Tạo một component ButtonClick trong ReactJS
Trong bài tập này, mình sẽ bắt đầu từ điểm cơ bản nhất - xử lý sự kiện trong ReactJS khi người dùng nhấn vào một nút. Mình sẽ tạo một component đơn giản có chứa một nút, và khi nút đó được nhấn, một thông báo sẽ được hiển thị trong console.
Button Click trong ReactJS
File và cấu trúc dự án
Hãy bắt đầu bằng việc tạo các file và thư mục cần thiết cho dự án của mình:

ButtonClick.js
// src/components/ButtonClick.js
import React from 'react';
import './ButtonClick.css';
const ButtonClick = () => {
const handleClick = () => {
console.log('Button clicked!');
};
return (
<div className="button-container">
<button onClick={handleClick}>Click me!</button>
</div>
);
};
export default ButtonClick;
ButtonClick.css
Thêm file ButtonClick.css vào thư mục components và import nó vào ButtonClick.js như sau:
/* src/components/ButtonClick.css */
.button-container {
text-align: center;
margin-top: 20px;
}
button {
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
background-color: #4caf50;
color: #fff;
border: none;
border-radius: 5px;
}
button:hover {
background-color: #45a049;
}
App.js
import React from 'react';
import ButtonClick from './components/ButtonClick';
function App() {
return (
<div className="App">
<header className="App-header">
<ButtonClick />
</header>
</div>
);
}
export default App;
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import './index.css';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
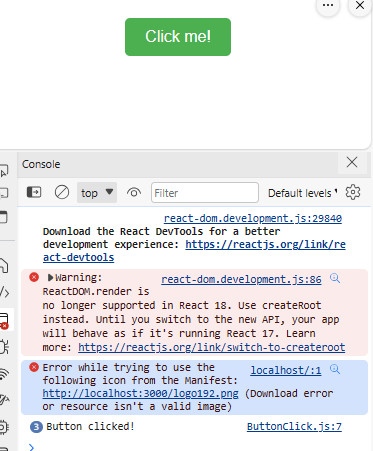
Kết quả:

Trong bài tập này, mình đã học cách xử lý sự kiện trong ReactJS thông qua việc tạo một component đơn giản chứa một nút. Bạn đã thấy cách sự kiện onClick được kích hoạt khi người dùng nhấn vào nút và chúng ta sử dụng nó để hiển thị thông báo trong console. Đây là bước đầu tiên quan trọng để hiểu cách ReactJS tương tác với người dùng. Trong các bài tập sau, chúng ta sẽ tìm hiểu thêm về xử lý sự kiện và tương tác người dùng trong ReactJS. Chúc mừng bạn đã hoàn thành Bài 1!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component ButtonClick trong ReactJS
- Tạo một component ToggleButton trong ReactJS
- Tạo một component InputChange trong ReactJS
- Tạo một component MouseHover trong ReactJS
- Tạo một component FormSubmission trong ReactJS
- Tạo một component DoubleClick có chứa một phần tử trong ReactJS
- Tạo một component KeyPress trong ReactJS
- Tạo một component Image Click trong ReactJS
- Tạo một component Context Menu trong ReactJS
- Tạo một component Drag and Drop trong ReactJS
- Tạo một component LinkClick trong ReactJs
- Tạo một component ResizeWindow trong ReactJS
- Tạo một component HoverEffect trong ReactJS
- Tạo một component DynamicButton trong ReactJS
- Tạo một component PasswordStrengthChecker trong ReactJS
- Tạo một component CopyToClipboard trong ReactJS
- Tạo một component ScrollEvent trong ReactJS
- Tạo một component Autocomplete trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

