Tạo một component FormSubmission trong ReactJS
Trong bài tập này, mình sẽ tạo một component FormSubmission để thực hành xử lý sự kiện khi người dùng điền và submit một biểu mẫu. Mình sẽ tạo một biểu mẫu đơn giản với các trường nhập liệu cho tên người dùng và email. Khi người dùng nhấn nút "Submit", giá trị nhập liệu sẽ hiển thị trong console.
Component FormSubmission trong ReactJS
Bước 1: Tạo Component FormSubmission
FormSubmission.js
// src/components/FormSubmission.js
import React, { useState } from 'react';
import './FormSubmission.css';
const FormSubmission = () => {
const [formData, setFormData] = useState({
username: '',
email: '',
});
const handleChange = (e) => {
setFormData({
...formData,
[e.target.name]: e.target.value,
});
};
const handleSubmit = (e) => {
e.preventDefault();
console.log('Form submitted:', formData);
};
return (
<form className="form-submission" onSubmit={handleSubmit}>
<label htmlFor="usernameInput">Username:</label>
<input
type="text"
id="usernameInput"
name="username"
value={formData.username}
onChange={handleChange}
/>
<label htmlFor="emailInput">Email:</label>
<input
type="email"
id="emailInput"
name="email"
value={formData.email}
onChange={handleChange}
/>
<button type="submit">Submit</button>
</form>
);
};
export default FormSubmission;
Bước 2: Định dạng CSS cho Đẹp Mắt
FormSubmission.css
/* src/components/FormSubmission.css */
.form-submission {
max-width: 300px;
margin: 20px auto;
}
label {
display: block;
margin-bottom: 5px;
}
input {
width: 100%;
padding: 8px;
margin-bottom: 10px;
}
button {
background-color: #4caf50;
color: white;
padding: 10px;
border: none;
cursor: pointer;
}
Bước 3: Tích hợp Component vào App
App.js
// src/App.js
import React from 'react';
import FormSubmission from './components/FormSubmission';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<FormSubmission />
</header>
</div>
);
}
export default App;
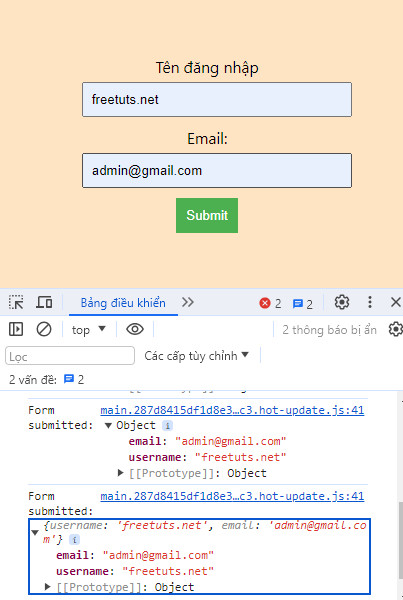
Bước 4: Kiểm tra hiệu quả
Chạy ứng dụng React và kiểm tra xem giá trị nhập từ ô nhập liệu có xuất hiện trong console khi bạn nhấn nút "Submit" hay không.
Lưu ý: Đảm bảo bạn đã tạo các file CSS và App.js được tạo mặc định bởi Create React App và có thể điều chỉnh chúng theo ý muốn của bạn.

Bài tập này giúp bạn làm quen với xử lý sự kiện trong ReactJS, đặc biệt là khi người dùng interact với các biểu mẫu. Hãy thực hành và tìm hiểu thêm về cách ReactJS giúp quản lý sự kiện một cách hiệu quả.
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component ButtonClick trong ReactJS
- Tạo một component ToggleButton trong ReactJS
- Tạo một component InputChange trong ReactJS
- Tạo một component MouseHover trong ReactJS
- Tạo một component FormSubmission trong ReactJS
- Tạo một component DoubleClick có chứa một phần tử trong ReactJS
- Tạo một component KeyPress trong ReactJS
- Tạo một component Image Click trong ReactJS
- Tạo một component Context Menu trong ReactJS
- Tạo một component Drag and Drop trong ReactJS
- Tạo một component LinkClick trong ReactJs
- Tạo một component ResizeWindow trong ReactJS
- Tạo một component HoverEffect trong ReactJS
- Tạo một component DynamicButton trong ReactJS
- Tạo một component PasswordStrengthChecker trong ReactJS
- Tạo một component CopyToClipboard trong ReactJS
- Tạo một component ScrollEvent trong ReactJS
- Tạo một component Autocomplete trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

