Tìm hiểu Slots trong VueJS 2
Việc hiểu về Slots trong VueJS 2 mở ra một cánh cửa rộng lớn về linh hoạt và quyền lực trong việc xây dựng giao diện người dùng. Slots không chỉ là một công cụ mạnh mẽ để tái sử dụng component mà còn cho phép mình tách biệt logic và UI, tạo ra khả năng tương tác mạnh mẽ giữa các phần của ứng dụng Vue.

Khi mình bắt đầu tìm hiểu Slots, mình sẽ nhận ra cách chúng hoạt động như là các "ô trống" linh hoạt, cho phép mình điền vào các phần khác nhau của giao diện với dữ liệu và logic tùy chỉnh. Từ việc truyền dữ liệu đến tổ chức component một cách rõ ràng và linh hoạt, Slots là công cụ mạnh mẽ để nâng cao sức mạnh và sự tái sử dụng trong ứng dụng của mình. Hãy bắt đầu với việc tìm hiểu về cách Slots có thể làm thay đổi cách mình xây dựng ứng dụng VueJS 2.
Slots trong VueJS 2 là gì?
.jpg)
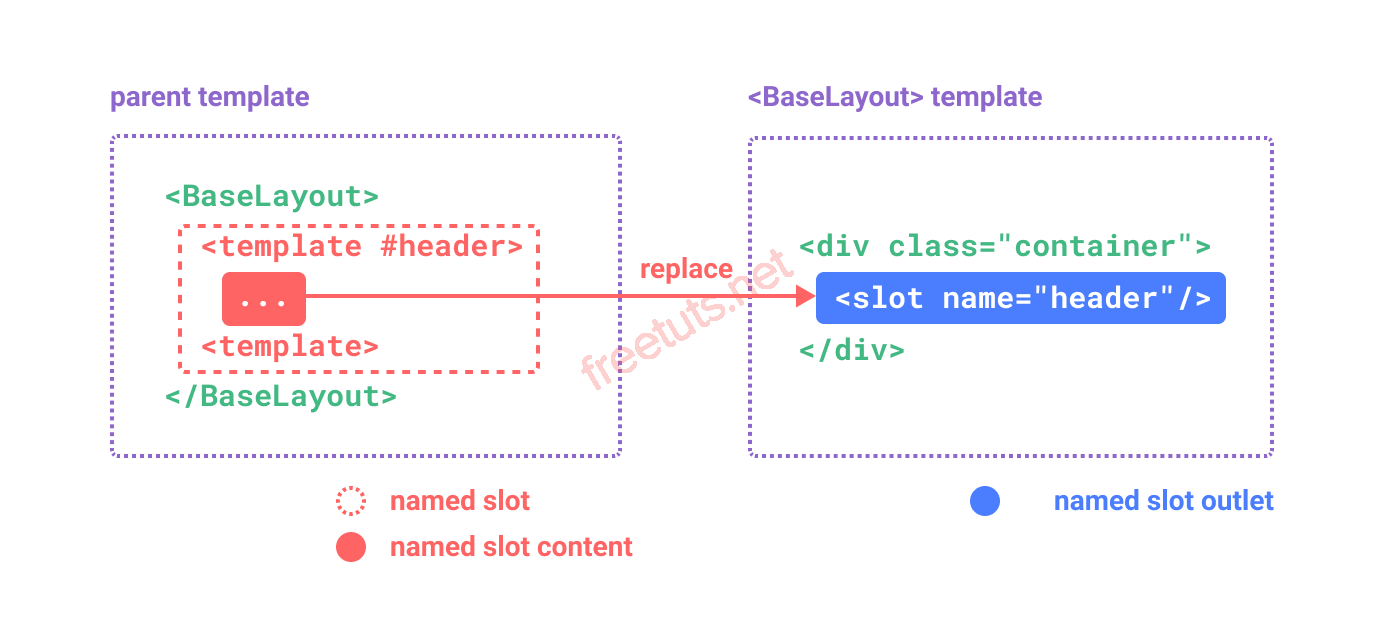
Trong VueJS 2, Slots là một cơ chế cho phép bạn chèn nội dung vào các vị trí xác định trong một component mà không cần biết trước cấu trúc của component đó. Slots cho phép tạo ra các điểm chèn linh hoạt trong giao diện người dùng, cho phép truyền dữ liệu, mã HTML, hoặc thậm chí là các component khác vào vị trí đã được xác định sẵn trong component cha mà không cần phải điều chỉnh lại cấu trúc của component cha đó.
Slots làm cho việc xây dựng các component trở nên linh hoạt hơn bằng cách tách biệt phần logic và phần hiển thị, cho phép tái sử dụng và tổ chức giao diện một cách dễ dàng hơn. Chúng cũng giúp tăng tính tái sử dụng và linh hoạt trong việc tương tác giữa các component trong một ứng dụng VueJS.
Bài viết này được đăng tại [free tuts .net]
Tại sao Slots quan trọng trong VueJS 2?
Slots đóng vai trò quan trọng trong VueJS 2 vì nó mang lại những lợi ích quan trọng sau:
-
Tái sử dụng Component: Cho phép tái sử dụng component một cách linh hoạt. Bằng cách sử dụng Slots, bạn có thể chèn nội dung hoặc component con vào các vị trí xác định trong component cha mà không cần sửa đổi cấu trúc của component cha.
-
Tách biệt Logic và UI: Slots giúp tách biệt logic của component và giao diện người dùng, giúp cho việc phát triển và bảo trì trở nên dễ dàng hơn.
-
Tăng tính linh hoạt: Với Slots, bạn có thể điền nội dung hoặc các phần tử UI tùy chỉnh vào component một cách linh hoạt, tạo ra khả năng tương tác mạnh mẽ giữa các phần của ứng dụng Vue.
-
Quản lý trạng thái ứng dụng: Slots giúp quản lý trạng thái ứng dụng một cách hiệu quả, cho phép truyền dữ liệu giữa các component một cách nhất quán và linh hoạt.
-
Mở rộng ứng dụng: Sử dụng Slots có thể giúp mở rộng ứng dụng một cách dễ dàng hơn bằng cách tạo các component tái sử dụng, dễ bảo trì và linh hoạt.
Slots và khả năng tái sử dụng trong VueJS 2
Sử dụng Slots để tái sử dụng Component
Giả sử bạn có một component Button và bạn muốn có khả năng tùy chỉnh nội dung bên trong nút mà không cần tạo ra các components con mới. Đây là cách bạn có thể làm điều đó bằng slots:
Button.vue
<template>
<button class="custom-button">
<slot></slot>
</button>
</template>
<script>
export default {
// ... các phần khác của component
}
</script>
<style>
.custom-button {
/* CSS của button tùy chỉnh */
}
</style>
Sử dụng Button Component
<template>
<div>
<Button>Hello</Button>
<Button><span>Custom</span> Content</Button>
</div>
</template>
<script>
import Button from './Button.vue';
export default {
components: {
Button
},
// ... các phần khác của component cha
}
</script>
Trong trường hợp này, Button component sẽ hiển thị nội dung bên trong của nó (được truyền từ slot) giữa thẻ <button>. Khi bạn sử dụng component Button, bạn có thể truyền bất kỳ nội dung nào bạn muốn và nó sẽ được hiển thị bên trong nút.
Tách biệt Component và UI với Slots
Slots giúp tách biệt logic của component và giao diện người dùng. Thay vì viết logic xử lý và giao diện trong một component duy nhất, bạn có thể tách nó thành các components con và sử dụng slots để tự do chèn chúng vào các vị trí cụ thể trong component cha.
Slots là công cụ mạnh mẽ cho việc tái sử dụng và tách biệt giao diện người dùng và logic, giúp mã nguồn dễ bảo trì và linh hoạt hơn trong quá trình phát triển ứng dụng VueJS.
Ví dụ sử dụng Slots cho tái sử dụng Component
Giả sử bạn có một component Card mà bạn muốn tái sử dụng và cho phép thay đổi nội dung bên trong nó thông qua Slots.
Bước 1: Tạo Component Card
<template>
<div class="card">
<div class="card-header">
<slot name="header">Default Header</slot>
</div>
<div class="card-body">
<slot name="body">Default Body</slot>
</div>
<div class="card-footer">
<slot name="footer">Default Footer</slot>
</div>
</div>
</template>
<script>
export default {
// ... (các phần khác của component)
}
</script>
<style>
/* CSS cho card và các phần tử bên trong */
.card {
border: 1px solid #ccc;
border-radius: 5px;
padding: 15px;
margin: 10px;
}
.card-header {
font-weight: bold;
margin-bottom: 10px;
}
.card-body {
margin-bottom: 10px;
}
.card-footer {
font-style: italic;
}
</style>
Bước 2: Sử dụng Component Card
<template>
<div>
<Card>
<template v-slot:header>
<h2>Title of Card</h2>
</template>
<template v-slot:body>
<p>Content of the card goes here...</p>
</template>
<template v-slot:footer>
<small>Footer text</small>
</template>
</Card>
</div>
</template>
<script>
import Card from './Card.vue';
export default {
components: {
Card
},
// ... (các phần khác của component cha)
}
</script>
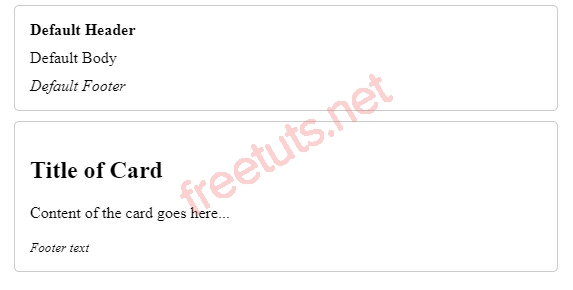
Kết quả

Trong ví dụ này, component Card có một slot được đặt tên mặc định là <slot></slot>. Khi sử dụng component Card trong App.vue, nội dung bên trong thẻ <Card> sẽ được chèn vào vị trí của slot trong component Card. Điều này cho phép chèn bất kỳ nội dung hoặc component con nào vào Card một cách linh hoạt mà không cần phải sửa đổi component Card chính nó.
Types of Slots trong VueJS 2

Default Slots
Default slots là loại slot không có tên và được sử dụng mặc định khi không có tên được chỉ định. Chúng cho phép chèn nội dung mặc định vào vị trí đã được chỉ định trong component.
Ví Dụ:
<!-- Component Parent.vue -->
<template>
<div>
<h1>Freetuts.net</h1>
<slot>Đây là nội dung mặc định</slot>
</div>
</template>
<!-- App.vue -->
<template>
<div>
<Parent>
<p>Đây là nội dung sẽ thay thế nội dung mặc định</p>
</Parent>
</div>
</template>
<script>
import Parent from './components/Parent.vue';
export default {
components: {
Parent
}
}
</script>
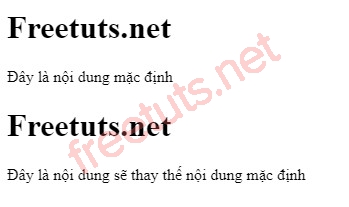
Kết quả

Named Slots
Named slots cho phép bạn đặt tên cho một hoặc nhiều slot trong component cha, cho phép bạn chèn nội dung vào slot tương ứng thông qua tên đã được chỉ định.
Ví Dụ:
<!-- Component Parent.vue -->
<template>
<div>
<h1>Title</h1>
<slot name="header">Header mặc định</slot>
<slot name="content">Nội dung mặc định</slot>
</div>
</template>
<!-- App.vue -->
<template>
<div>
<Parent>
<template v-slot:header>
<h2>Header tùy chỉnh</h2>
</template>
<template v-slot:content>
<p>Nội dung tùy chỉnh</p>
</template>
</Parent>
</div>
</template>
<script>
import Parent from './components/Parent.vue';
export default {
components: {
Parent
}
}
</script>
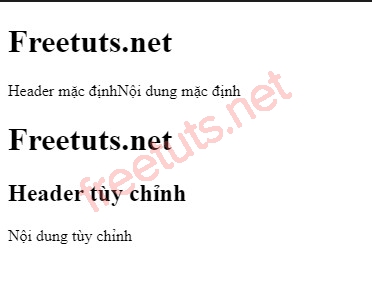
Kết quả

Scoped Slots
Scoped slots là loại slot cho phép bạn truyền dữ liệu từ component cha vào các phần tử con thông qua một thẻ <slot> và <template> có chứa dữ liệu đó.
Ví Dụ:
<!-- Component Child.vue -->
<template>
<div>
<slot :data="message">
<!-- Nội dung mặc định nếu không có dữ liệu được truyền -->
<p>Không có dữ liệu</p>
</slot>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Dữ liệu từ component cha'
};
}
}
</script>
<!-- App.vue -->
<template>
<div>
<Child v-slot:default="slotProps">
<p>{{ slotProps.data }}</p>
</Child>
</div>
</template>
<script>
import Child from './components/Child.vue';
export default {
components: {
Child
}
}
</script>
Trên đây là giải thích cũng như ví dụ minh họa về mỗi loại slot trong VueJS 2, giúp bạn hiểu rõ về cách sử dụng chúng và ứng dụng trong phát triển component.
Truyền dữ liệu và Logic qua Slots trong VueJS 2
Truyền dữ liệu qua Slots
Ví Dụ:
<!-- Component Parent.vue -->
<template>
<div>
<h1>Title</h1>
<slot :data="message">
<p>{{ message }}</p>
</slot>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Dữ liệu được truyền qua slot'
};
}
}
</script>
<!-- App.vue -->
<template>
<div>
<Parent v-slot="{ data }">
<p>{{ data }}</p>
</Parent>
</div>
</template>
<script>
import Parent from './components/Parent.vue';
export default {
components: {
Parent
}
}
</script>

Truyền logic và xử lý sự kiện qua Slots
Ví Dụ:
<!-- Component Parent.vue -->
<template>
<div>
<h1>Title</h1>
<slot :customMethod="myMethod"></slot>
</div>
</template>
<script>
export default {
methods: {
myMethod() {
console.log('Logic được truyền qua slot');
}
}
}
</script>
<!-- App.vue -->
<template>
<div>
<Parent v-slot="{ customMethod }">
<button @click="customMethod">Gọi phương thức từ slot</button>
</Parent>
</div>
</template>
<script>
import Parent from './components/Parent.vue';
export default {
components: {
Parent
}
}
</script>

Trong ví dụ này, logic hoặc phương thức từ component cha được truyền qua slot và có thể được sử dụng và kích hoạt từ component con. Điều này cho phép truyền dữ liệu và logic giữa các component một cách linh hoạt và tái sử dụng được.
Slots và Component Composition trong VueJS 2
Sử dụng Slots để tổ chức Component
Component Card.vue
<template>
<div class="card">
<slot name="header"></slot>
<div class="content">
<slot></slot>
</div>
<slot name="footer"></slot>
</div>
</template>
<script>
export default {
// logic của component card
}
</script>
<style scoped>
/* CSS của card */
</style>
Sự linh hoạt trong sử dụng Slots
App.vue
<template>
<div id="app">
<Card>
<template v-slot:header>
<h2>Tiêu đề</h2>
</template>
<p>Nội dung thẻ thẻ card.</p>
<template v-slot:footer>
<p>Chân trang card.</p>
</template>
</Card>
</div>
</template>
<script>
import Card from './components/Card.vue';
export default {
components: {
Card
}
}
</script>
<style>
/* CSS của ứng dụng */
</style>
Trong ví dụ trên, component Card chia thành các phần khác nhau (header, content, footer) thông qua named slots. Khi sử dụng Card trong App.vue,mình có thể điều chỉnh, thay đổi nội dung của mỗi phần thông qua việc sử dụng slots. Điều này cho phép mình tổ chức và điều chỉnh giao diện của Card một cách linh hoạt và dễ dàng hơn.
Kết bài
Slots trong VueJS 2 là một công cụ mạnh mẽ cho phép chia nhỏ và tái sử dụng các phần giao diện, từ đó tạo ra các component linh hoạt và dễ bảo trì. Sự linh hoạt của Slots không chỉ giúp quản lý giao diện một cách hiệu quả mà còn mở ra cơ hội tối ưu hóa hiệu suất ứng dụng.
Qua việc tìm hiểu và áp dụng Slots, mình nhận ra rằng chúng không chỉ đơn thuần là một cách để chèn nội dung, mà còn là công cụ mạnh mẽ cho việc tổ chức giao diện, truyền dữ liệu và logic giữa các component một cách linh hoạt. Tuy nhiên, việc sử dụng Slots cũng đòi hỏi sự cân nhắc và tối ưu hóa để duy trì hiệu suất tốt nhất cho ứng dụng.
Qua trải nghiệm thực tế và việc áp dụng Slots,mình có thể thấy được sức mạnh của chúng trong việc xây dựng và quản lý giao diện ứng dụng VueJS 2. Sự linh hoạt, khả năng tái sử dụng và khả năng tối ưu hiệu suất của Slots làm cho chúng trở thành một công cụ hữu ích và cần thiết trong quá trình phát triển ứng dụng.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

