Các tạo Custom Directives trong VueJS 2
Tạo Custom Directives trong VueJS 2 là một trong những tính năng mạnh mẽ và linh hoạt của framework VueJS, cho phép bạn mở rộng khả năng tương tác với DOM theo cách tùy chỉnh riêng của bạn. Trong hệ thống Vue, Directives là cầu nối quan trọng giữa dữ liệu và DOM, giúp bạn thao tác trực tiếp với DOM thông qua các chỉ thị đơn giản.

Khi bạn bắt đầu tìm hiểu về Custom Directives, bạn sẽ mở ra cánh cửa cho việc tạo ra những chức năng tùy chỉnh, từ việc điều chỉnh giao diện người dùng đến xử lý sự kiện và tối ưu hóa code của bạn. Trên hết, khả năng linh hoạt của chúng cho phép bạn thực hiện các tác vụ không có sẵn trong các Directives mặc định của VueJS.
Hãy cùng bắt đầu tìm hiểu sâu hơn vào việc tạo Custom Directives trong VueJS 2, từ cách chúng hoạt động cho đến việc áp dụng chúng vào các ứng dụng thực tế.
Directives trong VueJS 2 là gì?

Trong VueJS 2, Directives là các thuộc tính đặc biệt được thêm vào các phần tử HTML để thực hiện các chức năng tùy chỉnh. Chúng cho phép bạn áp dụng các chức năng, biểu thức hoặc thay đổi trực tiếp DOM khi dữ liệu VueJS thay đổi.
Bài viết này được đăng tại [free tuts .net]
Một số Directives có sẵn trong VueJS như v-if, v-for, v-bind, v-on, vv., giúp bạn thực hiện các nhiệm vụ như điều khiển việc hiển thị của phần tử, lặp qua danh sách, ràng buộc dữ liệu, xử lý sự kiện, và nhiều chức năng khác.
Điều đặc biệt là bạn cũng có khả năng tạo các Custom Directives, tức là tạo ra các directives tuỳ chỉnh riêng của mình để thực hiện những chức năng đặc biệt không có sẵn trong các directives có sẵn của VueJS. Việc này mở ra cánh cửa cho việc mở rộng khả năng tương tác của Vue với DOM theo ý của riêng bạn.
Loại directives có sẵn trong VueJS 2
Trong VueJS 2, có một số loại directives có sẵn, mỗi loại thực hiện một chức năng cụ thể khi áp dụng vào các phần tử HTML:
Directive ràng buộc dữ liệu (Data Binding Directives):
v-bind:Ràng buộc dữ liệu từ component đến attribute hoặc prop của phần tử.v-model:Liên kết dữ liệu hai chiều giữa trường nhập liệu và dữ liệu của component.
Directive điều khiển cấu trúc DOM (Conditional Directives):
v-if, v-else, v-else-if:Điều khiển sự hiển thị của phần tử dựa trên điều kiện.v-show:Hiển thị hoặc ẩn phần tử dựa trên điều kiện.
Directive lặp lại (List Rendering Directives):
v-for:Lặp qua một danh sách và tạo các phần tử tương ứng.
Directive xử lý sự kiện (Event Handling Directives):
v-on:Gắn các hàm xử lý sự kiện vào các phần tử HTML.
Directive khác:
v-pre:Ngăn Vue biên dịch hoặc thay thế phần tử này.v-cloak:Ẩn các phần tử không được biên dịch của Vue trong quá trình tải trang.v-once:Render phần tử chỉ một lần và không cập nhật lại khi dữ liệu thay đổi.
Mỗi directive có mục đích cụ thể và cung cấp khả năng linh hoạt trong việc tương tác với DOM và dữ liệu của VueJS. Bên cạnh các directives có sẵn, bạn cũng có thể tạo các Custom Directives để mở rộng chức năng của Vue theo ý muốn.
Tạo Custom Directives trong VueJS 2
Cú pháp cơ bản để tạo một Custom Directive:
Trước tiên, để tạo một Custom Directive trong VueJS, bạn có thể sử dụng phương thức directive của đối tượng Vue:
Vue.directive('tendirective', {
// logic của directive được định nghĩa ở đây
});
'tendirective'là tên của directive mà bạn muốn tạo.- Đối số thứ hai là một object chứa các hooks và logic của directive.
Cách thức hoạt động của một Custom Directive
Custom Directives cho phép bạn thực hiện các hành động tùy chỉnh trên DOM khi các điều kiện xác định được thực hiện. Các directive được gắn vào các phần tử HTML thông qua cú pháp đặc biệt (v-tendirective) và khi điều kiện thỏa mãn, logic của directive sẽ được kích hoạt.
Ví dụ, một Custom Directive có thể thêm một class vào phần tử khi nó được kích hoạt:
Vue.directive('customclass', {
bind: function (el, binding) {
// Logic thực hiện khi directive được gắn vào phần tử
el.classList.add(binding.value);
}
});
Lifecycle hooks của một Custom Directive
Các Lifecycle hooks giúp bạn can thiệp vào quá trình hoạt động của directive trong suốt vòng đời của nó. Có một số hooks mà bạn có thể sử dụng:
- bind: Được gọi một lần khi directive được gắn vào phần tử. Đây là nơi bạn thực hiện việc khởi tạo ban đầu.
- inserted: Được gọi khi phần tử chứa directive được chèn vào DOM.
- update: Được gọi khi giá trị binding của directive được cập nhật, không được gọi trong lần khởi tạo ban đầu.
- componentUpdated: Được gọi sau khi component chứa phần tử được cập nhật.
- unbind: Được gọi khi directive được gỡ bỏ.
Ví dụ:
Vue.directive('customdirective', {
bind(el, binding) {
// Logic khi directive được gắn vào phần tử
},
inserted(el) {
// Logic khi phần tử chứa directive được chèn vào DOM
},
update(el, binding) {
// Logic khi giá trị binding của directive được cập nhật
},
componentUpdated(el) {
// Logic sau khi component chứa phần tử được cập nhật
},
unbind(el) {
// Logic khi directive được gỡ bỏ khỏi phần tử
}
});
Những lifecycle hooks này cung cấp điểm kiểm soát linh hoạt cho việc thực hiện logic của directive trong quá trình vòng đời của nó.
Ví dụ Custom Directives trong VueJS 2
Tạo một Custom Directive đơn giản
Hãy tạo một Custom Directive đơn giản để làm nổi bật một phần tử bằng cách thay đổi màu nền của nó:
Vue.directive('highlight', {
bind(el, binding) {
el.style.backgroundColor = binding.value;
}
});
Trong đoạn mã trên:
highlightlà tên của directive.bindlà hook được gọi khi directive được gắn vào phần tử.ellà phần tử DOM mà directive được gắn vào.bindingchứa thông tin về giá trị truyền vào directive.
Sử dụng Custom Directive trong một Vue Component
Bây giờ, hãy sử dụng directive highlight trong một Vue Component để làm nổi bật một phần tử:
<template>
<div>
<h2 v-highlight="'yellow'">Đây là tiêu đề được làm nổi bật</h2>
<p>Đây là nội dung không nổi bật.</p>
</div>
</template>
<script>
export default {
// ...
};
</script>
<style>
/* CSS cho phần tử được làm nổi bật */
</style>
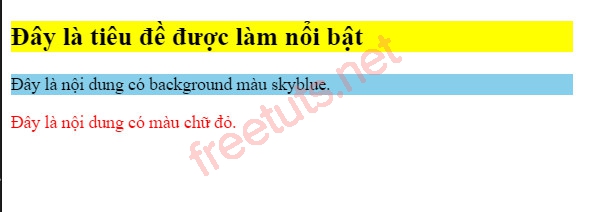
Truyền tham số vào Custom Directive
Để truyền tham số vào Custom Directive, bạn có thể sử dụng các giá trị khác nhau thông qua binding:
<template>
<div>
<h2 v-highlight="'yellow'">Tiêu đề</h2>
<p v-highlight:background="'skyblue'">Đoạn văn</p>
<p v-highlight:textColor="'red'">Đoạn văn khác</p>
</div>
</template>
<script>
export default {
// ...
};
</script>
Sau đó, cập nhật logic trong directive để xử lý các tham số truyền vào:
Vue.directive('highlight', {
bind(el, binding) {
if (binding.arg === 'background') {
el.style.backgroundColor = binding.value;
} else if (binding.arg === 'textColor') {
el.style.color = binding.value;
} else {
el.style.backgroundColor = binding.value;
}
}
});

Như vậy, bạn có thể truyền các tham số thông qua directive và xử lý chúng tùy theo loại thông tin bạn muốn sử dụng trong logic của directive.
Các ứng dụng thực tế của Custom Directives trong VueJS 2
Điều chỉnh DOM theo logic riêng
Custom Directives rất hữu ích khi bạn cần thay đổi DOM dựa trên logic riêng của bạn mà không cần phải lặp lại code nhiều lần. Ví dụ, bạn có thể tạo một directive để ẩn hoặc hiển thị một phần tử dựa trên quyết định logic nào đó:
Vue.directive('showIfAuthorized', {
inserted(el, binding) {
const { role } = binding.value;
// Kiểm tra xem người dùng có quyền được hiển thị phần tử không
if (!userHasRole(role)) {
el.style.display = 'none';
}
}
});
Xử lý sự kiện DOM tùy chỉnh
Đôi khi, bạn cần tạo các hành vi tương tác đặc biệt trên các phần tử HTML, và Custom Directives có thể giúp bạn làm điều này. Ví dụ, tạo một directive để xác nhận khi người dùng nhấn vào một nút:
Vue.directive('confirmClick', {
bind(el, binding) {
const confirmMessage = binding.value;
el.addEventListener('click', () => {
if (window.confirm(confirmMessage)) {
binding.value();
}
});
}
});
Tối ưu hóa code và tái sử dụng với Directives:
Sử dụng Custom Directives giúp tối ưu hóa code bằng cách tách biệt logic DOM tùy chỉnh ra khỏi logic chính của component. Điều này giúp tái sử dụng logic DOM một cách dễ dàng và giảm lặp code.
Ví dụ, nếu bạn cần thực hiện các hành động tương tự trên nhiều component khác nhau, việc sử dụng Custom Directive có thể giúp bạn tái sử dụng logic này một cách hiệu quả mà không cần phải sao chép code.
Tóm lại, Custom Directives trong VueJS là một công cụ mạnh mẽ cho phép bạn thực hiện các hành vi tùy chỉnh trên DOM một cách linh hoạt và tối ưu hóa việc quản lý code trong các ứng dụng của bạn.
Best practices và lưu ý quan trọng
Best practices khi sử dụng Custom Directives:
-
Tách logic: Luôn tách logic của directive ra khỏi logic của component để dễ dàng tái sử dụng và duy trì.
-
Đặt tên rõ ràng: Chọn tên directive mô tả rõ ràng chức năng mà directive thực hiện để giữ code dễ đọc và dễ hiểu.
-
Tham số và giá trị rõ ràng: Nếu có, hãy sử dụng các tham số và giá trị rõ ràng, dễ hiểu để truyền thông tin vào directive.
-
Kiểm tra input: Luôn kiểm tra và xử lý input một cách an toàn trong directive để tránh lỗi và xâm nhập bảo mật.
-
Tài liệu hóa và comment: Hãy tạo tài liệu hoặc comment rõ ràng để giải thích cách sử dụng và hoạt động của directive.
Hạn chế và điểm cần lưu ý khi tạo Custom Directives:
-
Xung đột với thư viện bên ngoài: Cẩn thận khi tạo directives có thể xung đột với các thư viện bên ngoài hoặc các directives có sẵn trong Vue.
-
Khó theo dõi và debug: Khi sử dụng quá nhiều Custom Directives, việc theo dõi, debug và bảo trì có thể trở nên khó khăn.
-
Khó hiểu và khả năng tái sử dụng giảm: Nếu directive được viết quá phức tạp hoặc không được tài liệu hoá đầy đủ, nó có thể trở nên khó hiểu và giảm khả năng tái sử dụng.
-
Khả năng mở rộng: Đôi khi, việc mở rộng một directive có thể trở nên khó khăn khi bạn cần thêm các chức năng mới.
Khi sử dụng Custom Directives, cân nhắc các điểm trên để đảm bảo chúng được sử dụng một cách hiệu quả và an toàn trong ứng dụng của bạn.
Kết bài
Tạo Custom Directives trong VueJS 2 là một công cụ mạnh mẽ cho phép bạn mở rộng khả năng tương tác với DOM và thực hiện các chức năng tùy chỉnh theo ý muốn của riêng bạn. Trong quá trình xây dựng ứng dụng VueJS, việc sử dụng Custom Directives mang lại nhiều lợi ích, từ điều chỉnh giao diện, xử lý sự kiện tới tối ưu hóa code.
Khi bạn tạo một Custom Directive, việc tách biệt logic tùy chỉnh ra khỏi logic của component giúp bạn duy trì mã nguồn dễ dàng hơn và tái sử dụng logic DOM một cách hiệu quả. Tuy nhiên, cần chú ý đến việc đặt tên rõ ràng, tài liệu hóa tốt và kiểm tra kỹ input để đảm bảo an toàn và hiệu quả khi sử dụng.
Nắm vững kiến thức về Custom Directives không chỉ giúp bạn tận dụng tối đa sức mạnh của VueJS mà còn nâng cao khả năng linh hoạt và hiệu suất của ứng dụng VueJS của bạn. Hãy thử áp dụng và tận dụng tính linh hoạt của Custom Directives trong các dự án của bạn để mang lại trải nghiệm người dùng tốt hơn và quản lý mã nguồn hiệu quả hơn.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

