Tạo một component Autocomplete trong ReactJS
Trong bài tập này, mình sẽ tập trung vào khía cạnh này của ReactJS thông qua các bài toán thực tế và ứng dụng thực hành.
Autocomplete trong ReactJS
Trong bài tập này, mình sẽ xây dựng một component Autocomplete trong ReactJS. Mục tiêu là tạo ra một ô nhập liệu hiện tùy chọn phù hợp khi người dùng nhập liệu vào. Cùng nhau, mình sẽ thực hiện vài bước cơ bản để đạt được mục tiêu này.
Autocomplete.js:
// Autocomplete.js
import React, { useState } from 'react';
import './Autocomplete.css';
const Autocomplete = () => {
const [inputValue, setInputValue] = useState('');
const [options, setOptions] = useState(['Apple', 'Banana', 'Cherry', 'Date', 'Grape']);
const handleInputChange = (e) => {
const value = e.target.value;
setInputValue(value);
};
const handleOptionClick = (selectedOption) => {
setInputValue(selectedOption);
};
const filteredOptions = options.filter((option) =>
option.toLowerCase().includes(inputValue.toLowerCase())
);
return (
<div className="autocomplete">
<h2>Autocomplete trong ReactJS</h2>
<input
type="text"
value={inputValue}
onChange={handleInputChange}
placeholder="Nhập từ khoá..."
/>
<ul className="options-list">
{filteredOptions.map((option, index) => (
<li key={index} onClick={() => handleOptionClick(option)}>
{option}
</li>
))}
</ul>
</div>
);
};
export default Autocomplete;
Autocomplete.css:
/* Autocomplete.css */
.autocomplete {
text-align: center;
margin-top: 20px;
}
input {
padding: 10px;
font-size: 16px;
}
.options-list {
list-style: none;
padding: 0;
margin: 0;
max-height: 150px;
overflow-y: auto;
border: 1px solid #ccc;
}
.options-list li {
padding: 8px;
cursor: pointer;
transition: background-color 0.3s;
}
.options-list li:hover {
background-color: #f2f2f2;
}
App.js:
// App.js
import React from 'react';
import Autocomplete from './components/Autocomplete';
const App = () => {
return (
<div>
<h1>ReactJS Autocomplete Exercise</h1>
<Autocomplete />
</div>
);
};
export default App;
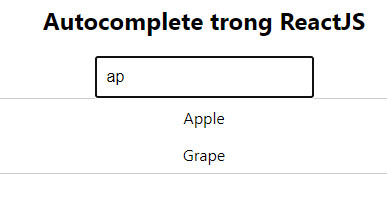
Kết quả:


Qua bài tập này, mình đã có cơ hội rèn kỹ năng xử lý sự kiện trong ReactJS và xây dựng một tính năng Autocomplete hữu ích. Điều quan trọng là hiểu rõ cách ReactJS giúp mình linh hoạt trong việc quản lý và xử lý sự kiện, tạo ra trải nghiệm người dùng tốt nhất có thể.
Chúc mừng bạn đã hoàn thành bài tập này và hy vọng bạn đã học được nhiều điều mới!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component ButtonClick trong ReactJS
- Tạo một component ToggleButton trong ReactJS
- Tạo một component InputChange trong ReactJS
- Tạo một component MouseHover trong ReactJS
- Tạo một component FormSubmission trong ReactJS
- Tạo một component DoubleClick có chứa một phần tử trong ReactJS
- Tạo một component KeyPress trong ReactJS
- Tạo một component Image Click trong ReactJS
- Tạo một component Context Menu trong ReactJS
- Tạo một component Drag and Drop trong ReactJS
- Tạo một component LinkClick trong ReactJs
- Tạo một component ResizeWindow trong ReactJS
- Tạo một component HoverEffect trong ReactJS
- Tạo một component DynamicButton trong ReactJS
- Tạo một component PasswordStrengthChecker trong ReactJS
- Tạo một component CopyToClipboard trong ReactJS
- Tạo một component ScrollEvent trong ReactJS
- Tạo một component Autocomplete trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

