Position trong Tailwind CSS
Tailwind CSS cung cấp các lớp Position giúp bạn dễ dàng thiết lập vị trí tương đối, tuyệt đối và cố định cho phần tử của mình.

Trong phát triển trang web hiện đại, việc định dạng vị trí của các phần tử là rất quan trọng để tạo ra giao diện thân thiện và chuyên nghiệp. Trong Tailwind CSS, một trong những thư viện CSS phổ biến hiện nay, lớp "position" được sử dụng để thiết lập vị trí của các phần tử. Với nhiều giá trị khác nhau như static, fixed, absolute, relative và sticky, bạn có thể dễ dàng định dạng vị trí của các phần tử một cách linh hoạt và chi tiết.
Trong bài viết này, chúng ta sẽ tìm hiểu về các giá trị trong lớp "position" và cách sử dụng chúng để định dạng vị trí của các phần tử trong Tailwind CSS.
1. Position là gì? Các thuộc tính của Position trong Tailwind CSS
Trong Tailwind CSS, "position" là một lớp dùng để thiết lập các thuộc tính vị trí cho một phần tử trong trang web. Với Tailwind, bạn không cần phải viết CSS tùy chỉnh để tạo ra các kiểu vị trí khác nhau, điều này giúp tăng tốc độ phát triển và giảm thời gian viết CSS. Các thuộc tính của lớp này đã được tổng hợp ở dưới đây bao gồm:
Bài viết này được đăng tại [free tuts .net]
static: đây là giá trị mặc định của các phần tử trên trang web. Nó không có thuộc tính vị trí nào bị ảnh hưởng bởi các thuộc tính top, right, bottom, hoặc left.fixed: phần tử sẽ được giữ ở vị trí tương đối với cửa sổ trình duyệt và không bị ảnh hưởng bởi các phần tử khác trên trang web.absolute: phần tử sẽ được giữ ở vị trí tương đối với phần tử cha gần nhất có thuộc tính vị trí khác với static.relative: phần tử sẽ được giữ ở vị trí tương đối với vị trí mặc định và vẫn ảnh hưởng đến các phần tử khác trên trang web.sticky: phần tử sẽ giữ vị trí của nó trong khi cửa sổ trình duyệt cuộn, nhưng sau đó sẽ giống như phần tử được đặt tại vị trí relative nếu nó vượt qua ranh giới của phần tử cha.
Các lớp vị trí này có thể được kết hợp với các lớp khác trong Tailwind CSS để định dạng vị trí của phần tử trên trang web. Bây giờ chúng ta cùng nhau xem thử xem chúng stylesheet thế nào nhé!
2. Sử dụng Position trong Tailwind CSS
Thuộc tính Static của Position
Vị trí mặc định là cách để đặt vị trí cho một phần tử dựa trên luồng chạy bình thường của trang web. Điều này được thực hiện bằng cách thiết lập thuộc tính position: static. Điều này cũng có nghĩa là bất kỳ offsets nào sẽ bị bỏ qua và phần tử sẽ không được coi là tham chiếu vị trí cho các phần tử được đặt vị trí tuyệt đối. Do đó, nếu bạn không chỉ định một giá trị vị trí cho một phần tử, nó sẽ được đặt vị trí mặc định.
Trong khi loại đặt vị trí này hữu ích cho các phần tử mà bạn muốn đặt trong luồng bình thường của tài liệu, nó có thể không lý tưởng cho các bố cục phức tạp hơn. Trong những trường hợp đó, bạn có thể muốn xem xét sử dụng các loại đặt vị trí khác như đặt vị trí tương đối hoặc tuyệt đối để đạt được bố cục mong muốn. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Position trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="static">
<p>Static parent</p>
<div class="absolute bottom-0 left-0">
<p>Absolute child</p>
</div>
</div>
</div>
</body>
</html>Khi chạy kết quả sẽ như này

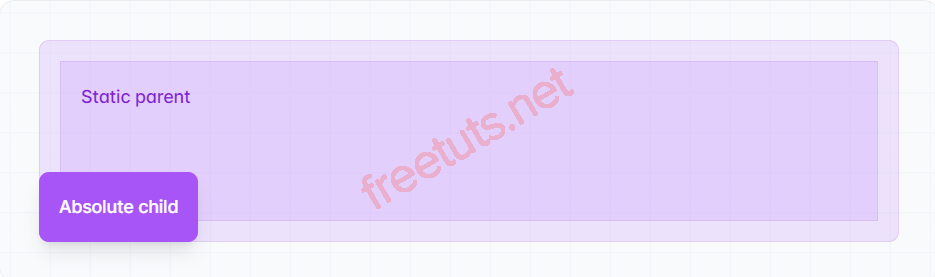
Hình ảnh sử dụng class static
Trong ví dụ trên, phần tử được áp dụng class static sẽ không bị ảnh hưởng bởi các thuộc tính vị trí khác và sẽ hiển thị ở vị trí mặc định của nó trên trang web.
Thuộc tính Relative của Positon
Thuộc tính "relative" trong lớp "position" của Tailwind CSS cho phép di chuyển phần tử từ vị trí mặc định của nó một cách tương đối (relative) theo hướng xác định bằng các thuộc tính "top", "right", "bottom" và "left".
Khi sử dụng giá trị "relative", phần tử vẫn giữ nguyên khoảng cách với các phần tử khác, tuy nhiên nó có thể được di chuyển so với vị trí mặc định của nó một cách tương đối.
Ví dụ, chúng ta có thể tạo ra một phần tử được đặt ở vị trí tương đối so với vị trí mặc định của nó trên trang web bằng cách sử dụng lớp "relative" và chỉ định khoảng cách theo chiều dọc và chiều ngang:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Position trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="relative">
<p>Relative parent</p>
<div class="absolute bottom-0 left-0">
<p>Absolute child</p>
</div>
</div>
</div>
</body>
</html>Đây là kết quả

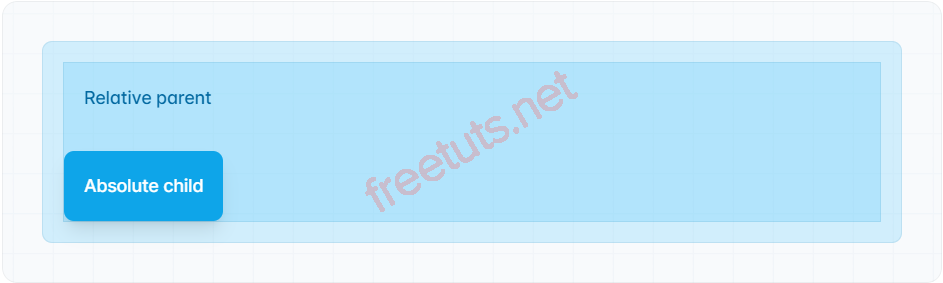
Hình ảnh sử dụng class relative
Lưu ý rằng với thuộc tính "relative", khoảng cách được chỉ định sẽ không làm thay đổi vị trí của các phần tử khác trong trang web, chỉ tác động đến vị trí của phần tử đó.
Thuộc tính Absolute của Position
Khi tạo trang web, đôi khi cần đặt vị trí cho các phần tử ngoài luồng bình thường của trang web. Một cách để làm điều này là sử dụng thuộc tính CSS absolute. Bằng cách làm như vậy, các phần tử lân cận sẽ hoạt động như thể phần tử không tồn tại.
Điều quan trọng cần lưu ý là bất kỳ offsets nào được tính toán tương đối với phần tử cha gần nhất có định vị khác static, điều này có nghĩa là phần tử sẽ làm tham chiếu vị trí cho các phần tử con được đặt tuyệt đối. Kỹ thuật này có thể rất hữu ích khi thiết kế các bố cục phức tạp, chẳng hạn như các trang web thương mại điện tử hoặc các nền tảng truyền thông xã hội, nơi thường có nhiều phần tử chồng lên nhau cần được đặt vị trí cẩn thận để tạo ra trải nghiệm hấp dẫn và thân thiện với người dùng.
Ví dụ minh họa như dưới đây:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Position trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="static">
<!-- Static parent -->
<div class="static"><p>Static child</p></div>
<div class="inline-block"><p>Static sibling</p></div>
<!-- Static parent -->
<div class="absolute"><p>Absolute child</p></div>
<div class="inline-block"><p>Static sibling</p></div>
</div>
</div>
</body>
</html>Kết quả như sau:

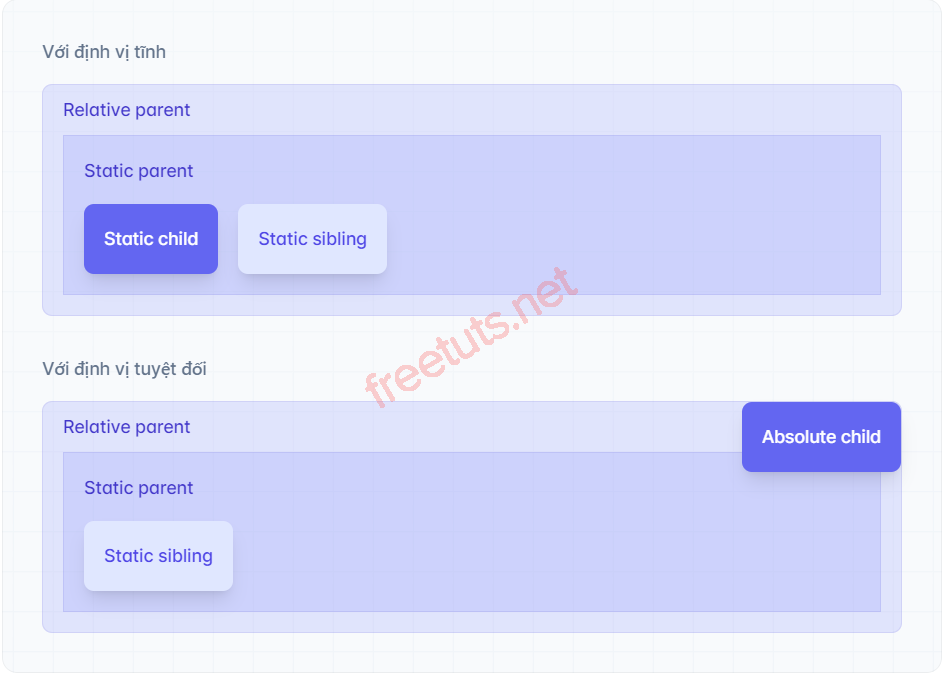
Hình ảnh sử dụng class absolute
Trong ví dụ này, nút được sử dụng class absolute sẽ được đặt ở góc dưới bên phải của trang web và sẽ luôn hiển thị ở đó khi cuộn trang.
Thuộc tính Fixed trong Tailwind CSS
Khi bạn muốn đặt vị trí của một phần tử liên quan đến cửa sổ trình duyệt, bạn có thể sử dụng thuộc tính fixed. Loại đặt vị trí này được tính toán liên quan đến viewport, và phần tử đó sẽ làm tham chiếu vị trí cho bất kỳ phần tử con nào được đặt vị trí tuyệt đối.
Loại đặt vị trí này có thể rất hữu ích để tạo các thanh điều hướng hoặc thanh công cụ nằm ở đầu hoặc cuối trang web, luôn hiển thị trên cùng khi người dùng cuộn trang. Bằng cách sử dụng đặt vị trí cố định, bạn có thể đảm bảo rằng những phần tử này sẽ luôn được giữ nguyên vị trí và dễ dàng truy cập cho người dùng. Ngoài ra, bạn có thể sử dụng offsets để tinh chỉnh vị trí của phần tử để đảm bảo rằng nó đúng vị trí mà bạn muốn.
Ví dụ minh họa để bạn dễ hiểu hơn:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Position trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="relative">
<div class="fixed top-0 left-0 right-0">Contacts</div>
<div>
<div>
<img src="..." />
<strong>Andrew Alfred</strong>
</div>
<div>
<img src="..." />
<strong>Debra Houston</strong>
</div>
<!-- ... -->
</div>
</div>
</div>
</body>
</html>Và đây là kết quả sau khi thực hiện

Hình ảnh sử dụng class fixed
Ở ví dụ này, thanh contacts sẽ được đặt ở vị trí cố định trên cùng của trang web, không bị ảnh hưởng bởi cuộn trang. Chúng ta đã sử dụng lớp "fixed" để đặt vị trí của thanh menu, và chỉ định vị trí của nó là "top-0" và "left-0" để nó được đặt ở góc trên bên trái của trang web.
Thuộc tính Sticky của Position
Khi bạn muốn đặt vị trí của một phần tử là relative cho đến khi nó vượt qua một ngưỡng cụ thể và sau đó xử lý nó như là cố định cho đến khi phần tử cha của nó không còn xuất hiện trên màn hình, bạn có thể sử dụng tính năng sticky. Tính năng này rất hữu ích, đặc biệt là khi bạn cần tạo thanh điều hướng mà vẫn giữ nguyên ở phía trên của trang khi người dùng cuộn xuống.
Thuộc tính sticky hoạt động bằng cách tính toán bất kỳ offsets nào tương đối với vị trí bình thường của phần tử. Bằng cách làm như vậy, phần tử sẽ làm tham chiếu vị trí cho các phần tử con được đặt tuyệt đối.
Điều này có nghĩa là bạn có thể tạo các bố cục phức tạp một cách dễ dàng mà không cần phải lo lắng về việc đặt vị trí của từng phần tử. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Position trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div>
<div>
<div class="sticky top-0">A</div>
<div>
<div>
<img src="src/image.png" />
<strong>Andrew Alfred</strong>
</div>
<div>
<img src="src/image.png" />
<strong>Aisha Houston</strong>
</div>
<!-- ... -->
</div>
</div>
<div>
<div class="sticky top-0">B</div>
<div>
<div>
<img src="src/image.png" />
<strong>Bob Alfred</strong>
</div>
<!-- ... -->
</div>
</div>
<!-- ... -->
</div>
</div>
</body>
</html>
Còn đây là hình kết quả

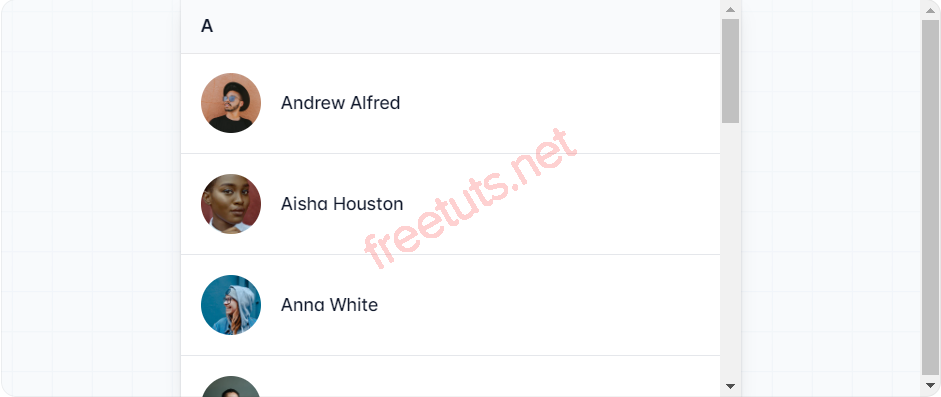
Hình ảnh sử class sticky
Trong ví dụ này, thanh menu sẽ được đặt ở vị trí dính ở trên cùng của trang web, và sẽ được hiển thị ở đó khi người dùng cuộn trang. Chúng ta đã sử dụng lớp "sticky" để đặt vị trí của thanh menu, và chỉ định khoảng cách giữa nó và phần tử trên đó là "top-0".
3. Áp dụng có điều kiện với Position trong Tailwind CSS
Tailwind cho phép bạn áp dụng các lớp điều kiện cho các trạng thái khác nhau bằng cách sử dụng các bộ điều chỉnh thuộc tính. Ví dụ: sử dụng hover:absolute để chỉ áp dụng tiện ích absolute khi di chuột vào phần tử.
Các thuộc tính này có thể được sử dụng để tạo các hiệu ứng tương tác thú vị trên trang web của bạn. Bạn có thể tạo ra các hiệu ứng hover hoặc focus cho các phần tử nhất định trên trang web của mình để cải thiện trải nghiệm người dùng. Hơn nữa, bạn có thể sử dụng các thuộc tính này để tạo ra các trạng thái khác nhau cho các phần tử, giúp trang web của bạn trở nên đa dạng hơn và thu hút hơn. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Freetuts - Tìm hiểu về Position trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="relative hover:absolute">
<!-- ... -->
</div>>
</div>
</body>
</html>
4. Kết luận
Như vậy, chúng ta đã tìm hiểu chi tiết về cách sử dụng các lớp position trong Tailwind CSS để thiết lập vị trí cho các phần tử trên trang web của bạn. Hy vọng bài viết này sẽ giúp bạn hiểu rõ hơn về cách sử dụng Tailwind CSS và tăng tốc độ phát triển giao diện của bạn. Nếu bạn muốn tìm hiểu thêm về Tailwind CSS, hãy truy cập trang chủ của nó để biết thêm chi tiết.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
