Tạo một component KeyPress trong ReactJS
Trong bài tập này, mình sẽ tạo một component KeyPress trong ReactJS để thực hành xử lý sự kiện nhấn phím từ người dùng. Mình sẽ có một ô nhập liệu, và mỗi khi người dùng nhấn một phím, giá trị của phím đó sẽ được hiển thị trong console.
Key Press trong ReactJS
Bước 1: Tạo Component và xử lý sự kiện
Trước tiên, mình sẽ tạo component KeyPress với hàm xử lý sự kiện nhấn phím.
// src/components/KeyPress.js
import React from 'react';
import './KeyPress.css';
const KeyPress = () => {
// Hàm xử lý khi người dùng nhấn phím
const handleKeyPress = (event) => {
console.log('Key pressed:', event.key);
};
// JSX để hiển thị ô nhập liệu
return (
<input
className="key-press-input"
type="text"
placeholder="Press any key..."
onKeyPress={handleKeyPress}
/>
);
};
export default KeyPress;
Bước 2: Thiết kế giao diện
Mình sẽ thêm một số CSS để tạo giao diện thuận tiện cho người dùng.
/* src/components/KeyPress.css */
.key-press-input {
padding: 10px;
font-size: 16px;
}
Bước 3: Tích hợp vào ứng dụng
Cuối cùng, mình tích hợp component KeyPress vào ứng dụng chính.
// src/App.js
import React from 'react';
import KeyPress from './components/KeyPress';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
{/* Tích hợp component KeyPress */}
<KeyPress />
</header>
</div>
);
}
export default App;
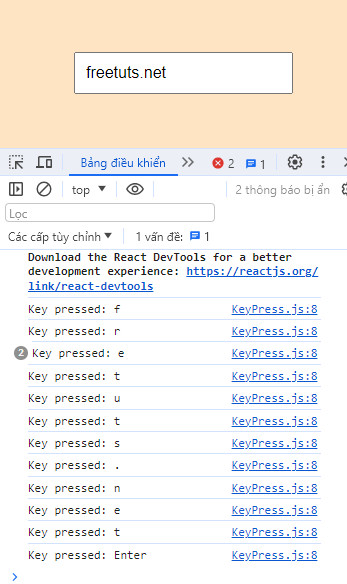
Kết quả:

Bài tập này giúp bạn làm quen với cách xử lý sự kiện nhấn phím trong ReactJS. Việc này có thể hữu ích khi bạn muốn đáp ứng vào các sự kiện từ bàn phím trong ứng dụng của mình. Hãy thực hành và sử dụng kiến thức này trong các dự án ReactJS của bạn!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component ButtonClick trong ReactJS
- Tạo một component ToggleButton trong ReactJS
- Tạo một component InputChange trong ReactJS
- Tạo một component MouseHover trong ReactJS
- Tạo một component FormSubmission trong ReactJS
- Tạo một component DoubleClick có chứa một phần tử trong ReactJS
- Tạo một component KeyPress trong ReactJS
- Tạo một component Image Click trong ReactJS
- Tạo một component Context Menu trong ReactJS
- Tạo một component Drag and Drop trong ReactJS
- Tạo một component LinkClick trong ReactJs
- Tạo một component ResizeWindow trong ReactJS
- Tạo một component HoverEffect trong ReactJS
- Tạo một component DynamicButton trong ReactJS
- Tạo một component PasswordStrengthChecker trong ReactJS
- Tạo một component CopyToClipboard trong ReactJS
- Tạo một component ScrollEvent trong ReactJS
- Tạo một component Autocomplete trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

