Overflow trong Tailwind CSS
Overflow trong Tailwind CSS giúp điều chỉnh hiển thị nội dung vượt quá kích thước phần tử, tạo ra trải nghiệm trực quan hơn cho người dùng.

Khi thiết kế giao diện web, việc quản lý vị trí và kích thước phần tử là một trong những yếu tố quan trọng để tạo ra trải nghiệm người dùng tốt nhất có thể. Tuy nhiên, trong một số trường hợp, nội dung trong phần tử có thể vượt quá kích thước được xác định ban đầu, làm cho trang web trở nên không hợp lý.
Để giải quyết vấn đề này, Tailwind CSS cung cấp một tính năng quan trọng gọi là Overflow. Trong bài viết này, chúng ta sẽ tìm hiểu về cách sử dụng tính năng này để kiểm soát việc hiển thị nội dung trong phần tử và tạo ra trải nghiệm trực quan hơn cho người dùng.
1. Overflow trong Tailwind CSS là gì?
Overflow trong Tailwind CSS là một tính năng cho phép điều chỉnh hiển thị nội dung vượt quá kích thước phần tử, nhằm tạo ra trải nghiệm trực quan hơn cho người dùng. Khi nội dung vượt quá kích thước của phần tử cha, bạn có thể sử dụng tính năng Overflow để giới hạn kích thước hiển thị của phần tử con bên trong.
Bài viết này được đăng tại [free tuts .net]
Tính năng này cung cấp các lựa chọn như hiển thị thanh cuộn, ẩn đi nội dung vượt quá hoặc tràn đổ nội dung ra ngoài phần tử cha. Với Overflow trong Tailwind CSS, bạn có thể kiểm soát việc hiển thị nội dung trên trang web của mình một cách dễ dàng và linh hoạt hơn.
2. Các thuộc tính của Overflow trong Tailwind CSS
Thuộc tính mà class Overflow hỗ trợ, tôi đã tổng hợp và liệt kê ở bảng dưới đây:
| Class | Thuộc tính |
| overflow-auto | overflow: auto; |
| overflow-hidden | overflow: hidden; |
| overflow-clip | overflow: clip; |
| overflow-visible | overflow: visible; |
| overflow-scroll | overflow: scroll; |
| overflow-x-auto | overflow-x: auto; |
| overflow-y-auto | overflow-y: auto; |
| overflow-x-hidden | overflow-x: hidden; |
| overflow-y-hidden | overflow-y: hidden; |
| overflow-x-clip | overflow-x: clip; |
| overflow-y-clip | overflow-y: clip; |
| overflow-x-visible | overflow-x: visible; |
| overflow-y-visible | overflow-y: visible; |
| overflow-x-scroll | overflow-x: scroll; |
| overflow-y-scroll | overflow-y: scroll; |
Và nếu bạn đã xem qua bảng mà vẫn chưa hiểu hết được ý nghĩa của các thuộc tính thì bạn có thể theo dõi phần giải thích của tôi cũng ở dưới đây:
overflow-auto: Tự động hiển thị thanh cuộn nếu nội dung vượt quá kích thước của phần tử cha.overflow-hidden: Ẩn đi nội dung vượt quá kích thước của phần tử cha, những nội dung vượt quá sẽ không được hiển thị.overflow-visible: Hiển thị tất cả nội dung vượt quá kích thước của phần tử cha, tràn đổ nội dung ra ngoài phần tử cha.overflow-scroll: Hiển thị thanh cuộn dọc và ngang cho phần tử cha, kể cả khi nội dung không vượt quá kích thước của phần tử cha.overflow-x-*thuộc tính*vàoverflow-y-*thuộc tính*: Tương tự như thuộc tính overflow khác, phần thuộc tính bên trong bạn có thể thay đổi tùy vào mục đích sử dụng. Ví dụ:overflow-x-scroll,overflow-y-hidden, ... .Tuy nhiên chỉ khác là áp dụng thanh cuộn theo chiều ngang hoặc chiều dọc.
Bạn có thể áp dụng các thuộc tính này trực tiếp vào class của phần tử bằng cú pháp "overflow-{value}". Ví dụ: overflow-auto, overflow-hidden, overflow-scroll.
Giờ hãy cùng nhau áp dụng để xem chúng stylesheet ra sao nhé!
3. Cách sử dụng các thuộc tính của Overflow trong Tailwind CSS
Dưới đây là những cách sử dụng các thuộc tính của Overflow trong Tailwind CSS mà bạn có thể áp dụng để kiểm soát hiển thị nội dung của phần tử trên trang web của mình.
Thuộc tính Overflow-auto của Overflow
Khi thiết kế một trang web, điều quan trọng là cân nhắc cách người dùng tương tác với nó. Một vấn đề phổ biến là khi nội dung vượt quá giới hạn của một phần tử cụ thể. Điều này có thể làm cho trang web trông lộn xộn và khó để điều hướng. May mắn thay, có một giải pháp đơn giản: overflow-auto. Tiện ích này có thể được sử dụng để thêm thanh cuộn vào một phần tử chỉ khi nó cần thiết. Khác với overflow-scroll luôn hiển thị thanh cuộn, overflow-auto là một cách xử lý vấn đề này hiệu quả hơn.
Bằng cách sử dụng overflow-auto, bạn có thể đảm bảo trang web của mình trông gọn gàng và tổ chức, giúp cho người dùng dễ dàng tìm thấy thông tin mà họ cần. Ví dụ minh họa như ở dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Overflow trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<!-- Sử dụng class overflow-auto -->
<div class="overflow-auto">
<!-- Nội dung văn bản được hiển thị tại đây -->
...
</div>
</div>
</body>
</html>Còn đây là kết quả khi chạy

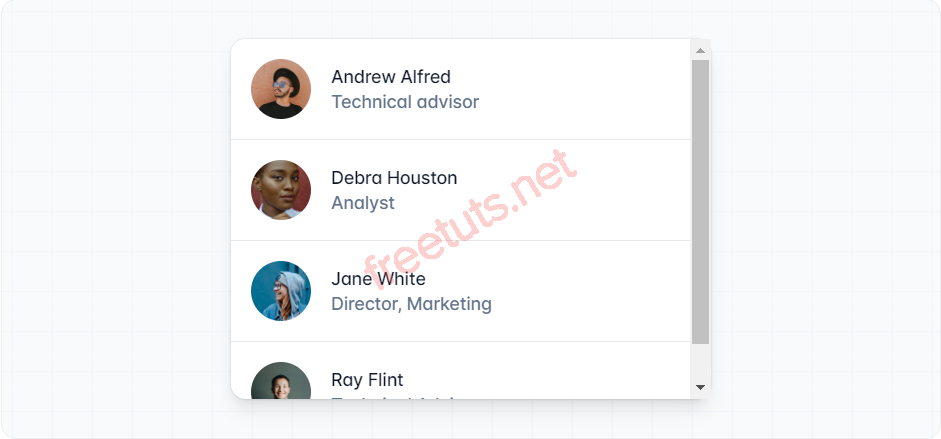
Hình ảnh sử dụng class overflow-auto
Trong ví dụ trên, khi nội dung danh sách vượt quá kích thước của phần tử div, thanh cuộn sẽ tự động hiển thị cho phép người dùng cuộn trang web để xem toàn bộ nội dung của danh sách.
Thuộc tính Overflow-hidden của Overflow
Việc đảm bảo tất cả nội dung được hiển thị đúng cách và không tràn ra khỏi phần tử cha là rất quan trọng. Tuy nhiên, trong một số trường hợp, điều này không thể được thực hiện và một số nội dung có thể tràn ra bên ngoài.
Trong những trường hợp như vậy, tính năng overflow-hidden có thể được sử dụng để cắt bỏ bất kỳ nội dung trong một phần tử nào đó khi nó tràn ra khỏi giới hạn của phần tử đó. Điều này đảm bảo rằng nội dung vẫn được giữ trong khung của phần tử và không làm gián đoạn bố cục của trang web.
Bằng cách sử dụng tính năng overflow-hidden, bạn có thể đảm bảo trang web của mình được thiết kế đúng cách và tất cả nội dung được hiển thị như mong muốn. Tôi sẽ cho bạn một ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Overflow trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<!-- Sử dụng class overflow-hidden -->
<div class="overflow-hidden">
<!-- Nội dung văn bản được hiển thị tại đây -->
...
</div>
</div>
</body>
</html>Khi chạy nó sẽ trông như này

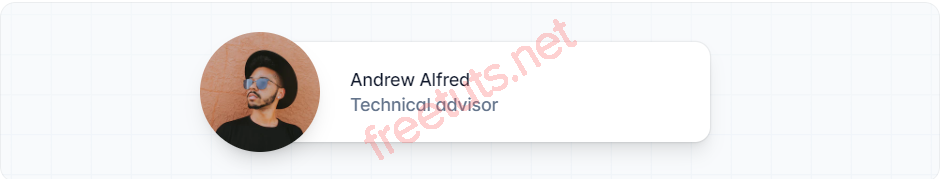
Hình ảnh sử dụng class overflow-hidden
Trong ví dụ trên, kích thước của phần tử div là 64x64 pixels, nếu hình ảnh có kích thước lớn hơn 64x64 pixels, chỉ phần nằm trong kích thước của phần tử cha sẽ được hiển thị và phần vượt quá sẽ bị ẩn đi.
Thuộc tính Overflow-clip của Overflow
Overflow-clip là một thuộc tính của Overflow trong Tailwind CSS cho phép giới hạn kích thước của phần tử để ngăn chặn nội dung bên trong vượt ra bên ngoài và gây ảnh hưởng đến giao diện trang web. Nó sẽ cắt bớt phần nội dung vượt quá kích thước của phần tử cha.
Ví dụ dễ thấy nhất, nếu bạn có một hình ảnh với kích thước lớn hơn phần tử chứa nó và muốn giới hạn kích thước của phần tử cha để nội dung trong phần tử đó không tràn ra bên ngoài, bạn có thể sử dụng thuộc tính overflow-clip như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Overflow trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<!-- Sử dụng class overflow-clip -->
<div class="w-64 h-64 overflow-hidden overflow-clip">
<img src="https://example.com/image.jpg" alt="example image">
</div>
</div>
</body>
</html>Còn đây là kết quả

Hình ảnh sử dụng class overflow-clip
Thuộc tính Overflow-visible của Overflow
Khi thiết kế một trang web hoặc ứng dụng, việc xem xét cách xử lý nội dung vượt quá không gian được cấp phát cho nó là rất quan trọng. Một vấn đề phổ biến là nội dung vượt quá giới hạn của phần tử cha của nó. Để ngăn chặn điều này, thuộc tính CSS overflow-visible có thể được sử dụng.
Tổng thể, quan trọng là cẩn thận xem xét cách xử lý nội dung bị tràn và chọn một giải pháp phù hợp nhất cho thiết kế và trải nghiệm người dùng của bạn. Thuộc tính overflow-visible chỉ là một thuộc tính trong class overflow của bạn để đạt được mục tiêu này. Ví dụ minh họa ở dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Overflow trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<!-- Sử dụng class overflow-visible -->
<div class="overflow-visible">
<!--Nội dung được hiển thị tại đây -->
...
</div>
</div>
</body>
</html>Còn đây là kết quả

Hình ảnh sử dụng class overflow-visible
Ở ví dụ trên, nếu hình ảnh có phần vượt quá sẽ được hiển thị bên ngoài phần tử cha. Điều này có thể dẫn đến việc thay đổi vị trí và kích thước của các phần tử khác trong giao diện của bạn. Tuy nhiên, trong một số trường hợp, overflow-visible có thể hữu ích để tạo ra hiệu ứng động cho các phần tử của trang web.
Thuộc tính Overflow-srcoll của Overflow
Để cho phép người dùng cuộn trang web ở mọi hướng, bạn có thể sử dụng tiện ích overflow-scroll để thêm thanh cuộn vào một phần tử. Tiện ích này khác với overflow-auto ở chỗ nó luôn hiển thị thanh cuộn, ngay cả khi chúng không cần thiết. Tuy nhiên, cần lưu ý rằng một số hệ điều hành, chẳng hạn như macOS, có thể quyết định ẩn thanh cuộn không cần thiết.
Ngoài ra, cần lưu ý rằng mặc định, thanh cuộn chỉ hiển thị khi người dùng tương tác với phần tử (ví dụ: cuộn bằng chuột hoặc touchpad). Nếu bạn muốn làm cho thanh cuộn hiển thị vĩnh viễn, bạn có thể sử dụng tiện ích scrollbar-visible kết hợp với overflow-scroll.
Hãy cân nhắc rằng việc thêm thanh cuộn có thể ảnh hưởng đến thiết kế và bố cục tổng thể của trang web hoặc ứng dụng của bạn, vì vậy cần sử dụng chúng một cách khôn ngoan và cân nhắc tác động của chúng đối với trải nghiệm người dùng. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Overflow trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<!-- Sử dụng class overflow-srcoll -->
<div class="overflow-scroll">
<!--Nội dung được hiển thị tại đây -->
...
</div>
</div>
</body>
</html>Kết quả sẽ trông như sau

Hình ảnh sử dụng class overflow-sroll
Ở ví dụ này, nếu kích thước của danh sách vượt quá kích thước của phần tử cha thanh cuộn sẽ được tạo ra để cho phép người dùng cuộn lên và xuống danh sách. Điều này giúp giữ cho kích thước của phần tử cha không bị vượt quá và đảm bảo giao diện trang web của bạn trông gọn gàng và dễ nhìn.
Thuộc tính Overflow-x-auto của Overflow
Nếu bạn có một bảng rộng hoặc nhiều nội dung trên trang web của mình không vừa với kích thước màn hình, bạn có thể cần phải bật cuộn ngang. Để làm điều này, bạn có thể sử dụng thuộc tính CSS overflow-x-auto. Điều này sẽ cho phép người dùng cuộn nội dung ngang trong khung chứa của nó, giúp cho nội dung trở nên dễ truy cập và thân thiện với người dùng.
Ví dụ mẫu:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Overflow trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<!-- Sử dụng class overflow-x-auto -->
<div class="overflow-x-auto">
<!--Nội dung được hiển thị tại đây -->
...
</div>
</div>
</body>
</html>Khi chạy nó sẽ trông như này:

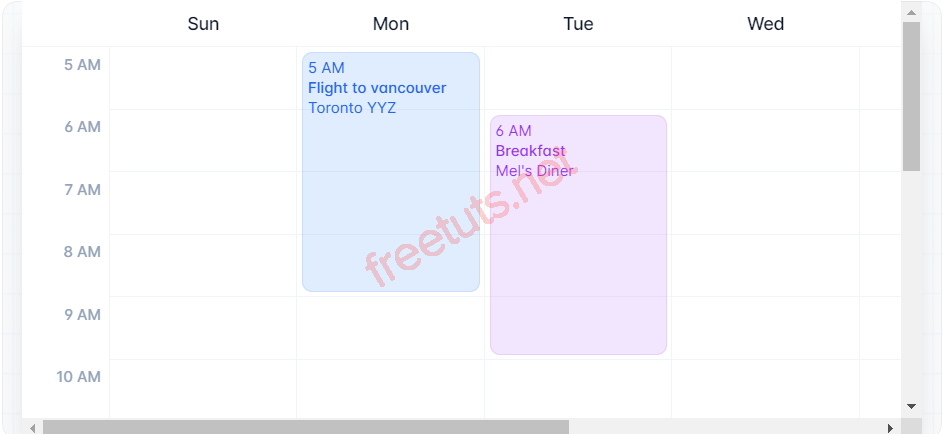
Hình ảnh sử dụng class overflow-x-auto
Thuộc tính Overflow-y-auto của Overflow
Một trong những yếu tố đó là thuộc tính overflow-y-auto, cho phép người dùng cuộn dọc nếu nội dung vượt quá kích thước của khung chứa. Nhờ đó, người dùng có thể truy cập được tất cả thông tin trên trang web, bất kể kích thước hiển thị của thiết bị của họ.
Vì vậy, việc sử dụng thuộc tính overflow-y-auto trong trường hợp cần thiết là rất quan trọng để cải thiện trải nghiệm người dùng. Tôi có một ví dụ ở dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Overflow trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<!-- Sử dụng class overflow-y-auto h-3 -->
<div class="overflow-y-auto h-3">
<!--Nội dung được hiển thị tại đây -->
...
</div>
</div>
</body>
</html>Còn kết quả sẽ trông như này

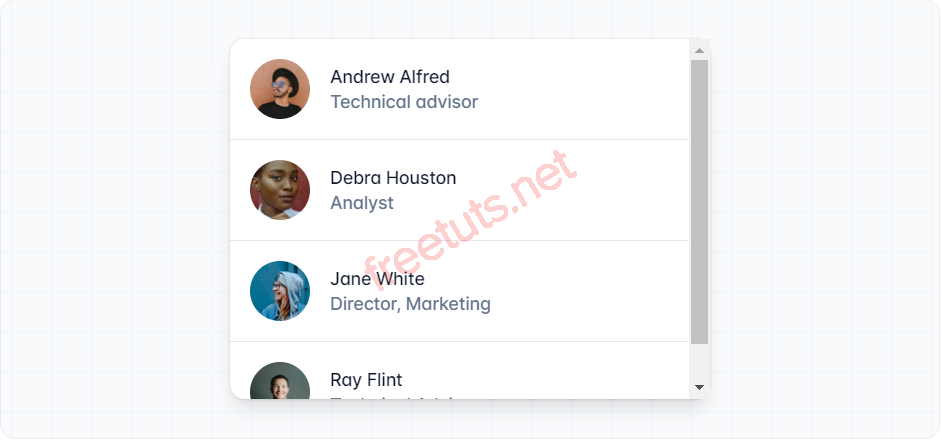
Hình ảnh sử dụng class overflow-y-auto
Ngoài ra, các thuộc tính còn lại của overflow-x-*thuộc tính* và overflow-y-*thuộc tính* cũng áp dụng tương tự vậy. Bạn có thể tự mình thử để thấy được kết quả của chúng.
4. Áp dụng có điều kiện với Overflow trong Tailwind CSS
Trong Tailwind, bạn có thể áp dụng các lớp tiện ích theo điều kiện trong các trạng thái khác nhau bằng cách sử dụng các thuộc tính khác nhau. Ví dụ, bạn có thể sử dụng hover:overflow-scroll để chỉ áp dụng tiện ích overflow-scroll khi di chuột qua.
Bạn cũng có thể sử dụng các biến thể khác để áp dụng tiện ích trong các trạng thái khác nhau, chẳng hạn như focus và active. Điều này cho phép bạn tạo ra các hiệu ứng tương tác thú vị trên trang web của mình, giúp tăng tính tương tác và thu hút người dùng. Ví dụ mà bạn có thể áp dụng:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Overflow trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<!-- Sử dụng class overflow-auto và hover:overflow-scroll -->
<div class="overflow-auto hover:overflow-scroll">
<!--Nội dung được hiển thị tại đây -->
...
</div>
</div>
</body>
</html>5. Kết luận
Trong bài viết này, chúng ta đã tìm hiểu về các thuộc tính của overflow trong Tailwind CSS. Mỗi thuộc tính đều có tính năng riêng để giúp bạn kiểm soát việc hiển thị nội dung của phần tử và cải thiện trải nghiệm người dùng.
Và chúng ta cũng đã tìm hiểu cách sử dụng các lớp có điều kiện trong Tailwind CSS để áp dụng các thuộc tính overflow với điều kiện. Điều này giúp bạn kiểm soát được việc hiển thị nội dung trong các kích thước màn hình khác nhau và tối ưu hóa giao diện của trang web. Với những kiến thức về overflow trong Tailwind CSS này, bạn có thể tùy chỉnh giao diện của trang web của mình một cách dễ dàng và hiệu quả.
Hy vọng thông qua bài viết này bạn sẽ hiểu thêm về Overflow trong Tailwind CSS.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
