Sử dụng forceUpdate trong VueJS 2
forceUpdate là một phương thức có sẵn trong VueJS, cho phép chúng ta bắt buộc component cập nhật lại giao diện mà không cần phải thay đổi dữ liệu reactive. Tuy nhiên, việc sử dụng forceUpdate không phải lúc nào cũng được khuyến khích và cần được sử dụng một cách cẩn thận để tránh các vấn đề về hiệu suất và bảo trì code.

Trong bài viết này, mình sẽ tìm hiểu sâu hơn về cách sử dụng và ảnh hưởng của forceUpdate trong VueJS 2, đồng thời đi qua các tình huống thực tế và các quy tắc tốt nhất khi áp dụng nó vào các dự án VueJS 2.
forceUpdate trong VueJS 2 là gì?
forceUpdate trong VueJS 2 là một phương thức có sẵn, cho phép bắt buộc component cập nhật lại giao diện người dùng mà không cần thay đổi dữ liệu reactive.
Khi dữ liệu thay đổi, VueJS thông thường sẽ tự động cập nhật giao diện thông qua hệ thống reactive của nó, tức là khi một thuộc tính reactive được thay đổi, Vue sẽ tự động re-render component chứa thuộc tính đó. Tuy nhiên, đôi khi có những trường hợp mà dữ liệu không được theo dõi bởi Vue (không phải thuộc tính reactive hoặc không được khai báo trong data, computed, hoặc watch), và khi dữ liệu này thay đổi, giao diện không được cập nhật.
Bài viết này được đăng tại [free tuts .net]
Ở những trường hợp như vậy, forceUpdate cho phép một component Vue bắt buộc cập nhật lại giao diện mà không cần phải thay đổi dữ liệu reactive. Khi gọi phương thức này, Vue sẽ buộc component re-render ngay lập tức mà không cần quan tâm đến việc dữ liệu có thay đổi hay không.
Tuy nhiên, việc sử dụng forceUpdate cần được thận trọng vì nó có thể làm mất đi tính reactive và theo dõi của Vue đối với dữ liệu, gây ra các vấn đề về hiệu suất và khó khăn trong việc debug. Nên cân nhắc và áp dụng forceUpdate một cách hợp lý để tránh các vấn đề tiềm ẩn trong ứng dụng VueJS.
Cú pháp forceUpdate trong VueJS 2
Trong VueJS 2, forceUpdate là một phương thức có sẵn của instance component, được sử dụng để buộc component render lại giao diện người dùng mà không cần thay đổi dữ liệu reactive. Dưới đây là cú pháp chi tiết để sử dụng forceUpdate:
this.$forceUpdate();
Để sử dụng forceUpdate, bạn gọi phương thức this.$forceUpdate() từ bên trong một method của component Vue. Khi phương thức này được gọi, Vue sẽ buộc component re-render ngay lập tức mà không quan tâm đến việc dữ liệu có thay đổi hay không.
Đây không phải là một cách thường xuyên được khuyến khích sử dụng, vì forceUpdate làm mất đi tính reactive và theo dõi của Vue đối với dữ liệu. Nó nên được sử dụng chỉ khi thực sự cần thiết và không thể áp dụng các cách tiếp cận khác để cập nhật giao diện dựa trên dữ liệu reactive. Áp dụng forceUpdate một cách hợp lý và thận trọng để tránh các vấn đề về hiệu suất và khó khăn trong việc debug sau này.
Trường hợp cần và không nên sử dụng forceUpdate
Khi nào cần sử dụng forceUpdate:
-
Dữ liệu bất đồng bộ: Khi có dữ liệu không nằm trong hệ thống reactive của Vue, chẳng hạn dữ liệu từ thư viện bên ngoài, đồng bộ từ server... và khi dữ liệu này thay đổi, bạn muốn cập nhật giao diện mà không cần phải thay đổi dữ liệu reactive.
-
Khi cần cập nhật giao diện một cách rõ ràng: Trong một số trường hợp, việc gọi forceUpdate có thể làm cho logic của việc cập nhật giao diện rõ ràng hơn, tránh việc phụ thuộc quá nhiều vào hệ thống reactive.
Khi mào không nên sử dụng forceUpdate:
-
Dữ liệu Reactive sẵn có: Khi có thể sử dụng các thuộc tính reactive, watchers, hoặc computed properties để theo dõi và cập nhật dữ liệu, tránh sử dụng forceUpdate nếu có cách tiếp cận reactive khác.
-
Hiệu suất và bảo trì Code: forceUpdate làm mất đi tính reactive của Vue đối với dữ liệu, gây ra khó khăn trong việc debug và có thể ảnh hưởng đến hiệu suất của ứng dụng. Nên hạn chế sử dụng nếu có thể.
Sử dụng forceUpdate để cập nhật giao diện
Khi cần cập nhật giao diện mà không thông qua các thay đổi dữ liệu reactive, bạn có thể sử dụng forceUpdate một cách trực tiếp từ method của component:
methods: {
updateUI() {
// Thực hiện các thay đổi trong giao diện
this.$forceUpdate(); // Gọi forceUpdate để cập nhật giao diện
}
}
Tuy nhiên, hãy chắc chắn rằng việc sử dụng forceUpdate là cần thiết và không thể thay thế được bằng các cách tiếp cận reactive khác như watchers, computed properties, hoặc cập nhật dữ liệu một cách rõ ràng hơn. Hãy sử dụng forceUpdate một cách cẩn thận để tránh các vấn đề về hiệu suất và bảo trì code trong tương lai.
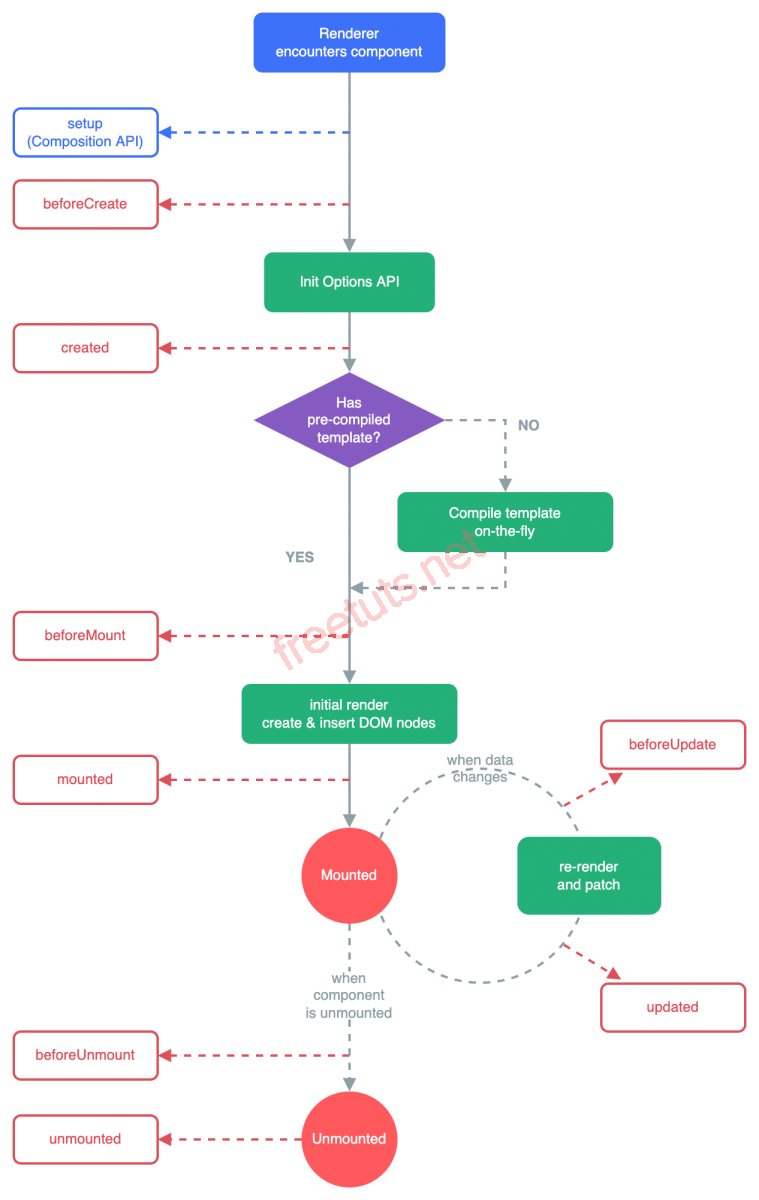
Vòng đời của Component và forceUpdate trong VueJS 2

forceUpdate trong các Lifecycle Hooks
-
beforeCreatevàcreated: Trong giai đoạn này,forceUpdatecó thể được gọi nhưng component vẫn chưa được hoàn thiện hoàn toàn. -
beforeMountvàmounted:forceUpdatecó thể gọi trong giai đoạn này, và nó sẽ gây ra việc re-render component sau khi nó đã được mount vào DOM. -
beforeUpdatevàupdated: forceUpdate được gọi trong giai đoạn này sẽ gây ra việc re-render component và kích hoạt các lifecycle hooks beforeUpdate và updated lần nữa. -
beforeDestroyvàdestroyed: Trong giai đoạn này, khi component đang chuẩn bị bị destroy, việc gọi forceUpdate không còn ảnh hưởng gì đến component nữa vì nó sẽ bị destroy ngay sau đó.
Ảnh hưởng của forceUpdate đối với vòng đời của Component
-
Khi
forceUpdateđược gọi, nó buộccomponent re-renderngay lập tức mà không cần phụ thuộc vào việc dữ liệu reactive có thay đổi hay không. -
Việc gọi
forceUpdatecó thể làm cho vòng đời củacomponentbị thay đổi, khiến các hooks như beforeUpdate và updated được kích hoạt một cách không mong muốn. -
Tuy nhiên,
forceUpdatekhông gây ảnh hưởng đặc biệt đến các lifecycle hooks khác ngoài việc buộc component re-render. -
Cần lưu ý rằng việc sử dụng
forceUpdatecó thể làm mất đi tính reactive và theo dõi của Vue đối với dữ liệu, gây khó khăn trong việc debug và hiểu rõ luồng điều khiển của component.
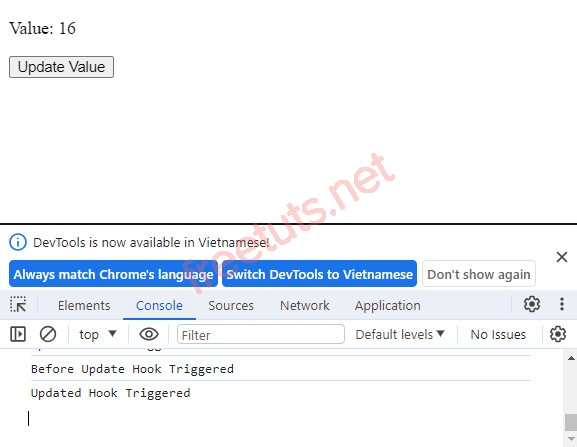
Dưới đây là một ví dụ minh họa về việc sử dụng forceUpdate trong VueJS 2 và ảnh hưởng của nó đối với vòng đời của component:
<template>
<div>
<p>Value: {{ value }}</p>
<button @click="updateValue">Update Value</button>
</div>
</template>
<script>
export default {
data() {
return {
value: 0,
};
},
methods: {
updateValue() {
// Cập nhật giá trị mà không thông qua reactive data
this.value++;
// Gọi forceUpdate để cập nhật giao diện
this.$forceUpdate();
},
},
beforeUpdate() {
console.log('Before Update Hook Triggered');
},
updated() {
console.log('Updated Hook Triggered');
},
};
</script>
Trong ví dụ này, khi click vào nút "Update Value", giá trị value sẽ tăng lên mà không thông qua hệ thống reactive của Vue. Sau đó, forceUpdate được gọi để cập nhật giao diện.

Khi forceUpdate được gọi, nó buộc component re-render ngay lập tức, kích hoạt các lifecycle hooks beforeUpdate và updated để thực hiện các thao tác cần thiết. Tuy nhiên, việc này không theo quy trình tự nhiên của Vue khi dữ liệu không được theo dõi bởi reactive system.
Lưu ý rằng việc sử dụng forceUpdate cần phải cân nhắc và chỉ nên áp dụng khi không thể thực hiện việc cập nhật giao diện thông qua dữ liệu reactive hoặc các cách tiếp cận khác của VueJS.
Hiệu suất và Best Practices khi sử dụng forceUpdate trong VueJS 2
Tối ưu hiệu xuất khi sử dụng forceUpdate
-
Sử dụng khi cần thiết: Chỉ sử dụng forceUpdate khi không thể áp dụng các cách tiếp cận reactive khác để cập nhật giao diện, và việc này là thực sự cần thiết.
-
Kiểm tra lượng dữ liệu cần Update: Nếu chỉ có một phần nhỏ giao diện cần được cập nhật, hãy cân nhắc render lại chỉ các phần đó thay vì toàn bộ component.
Best Practices để tránh lạm dụng forceUpdate
-
Ưu tiên sử dụng dữ liệu Reactive: Hãy ưu tiên sử dụng hệ thống reactive của Vue, bao gồm data, computed properties, và watchers, trước khi quyết định sử dụng forceUpdate.
-
Tránh sử dụng thường xuyên: forceUpdate nên được sử dụng một cách cẩn thận và chỉ khi không có cách thức reactive khác để cập nhật giao diện.
-
Debug và hiểu rõ ảnh hưởng: Nếu sử dụng forceUpdate, cần phải chú ý đến việc debug và hiểu rõ luồng điều khiển của component, vì nó làm mất đi tính reactive và theo dõi của Vue đối với dữ liệu.
-
Bảo trì Code: forceUpdate có thể làm cho code khó bảo trì hơn. Hãy chú ý đến việc comment và giải thích rõ ràng để người đọc code có thể hiểu tại sao cần phải sử dụng forceUpdate.
-
Đánh giá hiệu suất: Trước khi sử dụng forceUpdate, hãy đánh giá tác động của nó đối với hiệu suất của ứng dụng để đảm bảo không gây ra vấn đề về tốc độ hoạt động.
Sử dụng forceUpdate cần được quản lý một cách cẩn thận để tránh ảnh hưởng đến hiệu suất và tính bảo trì của code trong dự án VueJS của bạn.
Sử dụng forceUpdate trong các thực tế
Sử dụng forceUpdate để cập nhật dữ liệu bất đồng bộ
Trong một tình huống khi bạn có dữ liệu không nằm trong hệ thống reactive của Vue, như dữ liệu từ API hoặc thay đổi từ các nguồn bên ngoài, bạn có thể sử dụng forceUpdate để cập nhật giao diện sau khi dữ liệu này thay đổi.
<template>
<div>
<p v-if="dataLoaded">Data from API: {{ apiData }}</p>
<button @click="fetchData">Fetch Data</button>
</div>
</template>
<script>
export default {
data() {
return {
apiData: '',
dataLoaded: false,
};
},
methods: {
async fetchData() {
// Gọi API hoặc nhận dữ liệu từ nguồn bên ngoài
this.apiData = await this.fetchDataFromAPI();
this.dataLoaded = true;
// Gọi forceUpdate để cập nhật giao diện
this.$forceUpdate();
},
fetchDataFromAPI() {
// Thực hiện lấy dữ liệu từ API
return new Promise((resolve) => {
setTimeout(() => {
resolve('Data fetched from API');
}, 1000);
});
},
},
};
</script>
Trong ví dụ này, khi click vào nút "Fetch Data", component gọi API để lấy dữ liệu và sau đó cập nhật apiData và dataLoaded. Sau khi dữ liệu đã được lấy, forceUpdate được gọi để cập nhật giao diện với dữ liệu mới.
Sử dụng forceUpdate để Refresh giao diện sau khi thay đổi dữ liệu ngoại vi
<template>
<div>
<p>{{ externalData }}</p>
<button @click="changeExternalData">Change External Data</button>
</div>
</template>
<script>
export default {
data() {
return {
externalData: 'Initial External Data',
};
},
methods: {
changeExternalData() {
// Thay đổi dữ liệu từ nguồn bên ngoài (ví dụ: thay đổi từ một thư viện)
this.externalData = 'Updated External Data';
// Gọi forceUpdate để cập nhật giao diện
this.$forceUpdate();
},
},
};
</script>
Trong trường hợp thay đổi dữ liệu từ một nguồn bên ngoài, ví dụ như thay đổi từ một thư viện hoặc đối tượng không được Vue quản lý, việc sử dụng forceUpdate có thể cần thiết để cập nhật giao diện ngay lập tức sau khi dữ liệu này thay đổi.
Kết bài
Việc sử dụng forceUpdate trong VueJS 2 đôi khi là một công cụ hữu ích để cập nhật giao diện mà không thông qua hệ thống reactive của Vue. Tuy nhiên, việc lạm dụng và sử dụng không đúng cách có thể gây ra các vấn đề về hiệu suất và bảo trì code.
Mình đã xem xét về cú pháp, cách sử dụng và ảnh hưởng của forceUpdate đối với vòng đời của component. Đồng thời, đã tìm hiểu về các tình huống thực tế có thể áp dụng forceUpdate để cập nhật dữ liệu bất đồng bộ hoặc refresh giao diện sau khi thay đổi dữ liệu ngoại vi.
Tuy nhiên, việc sử dụng forceUpdate cần được thực hiện một cách cẩn thận, chỉ khi không có cách tiếp cận reactive khác hoặc khi thực sự cần thiết. Việc bảo trì code và đảm bảo hiệu suất của ứng dụng là quan trọng, và việc sử dụng forceUpdate cần được đánh giá kỹ lưỡng để tránh gây ảnh hưởng đến hiệu suất và tính bảo trì của dự án.
Hi vọng thông tin về forceUpdate đã cung cấp cho bạn cái nhìn tổng quan và hữu ích để quyết định sử dụng nó một cách có ý thức và hiệu quả trong các dự án VueJS của bạn.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

