Tạo một component Context Menu trong ReactJS
Trong bài tập này, mình sẽ tạo một component ContextMenu trong ReactJS để thực hành xử lý sự kiện khi người dùng chuột phải vào một phần tử. Context menu sẽ hiển thị các lựa chọn như "Copy", "Paste", và "Cut".
Context Menu trong ReactJS
Bước 1: Tạo Component và Xử Lý Sự Kiện
Trước tiên, mình sẽ tạo component ContextMenu với hàm xử lý sự kiện chuột phải.
// src/components/ContextMenu.js
import React from 'react';
import './ContextMenu.css';
const ContextMenu = () => {
// Hàm xử lý khi người dùng chuột phải
const handleContextMenu = (e) => {
e.preventDefault();
// Hiển thị context menu tại vị trí chuột
const contextMenu = document.getElementById('contextMenu');
contextMenu.style.top = `${e.clientY}px`;
contextMenu.style.left = `${e.clientX}px`;
contextMenu.style.display = 'block';
};
// JSX để hiển thị phần tử với sự kiện chuột phải
return (
<div
className="context-element"
onContextMenu={handleContextMenu}
>
Right-click me
{/* Context Menu */}
<div id="contextMenu" className="context-menu">
<div>Copy</div>
<div>Paste</div>
<div>Cut</div>
</div>
</div>
);
};
export default ContextMenu;
Bước 2: Thiết kế giao diện
Mình sẽ thêm một số CSS để tạo giao diện cho context menu.
/* src/components/ContextMenu.css */
.context-element {
position: relative;
padding: 20px;
border: 1px solid #ccc;
user-select: none;
color: crimson;
background-color: darkkhaki;
}
.context-menu {
display: none;
position: absolute;
background-color: brown;
border: 1px solid #ccc;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
padding: 10px;
z-index: 1000;
color: aliceblue;
}
.context-menu div {
cursor: pointer;
padding: 8px;
transition: background-color 0.3s;
}
.context-menu div:hover {
background-color: darkcyan;
}
Bước 3: Tích hợp vào ứng dụng
Cuối cùng, mình tích hợp component ContextMenu vào ứng dụng chính.
// src/App.js
import React from 'react';
import ContextMenu from './components/ContextMenu';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
{/* Tích hợp component ContextMenu */}
<ContextMenu />
</header>
</div>
);
}
export default App;
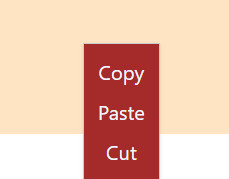
Kết quả:


Bài tập này giúp bạn làm quen với cách xử lý sự kiện khi người dùng chuột phải vào một phần tử trong ReactJS. Context menu có thể được sử dụng để cung cấp các lựa chọn tương tác nhanh chóng. Hãy thực hành và tích hợp kiến thức này vào các dự án của bạn!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component ButtonClick trong ReactJS
- Tạo một component ToggleButton trong ReactJS
- Tạo một component InputChange trong ReactJS
- Tạo một component MouseHover trong ReactJS
- Tạo một component FormSubmission trong ReactJS
- Tạo một component DoubleClick có chứa một phần tử trong ReactJS
- Tạo một component KeyPress trong ReactJS
- Tạo một component Image Click trong ReactJS
- Tạo một component Context Menu trong ReactJS
- Tạo một component Drag and Drop trong ReactJS
- Tạo một component LinkClick trong ReactJs
- Tạo một component ResizeWindow trong ReactJS
- Tạo một component HoverEffect trong ReactJS
- Tạo một component DynamicButton trong ReactJS
- Tạo một component PasswordStrengthChecker trong ReactJS
- Tạo một component CopyToClipboard trong ReactJS
- Tạo một component ScrollEvent trong ReactJS
- Tạo một component Autocomplete trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

