Tạo một component LinkClick trong ReactJs
Trong bài tập này, mình sẽ tạo một component LinkClick có chứa một liên kết (<a>). Khi người dùng nhấn vào liên kết, mình sẽ hiển thị một thông báo trong console. Bài toán này giúp bạn làm quen với sự kiện click trên các phần tử trong ReactJS.
Bắt đầu với thư mục components
Trước tiên, hãy tạo một thư mục components trong thư mục src của dự án ReactJS của bạn.
Tiếp theo, tạo file LinkClick.js
// src/components/LinkClick.js
import React from 'react';
import './LinkClick.css';
const LinkClick = () => {
const handleClick = () => {
console.log('Link clicked!');
// Bạn có thể thêm xử lý khác tại đây nếu cần
};
return (
<a href="#!" className="custom-link" onClick={handleClick}>
Click me!
</a>
);
};
export default LinkClick;
Đồng thời, tạo file LinkClick.css
/* src/components/LinkClick.css */
.custom-link {
padding: 10px;
background-color: #4caf50;
color: #fff;
text-decoration: none;
cursor: pointer;
border-radius: 5px;
}
.custom-link:hover {
background-color: #45a049;
}
Cuối cùng, import và sử dụng component LinkClick
Nhớ import và sử dụng component LinkClick trong App.js hoặc bất kỳ component nào bạn muốn.
// src/App.js
import React from 'react';
import LinkClick from './components/LinkClick';
import './App.css';
function App() {
return (
<div className="App">
<LinkClick />
</div>
);
}
export default App;
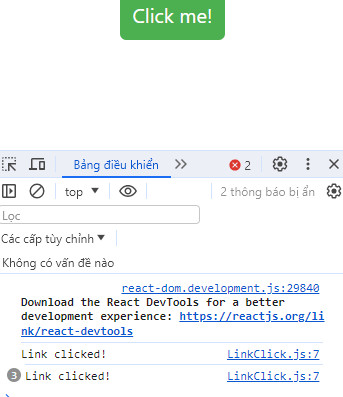
Kết quả:

Với bài tập Link Click này, bạn đã có cơ hội áp dụng và làm quen với sự kiện click, một phần quan trọng của trải nghiệm người dùng trong ReactJS. Hãy tiếp tục học và tìm hiểu những khả năng tuyệt vời của ReactJS trong việc xử lý sự kiện. Chúc bạn thành công!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component ButtonClick trong ReactJS
- Tạo một component ToggleButton trong ReactJS
- Tạo một component InputChange trong ReactJS
- Tạo một component MouseHover trong ReactJS
- Tạo một component FormSubmission trong ReactJS
- Tạo một component DoubleClick có chứa một phần tử trong ReactJS
- Tạo một component KeyPress trong ReactJS
- Tạo một component Image Click trong ReactJS
- Tạo một component Context Menu trong ReactJS
- Tạo một component Drag and Drop trong ReactJS
- Tạo một component LinkClick trong ReactJs
- Tạo một component ResizeWindow trong ReactJS
- Tạo một component HoverEffect trong ReactJS
- Tạo một component DynamicButton trong ReactJS
- Tạo một component PasswordStrengthChecker trong ReactJS
- Tạo một component CopyToClipboard trong ReactJS
- Tạo một component ScrollEvent trong ReactJS
- Tạo một component Autocomplete trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

