Thực hiện các loại Request (GET, POST, PUT, DELETE) trong VueJS 2
Trong bài tập này, mình sẽ mở rộng ứng dụng từ bài 1 để thực hiện các loại request khác nhau như GET, POST, PUT và DELETE. Điều này giúp mình hiểu rõ cách thực hiện các thao tác cơ bản với API và tích hợp chúng vào ứng dụng VueJS 2 của mình.
Các bước thực hiện các loại Request trong VueJS 2

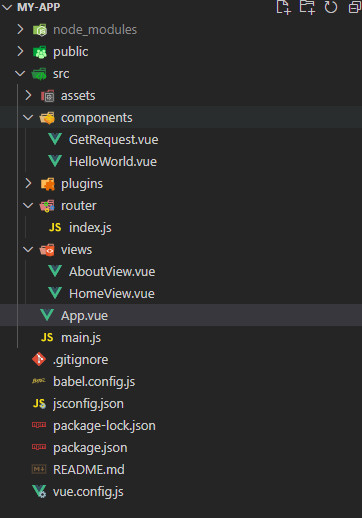
Bước 1: Tạo Component và Routes
Tạo Component cho mỗi loại Request
// src/components/GetRequest.vue
<template>
<div>
<h2>GET Request</h2>
<!-- Hiển thị kết quả của GET request -->
<p>{{ responseData }}</p>
<button @click="fetchData">Fetch Data</button>
</div>
</template>
<script>
export default {
data() {
return {
responseData: '',
};
},
methods: {
fetchData() {
// Sử dụng Axios hoặc Fetch API để thực hiện GET request
// Sau khi nhận được dữ liệu, cập nhật biến responseData
},
},
};
</script>
Tạo các component tương tự cho POST, PUT và DELETE, chỉ cần thay đổi tên và nội dung tương ứng.
Tạo routes trong router/index.js:
// src/router/index.js
import Vue from 'vue';
import VueRouter from 'vue-router';
import GetRequest from '../components/GetRequest.vue';
import PostRequest from '../components/PostRequest.vue';
import PutRequest from '../components/PutRequest.vue';
import DeleteRequest from '../components/DeleteRequest.vue';
Vue.use(VueRouter);
const routes = [
{ path: '/get-request', component: GetRequest },
{ path: '/post-request', component: PostRequest },
{ path: '/put-request', component: PutRequest },
{ path: '/delete-request', component: DeleteRequest },
// Thêm các routes khác nếu cần
];
const router = new VueRouter({
routes,
});
export default router;
Bước 2: Sử dụng Axios hoặc Fetch API để thực Hiện Request
Sử dụng Axios trong Component:
// src/components/GetRequest.vue
<template>
<div>
<h2>GET Request</h2>
<p>{{ responseData }}</p>
<button @click="fetchData">Fetch Data</button>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
responseData: '',
};
},
methods: {
async fetchData() {
try {
// Thực hiện GET request với Axios
const response = await axios.get('https://api.example.com/data');
this.responseData = response.data;
} catch (error) {
console.error('Error fetching data:', error);
}
},
},
};
</script>
Tương tự, sử dụng Axios trong các component khác để thực hiện POST, PUT và DELETE request.
Sử dụng Fetch API (Nếu chọn sử dụng Fetch):
// src/components/GetRequest.vue
<template>
<div>
<h2>GET Request</h2>
<p>{{ responseData }}</p>
<button @click="fetchData">Fetch Data</button>
</div>
</template>
<script>
export default {
data() {
return {
responseData: '',
};
},
methods: {
async fetchData() {
try {
// Thực hiện GET request với Fetch API
const response = await fetch('https://api.example.com/data');
const data = await response.json();
this.responseData = data;
} catch (error) {
console.error('Error fetching data:', error);
}
},
},
};
</script>
Bước 3: tích hợp các Component vào ứng dụng
Chỉnh sửa App.vue để hiển thị các Component:
// src/App.vue
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
};
</script>
<style>
/* CSS styles (if any) */
</style>
Bước 4: Tích hợp Vue Router và Axios vào main.js
Chỉnh sửa main.js:
// src/main.js
import Vue from 'vue';
import App from './App.vue';
import router from './router'; // Import Vue Router instance
import axios from 'axios'; // Import Axios
Vue.config.productionTip = false;
// Sử dụng Axios mặc định để gửi request
Vue.prototype.$http = axios;
new Vue({
render: (h) => h(App),
router, // Sử dụng Vue Router
}).$mount('#app');
Kết quả:


Trong bài tập này, mình đã mở rộng ứng dụng VueJS 2 để thực hiện các loại request khác nhau như GET, POST, PUT và DELETE. Bằng cách sử dụng Vue Router và Axios hoặc Fetch API, mình có thể tích hợp các tính năng này một cách linh hoạt và hiệu quả. Chúc mừng bạn đã thành công!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Gửi HTTP GET Request và hiển thị dữ liệu trong VueJS 2
- Gửi HTTP POST Request với dữ liệu người dùng nhập trong VueJS 2
- Sử dụng Axios Interceptors trong VueJS 2
- Lưu trữ dữ liệu vào Vuex trong VueJS 2
- Thực hiện các loại Request (GET, POST, PUT, DELETE) trong VueJS 2

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
