Tạo một component MouseHover trong ReactJS
Trong bài tập Handling Events này, mình sẽ tập trung vào sự kiện "Mouse Hover". Mình sẽ bắt đầu bằng cách tạo một component MouseHover sử dụng React. Component này sẽ chứa một phần tử có thể bị di chuột qua. Khi người dùng di chuyển con trỏ chuột vào phần tử này, mình sẽ hiển thị một thông báo trong console. Mình sẽ sử dụng sự kiện onMouseOver để theo dõi khi con trỏ chuột di chuyển vào phần tử. Bằng cách này,mình có thể thực hiện các hành động tùy thuộc vào sự kiện này.
Cuối cùng, mình sẽ tích hợp component MouseHover vào trong ứng dụng chính. Bạn sẽ nhận ra cách nhanh chóng và dễ dàng chúng ta có thể thêm các sự kiện tương tác vào ứng dụng React của mình.
Hãy bắt đầu và tìm hiểu cách xử lý sự kiện chuột trong ReactJS để tạo ra những trải nghiệm tuyệt vời!
Mouse Hover trong ReactJS
Bước 1: Tạo Component MouseHover
MouseHover.js
// src/components/MouseHover.js
import React from 'react';
import './MouseHover.css';
const MouseHover = () => {
const handleMouseOver = () => {
console.log('Mouse is hovering!');
};
return (
<div className="mouse-hover" onMouseOver={handleMouseOver}>
Hover over me!
</div>
);
};
export default MouseHover;
Bước 2: Định dạng CSS cho Đẹp Mắt
MouseHover.css
/* src/components/MouseHover.css */
.mouse-hover {
padding: 20px;
background-color: #eee;
border: 1px solid #ccc;
text-align: center;
cursor: pointer;
}
.mouse-hover:hover {
background-color: #ddd;
}
Bước 3: Tích hợp Component vào App
App.js
// src/App.js
import React from 'react';
import MouseHover from './components/MouseHover';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<MouseHover />
</header>
</div>
);
}
export default App;
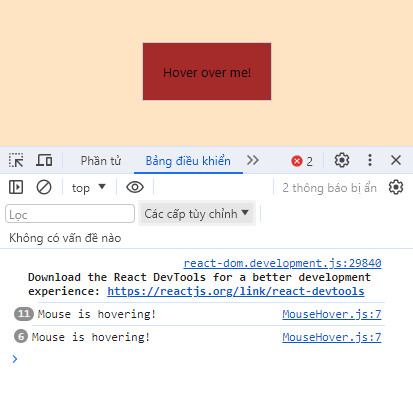
Bước 4: Kiểm tra hiệu quả
Kiểm tra hiệu quả bằng cách chạy ứng dụng React và xem liệu thông báo "Mouse is hovering!" có xuất hiện trong console khi bạn di chuyển chuột qua phần tử hay không.
Lưu ý: Đảm bảo bạn đã tạo các file CSS và App.js được tạo mặc định bởi Create React App và có thể điều chỉnh chúng theo ý muốn của bạn.

Trong bài tập này, mình đã tìm hiểu cách xử lý sự kiện chuột trong ReactJS thông qua bài toán "Mouse Hover". Bằng cách sử dụng sự kiện onMouseOver, mình có thể định nghĩa hành động khi người dùng di chuyển chuột qua một phần tử cụ thể.
Việc hiểu cách xử lý sự kiện trong ReactJS là quan trọng để tạo ra các trang web và ứng dụng tương tác. Chúc mừng bạn đã hoàn thành bài tập này và hãy tiếp tục với những bài tập tiếp theo để làm giàu kỹ năng của mình!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component ButtonClick trong ReactJS
- Tạo một component ToggleButton trong ReactJS
- Tạo một component InputChange trong ReactJS
- Tạo một component MouseHover trong ReactJS
- Tạo một component FormSubmission trong ReactJS
- Tạo một component DoubleClick có chứa một phần tử trong ReactJS
- Tạo một component KeyPress trong ReactJS
- Tạo một component Image Click trong ReactJS
- Tạo một component Context Menu trong ReactJS
- Tạo một component Drag and Drop trong ReactJS
- Tạo một component LinkClick trong ReactJs
- Tạo một component ResizeWindow trong ReactJS
- Tạo một component HoverEffect trong ReactJS
- Tạo một component DynamicButton trong ReactJS
- Tạo một component PasswordStrengthChecker trong ReactJS
- Tạo một component CopyToClipboard trong ReactJS
- Tạo một component ScrollEvent trong ReactJS
- Tạo một component Autocomplete trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

