; |
| object-right-top | object-position: right top; |
| object-top | object-position: top; |
Cú pháp khai báo để sử dụng Object Position là: object-*thuộc tính*
Ngoài ra, nếu sau khi đọc bảng trên mà bạn vẫn còn thắc mắc thì bạn có thể xem phần giải giải thích thêm ở dưới đây để hiểu rõ hơn về các thuộc tính của Object Position:
object-bottom: đặt hình ảnh ở phía dưới cùng của vị trí đặt trong phần tử cha.object-center: đặt hình ảnh ở giữa vị trí đặt trong phần tử cha.object-left: đặt hình ảnh ở phía bên trái của vị trí đặt trong phần tử cha.object-left-bottom: đặt hình ảnh ở phía dưới bên trái của vị trí đặt trong phần tử cha.object-left-top: đặt hình ảnh ở phía trên bên trái của vị trí đặt trong phần tử cha.object-right: đặt hình ảnh ở phía bên phải của vị trí đặt trong phần tử cha.object-right-bottom: đặt hình ảnh ở phía dưới bên phải của vị trí đặt trong phần tử cha.object-right-top: đặt hình ảnh ở phía trên bên phải của vị trí đặt trong phần tử cha.object-top: đặt hình ảnh ở phía trên cùng của vị trí đặt trong phần tử cha.
Sau khi bạn đọc, giờ hãy xem từng thuộc tính để xem chúng stylesheet như nào nhé!
3. Sử dụng Object Position trong Tailwind CSS
Để định vị nội dung của một phần tử được thay thế trong khung chứa của nó, các class object-*thuộc tính* có thể được sử dụng. Các tiện ích này có thể được sử dụng để hiển thị nội dung của phần tử được thay thế ở bất kỳ vị trí nào trong khung chứa của nó. Việc sử dụng các tiện ích này có thể giúp tạo ra các hiệu ứng đặc biệt cho các phần tử được thay thế, giúp nó trở nên nổi bật hơn trong khung chứa của nó.
Bên cạnh đó, việc sử dụng các tiện ích này cũng giúp tăng tính linh hoạt trong việc thiết kế giao diện, cho phép người dùng tạo ra các hiệu ứng đẹp mắt và tạo ra trải nghiệm tốt hơn cho người dùng.
Tôi sẽ cho ví dụ để bạn thấy dễ hiểu hơn về tất cả các thuộc tính trên
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts.net - Tìm hiểu về Object Position trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<img class="object-none object-left-top bg-yellow-300 w-24 h-24 " src="image.png">
<img class="object-none object-top bg-yellow-300 w-24 h-24 " src="image.png">
<img class="object-none object-right-top bg-yellow-300 w-24 h-24 " src="image.png">
<img class="object-none object-left bg-yellow-300 w-24 h-24 " src="image.png">
<img class="object-none object-center bg-yellow-300 w-24 h-24 " src="image.png">
<img class="object-none object-right bg-yellow-300 w-24 h-24 " src="image.png">
<img class="object-none object-left-bottom bg-yellow-300 w-24 h-24 " src="image.png">
<img class="object-none object-bottom bg-yellow-300 w-24 h-24 " src="image.png">
<img class="object-none object-right-bottom bg-yellow-300 w-24 h-24 " src="image.png">
</body>
</html>
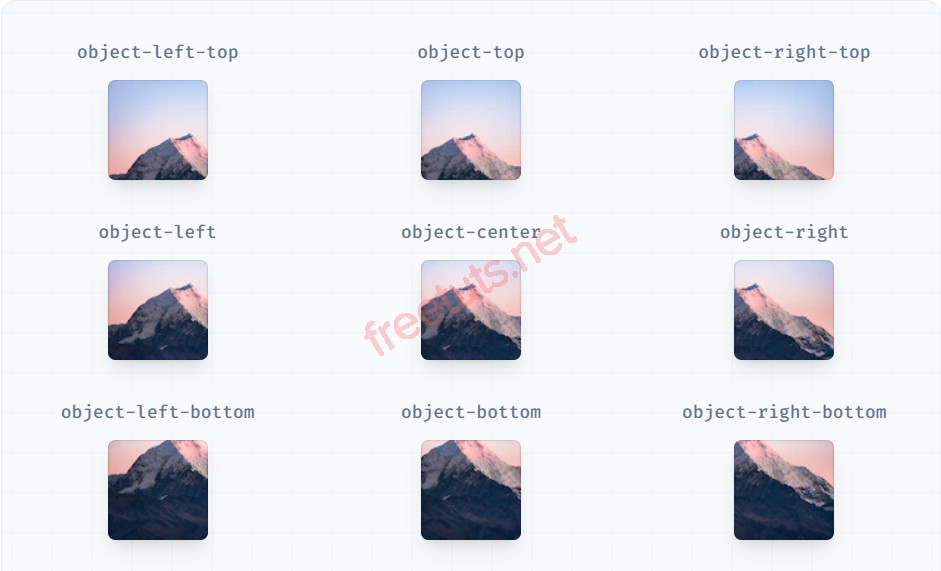
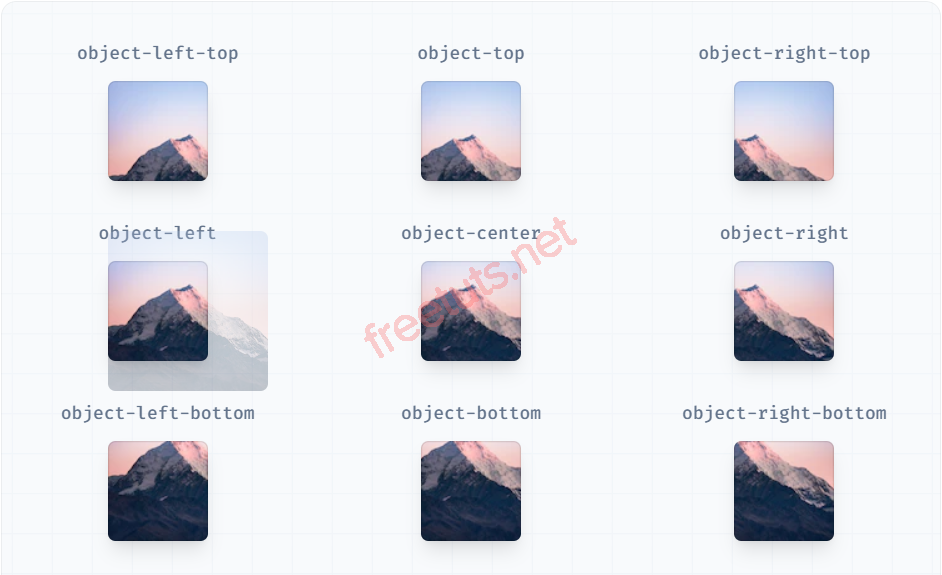
Còn đây là kết quả

Hình sử dụng các thuộc tính của class Object Position

Hình ảnh mờ là hình ảnh ban đầu khi chưa áp dụng thuộc tính của class Object Position
Như bạn có thể thấy trong ví dụ trên, hình ảnh lúc ban đầu đã được tinh chỉnh vị trí của hình ảnh, điều chỉnh kích thước và thay đổi độ phân giải khi áp dụng các thuộc tính của Object Position. Bạn hãy tự mình để hiểu rõ hơn về các thuộc tính của class Object Position.
4. Áp dụng có điều kiện với Object Position trong Tailwind CSS
Tailwind cung cấp một loạt các lựa chọn để điều kiện áp dụng các lớp tiện ích trong các trạng thái khác nhau, chẳng hạn như hover, focus và nhiều hơn nữa. Điều này có thể được thực hiện thông qua các thuộc tính hiệu chỉnh, cho phép bạn thêm các lớp cụ thể vào một phần tử tùy thuộc vào trạng thái của nó.
Sử dụng thuộc tính hover:object-top, ví dụ như, bạn có thể áp dụng thuộc tính object-top vào một phần tử chỉ khi người dùng đang di chuột qua nó. Điều này có thể đặc biệt hữu ích khi bạn muốn thu hút sự chú ý đến một phần cụ thể trong thiết kế của mình hoặc khi bạn muốn thêm một số tính năng tương tác vào trang web hoặc ứng dụng của bạn.
Ví dụ minh họa như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts.net - Tìm hiểu về Object Position trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<img class="object-center hover:object-top bg-yellow-300 w-24 h-24 " src="image.png">
</body>
</html>Bạn có thể tự mình chạy thử để thấy được kết quả!
5. Tùy biến thuộc tính của Object Fit trong Tailwind CSS
Cách 1: Định nghĩa trong file "tailwind.config.js"
Khi muốn tùy biến thuộc tính Tailwind của bạn, bạn có nhiều tùy chọn khác nhau. Bộ tiện ích mặc định mà Tailwind cung cấp là tối thiểu, nhưng bạn có thể dễ dàng mở rộng chúng bằng cách chỉnh sửa hoặc thêm vào tệp cấu hình của bạn.
Để có thể tùy biến các giá trị bên trong class aspect-ratio của Tailwind thì điều bắt buộc là bạn phải cài đặt Tailwind CSS về project mà chính các bạn đang làm. Nếu bạn chưa biết cách cài đặt thì có thể đọc lại bài viết hướng dẫn cài đặt Tailwind CSS vào project (Tailwind CLI) của chúng tôi tại đây. Sau khi bạn đã cài đặt về project thành công, chúng ta đã có thể bắt đầu thực hiện.
Đầu tiên bạn tìm và mở đến file ‘tailwind.config.js’ có nội dung như dưới đây
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}objectPosition và thực hiện cấu hình, ví dụ ở đây tôi muốn đặt tên thuộc tính là center-bottom với giá trị là center bottom thì bạn thực hiện như sau:
module.exports = {
theme: {
extend: {
objectPosition: {
'center-bottom': 'center bottom',
}
},
}
}Sau đó bạn đã có thể sử dụng như bình thường để thấy được kết quả
Cách 2: Không cần định nghĩa
Nếu bạn cần sử dụng giá trị một lần không có ý nghĩa để đưa bài, hãy sử dụng dấu ngoặc vuông để tạo thuộc tính nhanh chóng bằng cách sử dụng bất kỳ giá trị tùy ý nào.
Cú pháp khai báo để sử dụng như sau: object-[*thuộc tính*]. Ví dụ như:
<img class="object-[center_bottom]" src="image.png">
6. Kết luận
Object Position là một tính năng rất hữu ích của Tailwind CSS để điều chỉnh vị trí của hình ảnh trên trang web của bạn. Với các lớp khác nhau của Tailwind CSS, bạn có thể dễ dàng điều chỉnh vị trí của hình ảnh để tạo ra một trang web đẹp và chuyên nghiệp. Hãy thử sử dụng Object Position trong Tailwind CSS trên trang web của bạn và xem nó hoạt động như thế nào!

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
