Tạo một component InputChange trong ReactJS
Mình sẽ bắt đầu với một bài tập đơn giản: "InputChange". Trong bài tập này, mình sẽ tạo một component React chứa một ô nhập liệu (input) và hiển thị giá trị mà người dùng nhập vào ngay lập tức. Hãy bắt đầu xây dựng và tìm hiểu cách React xử lý sự kiện!
Tạo Component React cho Input Change
Đầu tiên, mình sẽ tạo một component InputChange sử dụng React và quản lý giá trị nhập vào bằng cách sử dụng useState. Component này sẽ thực hiện theo dõi sự kiện thay đổi của ô nhập liệu và hiển thị giá trị người dùng nhập vào.
Tạo Component InputChange
src/components/InputChange.js
// src/components/InputChange.js
import React, { useState } from 'react';
import './InputChange.css';
const InputChange = () => {
const [inputValue, setInputValue] = useState('');
const handleInputChange = (e) => {
setInputValue(e.target.value);
};
return (
<div className="input-change">
<label htmlFor="inputField">Nhập text:</label>
<input
type="text"
id="inputField"
value={inputValue}
onChange={handleInputChange}
/>
<p>Dữ liệu nhập: {inputValue}</p>
</div>
);
};
export default InputChange;CSS cho Component
src/components/InputChange.css
/* src/components/InputChange.css */
.input-change {
margin-top: 20px;
}
label {
font-size: 16px;
margin-right: 10px;
}
input {
padding: 8px;
font-size: 16px;
}
p {
margin-top: 10px;
font-size: 18px;
color: #007bff;
}
Sử dụng Component Trong App.js
src/App.js
// src/App.js
import React from 'react';
import InputChange from './components/InputChange';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<InputChange />
</header>
</div>
);
}
export default App;
Chạy ứng dụng
Sử dụng lệnh sau để chạy ứng dụng:
npm start
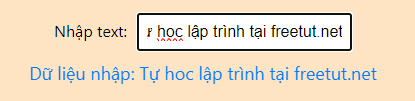
Kết quả:

Trong bài tập Handling Events này, mình đã tìm hiểu cách ReactJS xử lý sự kiện thông qua một ví dụ cụ thể - Input Change. Mình đã xây dựng một component React đơn giản mà người dùng có thể tương tác với và thấy cách giá trị người dùng nhập vào được hiển thị ngay lập tức.
Việc hiểu cách React xử lý sự kiện là quan trọng để xây dựng các ứng dụng tương tác động và thú vị. Hãy tiếp tục với những bài tập tiếp theo để nâng cao kỹ năng của bạn trong việc sử dụng ReactJS. Chúc bạn thành công!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component ButtonClick trong ReactJS
- Tạo một component ToggleButton trong ReactJS
- Tạo một component InputChange trong ReactJS
- Tạo một component MouseHover trong ReactJS
- Tạo một component FormSubmission trong ReactJS
- Tạo một component DoubleClick có chứa một phần tử trong ReactJS
- Tạo một component KeyPress trong ReactJS
- Tạo một component Image Click trong ReactJS
- Tạo một component Context Menu trong ReactJS
- Tạo một component Drag and Drop trong ReactJS
- Tạo một component LinkClick trong ReactJs
- Tạo một component ResizeWindow trong ReactJS
- Tạo một component HoverEffect trong ReactJS
- Tạo một component DynamicButton trong ReactJS
- Tạo một component PasswordStrengthChecker trong ReactJS
- Tạo một component CopyToClipboard trong ReactJS
- Tạo một component ScrollEvent trong ReactJS
- Tạo một component Autocomplete trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

