Tạo một component PasswordStrengthChecker trong ReactJS
An toàn mật khẩu là một chủ đề quan trọng trong phát triển ứng dụng web ngày nay. Trong bài tập này, mình sẽ xây dựng một Password Strength Checker bằng ReactJS để giúp người dùng đánh giá độ mạnh của mật khẩu họ đang sử dụng. Tạo một component PasswordStrengthChecker có chứa một ô nhập mật khẩu (input). Khi người dùng nhập mật khẩu, hiển thị mức độ mạnh yếu của mật khẩu dựa trên các quy tắc nhất định (ví dụ: ít nhất 8 ký tự, có chữ hoa, chữ thường, số, và ký tự đặc biệt).
Password Strength Checker bằng ReactJS
File: src/components/PasswordStrengthChecker.js
import React, { useState } from 'react';
import './PasswordStrengthChecker.css';
const PasswordStrengthChecker = () => {
const [password, setPassword] = useState('');
const calculateStrength = () => {
const hasUpperCase = /[A-Z]/.test(password);
const hasLowerCase = /[a-z]/.test(password);
const hasDigit = /\d/.test(password);
const hasSpecialChar = /[!@#$%^&*()_+{}\[\]:;<>,.?~\\/-]/.test(password);
if (password.length >= 8 && hasUpperCase && hasLowerCase && hasDigit && hasSpecialChar) {
return 'Mạnh';
} else if (password.length >= 6 && (hasUpperCase || hasLowerCase) && (hasDigit || hasSpecialChar)) {
return 'Trung bình';
} else {
return 'Yếu';
}
};
const handlePasswordChange = (e) => {
setPassword(e.target.value);
};
return (
<div className="password-strength-checker">
<label htmlFor="passwordInput">Password:</label>
<input
type="password"
id="passwordInput"
value={password}
onChange={handlePasswordChange}
/>
<p>Password Strength: {calculateStrength()}</p>
</div>
);
};
export default PasswordStrengthChecker;
File: src/components/PasswordStrengthChecker.css
/* src/components/PasswordStrengthChecker.css */
.password-strength-checker {
padding: 20px;
border: 1px solid #ccc;
margin-top: 20px;
}
/* Style cho input và label */
label {
display: block;
margin-bottom: 10px;
}
input {
width: 100%;
padding: 8px;
margin-bottom: 10px;
}
/* Hiển thị mức độ mạnh yếu của mật khẩu */
p {
font-weight: bold;
color: #333;
}
File: src/App.js
import React from 'react';
import PasswordStrengthChecker from './components/PasswordStrengthChecker';
const App = () => {
return (
<div>
<h1>ReactJS Handling Events Exercises</h1>
<PasswordStrengthChecker />
{/* Import và thêm các component khác ở đây */}
</div>
);
};
export default App;
File: src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import './index.css';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
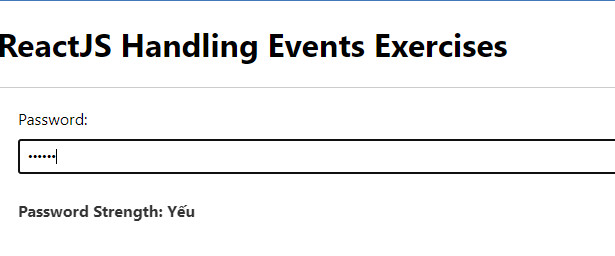
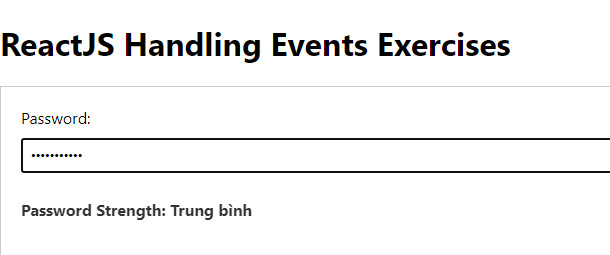
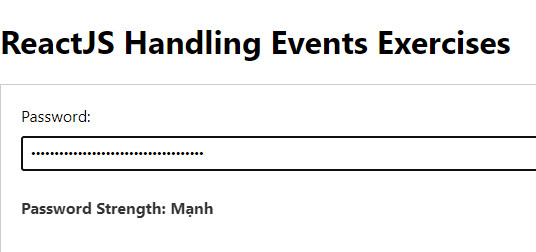
Kết quả:



Mình đã thành công tạo ra một Password Strength Checker sử dụng ReactJS. Component này không chỉ giúp người dùng kiểm tra độ mạnh của mật khẩu mà còn là một ví dụ tốt về cách sử dụng các sự kiện (event) trong React để tương tác với người dùng.
Hãy tiếp tục thực hành và áp dụng những kiến thức đã học vào các dự án ReactJS của bạn!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component ButtonClick trong ReactJS
- Tạo một component ToggleButton trong ReactJS
- Tạo một component InputChange trong ReactJS
- Tạo một component MouseHover trong ReactJS
- Tạo một component FormSubmission trong ReactJS
- Tạo một component DoubleClick có chứa một phần tử trong ReactJS
- Tạo một component KeyPress trong ReactJS
- Tạo một component Image Click trong ReactJS
- Tạo một component Context Menu trong ReactJS
- Tạo một component Drag and Drop trong ReactJS
- Tạo một component LinkClick trong ReactJs
- Tạo một component ResizeWindow trong ReactJS
- Tạo một component HoverEffect trong ReactJS
- Tạo một component DynamicButton trong ReactJS
- Tạo một component PasswordStrengthChecker trong ReactJS
- Tạo một component CopyToClipboard trong ReactJS
- Tạo một component ScrollEvent trong ReactJS
- Tạo một component Autocomplete trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

