Gửi HTTP GET Request và hiển thị dữ liệu trong VueJS 2
Vue Router là một thư viện quan trọng trong ngôn ngữ lập trình JavaScript, giúp chúng ta quản lý và điều hướng giữa các trang trong ứng dụng VueJS một cách thuận tiện. Trong bài viết này, mình sẽ tập trung vào một trong những khía cạnh quan trọng của Vue Router, đó là việc gửi HTTP GET request và hiển thị dữ liệu từ một API công khai. Bài tập này không chỉ giúp bạn nắm vững cách sử dụng Vue Router mà còn đưa ra cơ hội để làm quen với việc tương tác với các dịch vụ web từ ứng dụng VueJS của bạn.
Gửi HTTP GET Request và hiển thị dữ liệu trong VueJS 2
Mình sẽ tạo một component Vue để thực hiện việc gửi HTTP GET request đến một API và hiển thị dữ liệu nhận được. Điều này giúp bạn hiểu rõ hơn về cách tương tác với các nguồn dữ liệu bên ngoài và cách tích hợp chúng vào ứng dụng VueJS của bạn.
Để thực hiện bài tập về Gửi HTTP GET Request và hiển thị dữ Liệu trong VueJS 2, bạn cần sử dụng Axios để thực hiện HTTP GET request. Dưới đây là cách bạn có thể triển khai:
Các thư mục cần có:

Cài Đặt Axios
# Sử dụng npm npm install axios
Tạo Component Vue
components/DataFetching.vue
<template>
<div>
<h2>Data from API</h2>
<ul class="post-list">
<!-- Hiển thị dữ liệu nhận được từ API -->
<li v-for="post in posts" :key="post.id" class="post-item">
{{ post.title }}
</li>
</ul>
</div>
</template>
<style scoped>
/* Scoped styles chỉ áp dụng cho component này */
.post-list {
list-style: none;
padding: 0;
}
.post-item {
margin-bottom: 10px;
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
background-color: #f8f8f8;
}
</style>
<script>
import axios from 'axios';
export default {
data() {
return {
posts: [],
};
},
mounted() {
// Gửi HTTP GET request khi component được mount
axios.get('https://jsonplaceholder.typicode.com/posts')
.then(response => {
// Lưu trữ dữ liệu nhận được vào biến posts
this.posts = response.data;
})
.catch(error => {
console.error('Error fetching data:', error);
});
},
};
</script>
Cấu hình Routes
src/main.js
import Vue from 'vue';
import App from './App.vue';
import VueRouter from 'vue-router';
import DataFetching from './components/DataFetching.vue';
Vue.config.productionTip = false;
Vue.use(VueRouter);
const routes = [
{ path: '/', component: App },
{ path: '/data-fetching', component: DataFetching },
];
const router = new VueRouter({
routes,
mode: 'history', // Chế độ history để có URL dễ đọc hơn
});
new Vue({
render: h => h(App),
router,
}).$mount('#app');
Sử dụng Component trong Template
App.vue
<template>
<div id="app">
<h1>Vue Router Example</h1>
<router-link to="/">Home</router-link>
<router-link to="/data-fetching">Data Fetching</router-link>
<!-- Hiển thị component tương ứng với route -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
};
</script>
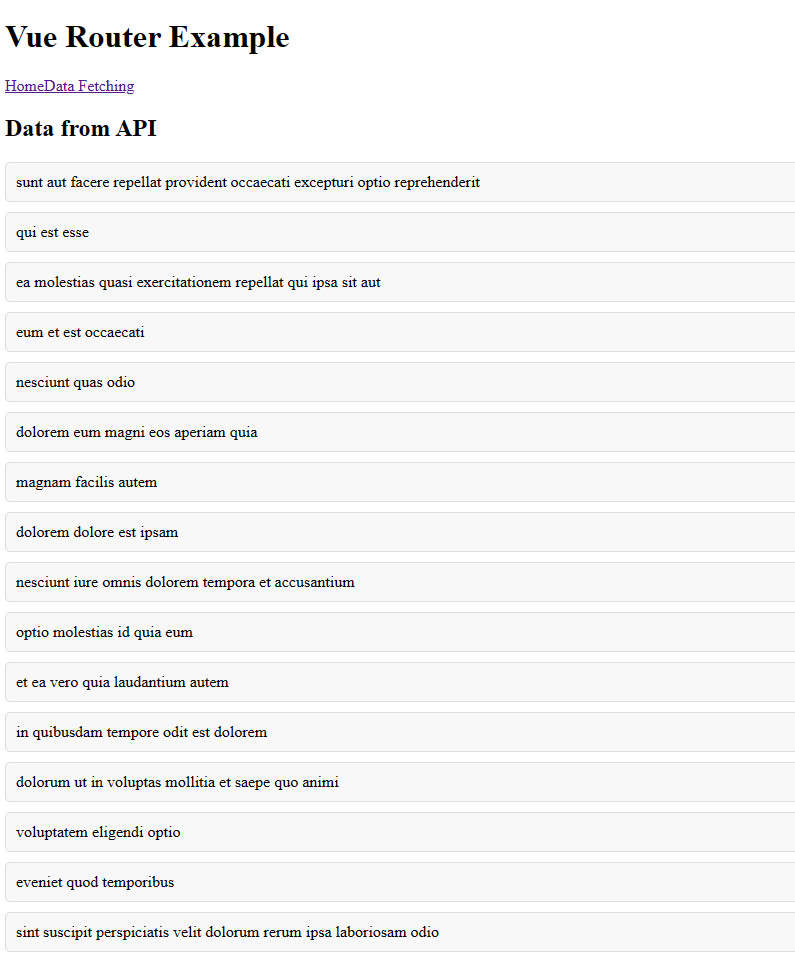
Chạy ứng dụng
npm run serve
Bây giờ, khi bạn truy cập vào route "/data-fetching", component DataFetching sẽ gửi một HTTP GET request đến API và hiển thị dữ liệu nhận được trong template.


Trong bài tập này, mình đã tìm hiểu cách sử dụng Vue Router để gửi HTTP GET request và hiển thị dữ liệu từ một API. Bằng cách này, bạn có thể xây dựng ứng dụng VueJS của mình với khả năng tương tác động và đáp ứng với dữ liệu từ các nguồn bên ngoài. Việc này là một bước quan trọng trong việc phát triển ứng dụng web đa dạng và mạnh mẽ. Hãy tiếp tục tìm hiểu thêm về Vue Router và các tính năng khác của VueJS để nâng cao kỹ năng phát triển của bạn.
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Gửi HTTP GET Request và hiển thị dữ liệu trong VueJS 2
- Gửi HTTP POST Request với dữ liệu người dùng nhập trong VueJS 2
- Sử dụng Axios Interceptors trong VueJS 2
- Lưu trữ dữ liệu vào Vuex trong VueJS 2
- Thực hiện các loại Request (GET, POST, PUT, DELETE) trong VueJS 2

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
