Tạo một component DoubleClick có chứa một phần tử trong ReactJS
Trong bài tập này, mình sẽ tạo một component DoubleClick trong ReactJS để thực hành xử lý sự kiện double click từ người dùng. Cụ thể, mình sẽ tạo một phần tử có thể nhận sự kiện double click và hiển thị thông báo trong console khi sự kiện này xảy ra.
Double Click trong ReactJS
Bước 1: Tạo Component và xử lý sự kiện
Trước tiên, mình sẽ tạo một component DoubleClick với một hàm xử lý sự kiện khi người dùng thực hiện double click.
// src/components/DoubleClick.js
import React from 'react';
import './DoubleClick.css';
const DoubleClick = () => {
// Hàm xử lý khi người dùng nhấn đúp chuột
const handleDoubleClick = () => {
console.log('Double click detected!');
};
// JSX để hiển thị phần tử
return (
<div className="double-click" onDoubleClick={handleDoubleClick}>
Double Click Here
</div>
);
};
export default DoubleClick;
Bước 2: Thiết kế giao diện
Để có giao diện thân thiện và dễ nhìn, mình sẽ thêm một số CSS.
/* src/components/DoubleClick.css */
.double-click {
width: 200px;
height: 100px;
background-color: #eee;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
Bước 3: Tích hợp vào ứng dụng
Cuối cùng, mình tích hợp component DoubleClick vào ứng dụng chính.
// src/App.js
import React from 'react';
import DoubleClick from './components/DoubleClick';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
{/* Tích hợp component DoubleClick */}
<DoubleClick />
</header>
</div>
);
}
export default App;
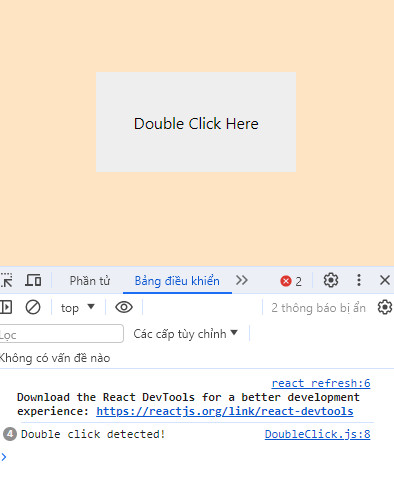
Kết quả:

Bài tập này giúp bạn làm quen với cách xử lý sự kiện double click trong ReactJS. Sự kiện này có thể được sử dụng để thực hiện các hành động tùy chỉnh khi người dùng thực hiện double click lên một phần tử. Hãy thực hành và áp dụng vào các ứng dụng ReactJS của bạn!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component ButtonClick trong ReactJS
- Tạo một component ToggleButton trong ReactJS
- Tạo một component InputChange trong ReactJS
- Tạo một component MouseHover trong ReactJS
- Tạo một component FormSubmission trong ReactJS
- Tạo một component DoubleClick có chứa một phần tử trong ReactJS
- Tạo một component KeyPress trong ReactJS
- Tạo một component Image Click trong ReactJS
- Tạo một component Context Menu trong ReactJS
- Tạo một component Drag and Drop trong ReactJS
- Tạo một component LinkClick trong ReactJs
- Tạo một component ResizeWindow trong ReactJS
- Tạo một component HoverEffect trong ReactJS
- Tạo một component DynamicButton trong ReactJS
- Tạo một component PasswordStrengthChecker trong ReactJS
- Tạo một component CopyToClipboard trong ReactJS
- Tạo một component ScrollEvent trong ReactJS
- Tạo một component Autocomplete trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

