Sử dụng Axios Interceptors trong VueJS 2
Trong bài tập này, mình sẽ thực hiện tích hợp Axios Interceptors để tự động thêm xác thực vào mọi request trong ứng dụng VueJS 2. Điều này giúp quản lý xác thực một cách hiệu quả và đồng nhất trên toàn ứng dụng.
Bước 1: Cài đặt Axios và Vue Router
Trước tiên, bạn cần cài đặt Axios và Vue Router. Mở terminal và chạy lệnh sau:
npm install axios vue-router

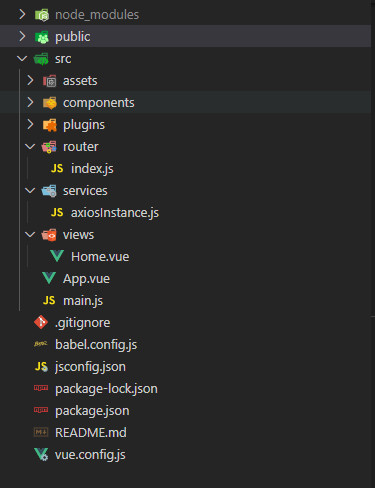
Bước 2: Tạo Axios Instance và Vue Router
Tạo axiosInstance.js để quản lý Axios:
// src/services/axiosInstance.js
import axios from 'axios';
const axiosInstance = axios.create({
baseURL: 'https://api.example.com', // Điều chỉnh baseURL cho phù hợp với API của bạn
timeout: 5000, // Điều chỉnh timeout nếu cần thiết
});
// Lưu trữ token và kiểm tra xác thực
let authToken = null;
export const setAuthToken = (token) => {
authToken = token;
axiosInstance.defaults.headers.common['Authorization'] = `Bearer ${token}`;
};
export default axiosInstance;
Tạo router/index.js để quản lý Vue Router:
// src/router/index.js
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from '../views/Home.vue';
Vue.use(VueRouter);
const routes = [
{
path: '/',
name: 'Home',
component: Home,
},
// Thêm các routes khác nếu cần
];
const router = new VueRouter({
routes,
});
export default router;
Bước 3: Sử dụng Axios Interceptors và Vue Router
Chỉnh sửa main.js để kết hợp Vue Router và Axios:
// src/main.js
import Vue from 'vue';
import App from './App.vue';
import router from './router'; // Import Vue Router instance
import axiosInstance, { setAuthToken } from './services/axiosInstance'; // Import Axios instance
Vue.config.productionTip = false;
// Gọi hàm setAuthToken để lưu trữ token khi người dùng đăng nhập
setAuthToken('your_token_here'); // Thay 'your_token_here' bằng token thực tế
// Sử dụng Axios Interceptors để thêm xác thực vào mỗi request trước khi nó được gửi đi
axiosInstance.interceptors.request.use(
(config) => {
// Thực hiện bất kỳ xử lý trước khi gửi request (nếu cần)
return config;
},
(error) => {
// Xử lý lỗi nếu có
return Promise.reject(error);
}
);
new Vue({
render: (h) => h(App),
router, // Sử dụng Vue Router
}).$mount('#app');
Bước 4: Tạo Component và View (ví dụ)
Tạo views/Home.vue:
<!-- src/views/Home.vue -->
<template>
<div>
<h1>Welcome to Home</h1>
<!-- Nội dung component -->
</div>
</template>
<script>
export default {
name: 'Home',
};
</script>
<style>
/* CSS styles (nếu cần) */
</style>
Bài tập này giúp bạn tích hợp Axios Interceptors để thêm xác thực vào mỗi request trong VueJS 2. Việc này là quan trọng để đơn giản hóa quá trình xác thực trong ứng dụng của bạn. Đừng quên thay thế token thực tế và tùy chỉnh các cài đặt theo dự án của bạn. Chúc mừng, bạn đã thành công!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Gửi HTTP GET Request và hiển thị dữ liệu trong VueJS 2
- Gửi HTTP POST Request với dữ liệu người dùng nhập trong VueJS 2
- Sử dụng Axios Interceptors trong VueJS 2
- Lưu trữ dữ liệu vào Vuex trong VueJS 2
- Thực hiện các loại Request (GET, POST, PUT, DELETE) trong VueJS 2

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
