Tạo nút và xử lý sự kiện khi nút được nhấn trong VueJS 2
Trong bài tập này, việc tương tác với người dùng thông qua sự kiện như việc nhấn một nút là một phần quan trọng của việc xây dựng ứng dụng. Tạo và kích hoạt một hàm xử lý sự kiện khi người dùng nhấn nút không chỉ dễ dàng mà còn cho phép mình thêm tính năng tương tác động với ứng dụng của mình.

Hãy cùng nhau tìm hiểu cách tạo một nút đơn giản và kích hoạt một hàm xử lý sự kiện khi nút đó được nhấn trong VueJS 2.
Xử lý sự kiện trong VueJS 2
Xử lý sự kiện là quá trình kích hoạt một hành động hoặc hàm xử lý khi một sự kiện người dùng diễn ra, chẳng hạn như nhấn nút, nhập liệu, hoặc cuộn trang. Trong VueJS 2, sự kiện có thể được kết nối với các phương thức hoặc hành động cụ thể mà mình muốn thực hiện khi sự kiện đó xảy ra.
Tầm quan trọng của việc kích hoạt hàm xử lý sự kiện để tương tác với người dùng
Bài viết này được đăng tại [free tuts .net]
Kích hoạt hàm xử lý sự kiện là cách mình giao tiếp và tương tác với người dùng. Việc này cho phép đáp ứng và phản hồi các hành động của người dùng, cung cấp trải nghiệm tốt hơn và tính tương tác cao hơn trong ứng dụng web của mình.
Cách VueJS 2 quản lý và xử lý các sự kiện người dùng
VueJS 2 cung cấp cú pháp đơn giản và linh hoạt để xử lý sự kiện người dùng. Điều này bao gồm việc sử dụng directives như v-on để gán các hàm xử lý sự kiện vào các phần tử HTML hoặc components. VueJS 2 cũng cung cấp một số cơ chế để điều chỉnh và xử lý sự kiện như event modifiers và key modifiers.
Thông qua cách VueJS 2 quản lý sự kiện người dùng, mình có khả năng linh hoạt và dễ dàng điều khiển việc xử lý các hành động của người dùng để tạo ra trải nghiệm tốt nhất cho ứng dụng của mình.
Chuẩn bị môi trường và cài đặt VueJS 2
Hướng dẫn cài đặt VueJS 2
Để cài đặt VueJS 2, bạn có thể sử dụng Vue CLI, một công cụ mạnh mẽ để tạo và quản lý các dự án Vue một cách dễ dàng. Dưới đây là các bước để cài đặt Vue CLI:
-
Cài đặt Node.js: Trước hết, đảm bảo rằng bạn đã cài đặt Node.js trên máy tính của mình. Node.js đi kèm với npm (Node Package Manager) giúp quản lý các gói và thư viện.
-
Cài đặt Vue CLI: Mở terminal hoặc command prompt và chạy lệnh sau để cài đặt Vue CLI thông qua npm:
npm install -g @vue/cli
Lệnh trên sẽ cài đặt Vue CLI toàn cục (-g có nghĩa là cài đặt toàn cục trên máy tính của bạn).
Chuẩn bị môi trường làm việc và tạo project VueJS 2
-
Tạo dự án Vue: Sau khi cài đặt Vue CLI, bạn có thể tạo một dự án VueJS mới bằng lệnh dưới đây:
vue create ten-du-an-cua-ban
Thay ten-du-an-cua-ban bằng tên mà bạn muốn đặt cho dự án của mình.
-
Lựa chọn cấu hình: Vue CLI sẽ hỏi bạn về cách cấu hình dự án. Bạn có thể chọn cấu hình mặc định hoặc tùy chỉnh theo ý muốn.
-
Khởi động dự án: Sau khi chọn cấu hình, Vue CLI sẽ tạo dự án và cài đặt các gói cần thiết. Để khởi động dự án Vue, chạy lệnh sau:
cd ten-du-an-cua-ban npm run serve
-
Lệnh trên sẽ khởi động dự án Vue và tạo một máy chủ phục vụ dự án của bạn.
Qua các bước trên, bạn sẽ có môi trường làm việc VueJS 2 được cài đặt và dự án VueJS mới được tạo. Bạn có thể sử dụng Vue CLI để quản lý và phát triển dự án của mình một cách dễ dàng và linh hoạt.
Tạo nút và kích hoạt hàm xử lý sự kiện bằng VueJS 2
Tạo Component hoặc Template để hiển thị một nút đơn giản
Tạo Button Element trong Vue Template:
Trước tiên, trong template của component Vue, bạn có thể tạo một button element để hiển thị nút:
<template>
<div>
<button @click="handleButtonClick">Click me</button>
</div>
</template>
-
Trong đoạn mã trên, mình có một button được tạo và kết hợp với một sự kiện click.
-
Liên kết nút với hàm xử lý sự kiện:
Bây giờ, mình cần liên kết sự kiện click với một phương thức trong Vue instance để xử lý sự kiện này.
Kích hoạt hàm xử lý sự kiện
Định nghĩa phương thức xử lý sự kiện:
Trong phần methods của component Vue, sẽ định nghĩa phương thức để xử lý sự kiện khi nút được nhấn:
<script>
export default {
methods: {
handleButtonClick() {
// Xử lý logic khi nút được nhấn
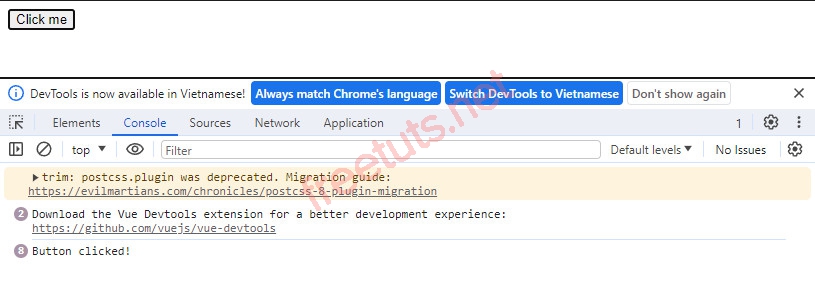
console.log('Button clicked!');
}
}
}
</script>
Trong trường hợp này, khi nút được nhấn, handleButtonClick() sẽ được gọi và thông điệp 'Button clicked!' sẽ được in ra console.
Sử dụng Directive để kích hoạt hàm xử lý sự kiện:
Sự kiện @click được sử dụng để gọi phương thức handleButtonClick() khi nút được nhấn:
<template>
<div>
<button @click="handleButtonClick">Click me</button>
</div>
</template>
<script>
export default {
methods: {
handleButtonClick() {
console.log('Button clicked!');
}
}
}
</script>

Khi người dùng nhấn nút, handleButtonClick() sẽ được gọi và chức năng xử lý sự kiện sẽ được thực hiện.
Bằng cách thực hiện các bước trên, bạn có thể tạo nút và kích hoạt một hàm xử lý sự kiện khi nút được nhấn trong VueJS 2. Điều này cho phép bạn tương tác với người dùng và thực hiện các hành động cần thiết khi họ tương tác với ứng dụng của bạn.
Kết bài
Việc tạo và xử lý sự kiện trong VueJS 2 không khó như bạn nghĩ. Bằng cách tạo một nút đơn giản và kích hoạt một hàm xử lý sự kiện, bạn có thể tương tác với người dùng một cách dễ dàng và nhanh chóng.
Tạo một nút chỉ đơn giản là việc thêm một đoạn mã HTML, và sử dụng một sự kiện như @click để kết nối nút với một phương thức xử lý. Khi người dùng nhấn vào nút, phương thức này sẽ được gọi và bạn có thể thực hiện bất kỳ hành động nào bạn muốn - từ việc hiển thị thông điệp trên console đến việc thay đổi nội dung của ứng dụng.
Việc thực hành này không chỉ giúp bạn hiểu rõ hơn về cách xử lý sự kiện, mà còn là bước đầu tiên quan trọng trong việc xây dựng các tính năng tương tác trong ứng dụng của bạn. Hãy thử và trải nghiệm - đó có thể là cách tốt nhất để học được!

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

