VueJS 2: Cài đặt VueJS và viết chương trình Hello World
Trong bài này mình sẽ cùng các bạn tìm hiểu cách cài đặt và viết chương trình Hello World đầu tiên với VueJS. Thực ra thì việc cài đặt VueJS khá đơn giản nhưng do nó được viết từ phiên bản ES5 trở lên nên sẽ có một số lưu ý và điều kiện để cân nhắc trước khi quyết định sử dụng nó vào dự án của các bạn.

1. Điều kiện sử dụng
VueJS chạy tốt ở hầu hết các phiên bản browser mới nhất hiện nay, riêng với các phiên bản cũ thì nó chỉ chạy ở browser nào có hỗ trợ ES5, điều này không thực sự lo ngại bởi vì hầu hết người sử dụng internet đều nâng cấp browser của mình lên phiên bản mới nhất để sử dụng hết tính năng mà browser cung cấp.
Tuy nhiên nếu khách hàng của bạn yêu cầu dự án phải chạy được trên các trình duyệt cũ như IE8 thì VueJS không phải là sự lựa chọn tốt nhất, hay nói cách khác là không có một JS framework nào có thể sử dụng được bởi vì đa số các framework đã nâng cấp lên version có sử dụng luôn cả ES6.
2. Cài đặt VueJS
Việc cài đặt VueJS không khó khăn như bạn đã nghĩ đâu :) bạn chỉ việc download nó về và gắn vào project của bạn như một file javascript bình thường, điều này tương tự như việc nhúng jQuery vào website của bạn vậy.
Bài viết này được đăng tại [free tuts .net]
Download
Mỗi version của Vue sẽ có hai phiên bản, một dành cho nhà phát triển (lập trình viên) hay còn gọi là (development), vmột dành cho sản phẩm đã hoàn thiện (production). Điều này tương tự như jQuery bạn sẽ có 2 file, một file đã được nén gọn và một file chưa nén gọn.
Download phiên bản development Download phiên bản production
Lưu ý: Khi sử dụng trong quá trình xây dựng dự án thì bạn nên sử dụng phiên bản development (phiên bản chưa nén) bởi vì nó không lượt bỏ những dòng thông báo lỗi giúp việc debug của bạn dễ dàng hơn, sau khi hoàn thành dự án thì bạn hãy đổi sang phiên bản production.
CND
Nếu bạn không muốn rườm rà thì có thể sử dụng đường link trực tiếp từ trang chủ của nó, với cách này bạn chỉ việc copy đường link và chèn vào mã nguồn website của bạn là xong. Với cách này thì có ưu điểm là mã nguồn của Vue sẽ luôn được cập nhật mới, tuy nhiên sẽ có nhược điểm là sẽ load rất chậm ở Việt Nam nếu như bị cá mập cắn cáp.
NPM
Đây là cách sử dụng được khuyến khích nếu dự án của bạn lớn, bạn sẽ sử dụng CPM để quản lý mã nguồn của bên thứ ba. Bạn chỉ cần chạy lệnh sau để cài đặt.
$ npm install vue
3. Chương trình VueJS Hello World
Bây giờ mình sẽ viết một chương trình Hello World nhé.
Bạn tạo một file index.html với nội dung như sau:
<!DOCTYPE html>
<html>
<head>
<title>VueJS Hello World</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script language="javascript" src="https://freetuts.net/cnd/js/vuejs/vue_2.3.4.js"></script>
<script language="javascript">
window.onload = function(){
var app = new Vue({
el: '#message',
data: {
name: "Tất cả các bạn",
domain : "Freetuts.net"
}
});
};
</script>
</head>
<body>
<div id="message">
Xin chào: {{name}} <br/>
Bạn đang học lập trình Vue tại: {{domain}}
</div>
</body>
</html>
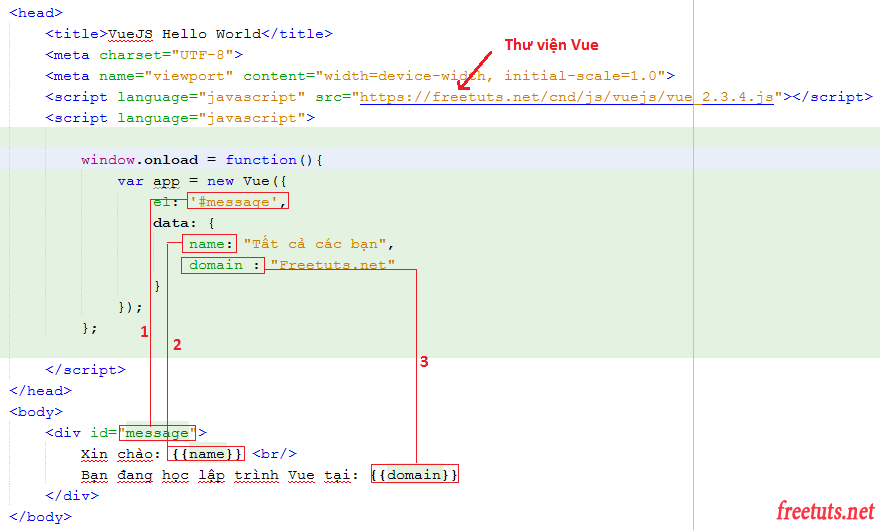
Khi chạy lên bạn sẽ thấy kết quả nội dung của trang web đã bị thay đổi. Bây giờ bạn hãy xem bức ảnh sau để dễ hình dung hơn nhé.

Dựa vào hình ảnh trên ta có kết luận như sau:
- Dùng từ khóa
new Vue(config)để khởi tạo một ứng dụng Vue, vàconfiglà một mảng các tham số truyền vào lúc khởi tạo. - Mỗi ứng dụng được đặt bởi ID (chính là message)
- Để định nghĩa một đoạn text thf ta dùng cú pháp
{{ten}}
4. Lời kết
Việc giải thích chi tiết cách cài đặt và các lưu ý của VueJS được trình bày rất kỹ trên trang chủ của nó nên nếu muốn biết rõ hơn thì bạn hãy vào trang chủ của nó để đọc nhé. Bài này mình dừng tại đây, bài tiếp theo chúng ta sẽ tìm hiểu instance của VueJS.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

