Sử dụng Display trong Tailwind CSS
Bài viết giúp bạn hiểu rõ cách sử dụng display trong Tailwind CSS để tạo ra các kiểu hiển thị khác nhau cho các thành phần trên trang web của bạn.

Trong bài viết này, chúng ta sẽ tìm hiểu về việc sử dụng display trong Tailwind CSS và cách sử dụng các giá trị khác nhau của thuộc tính này để tạo ra các kiểu hiển thị khác nhau cho các thành phần trên trang web của bạn. Bạn sẽ được giới thiệu về các giá trị sẵn có của display, cách sử dụng giá trị tùy chỉnh và các ví dụ minh họa.
Với những thông tin và kinh nghiệm được chia sẻ trong bài viết này, bạn sẽ có thể sử dụng display trong Tailwind CSS một cách hiệu quả và tạo ra các kiểu hiển thị đa dạng cho các thành phần trên trang web của mình. Ngoài ra, bài viết cũng giúp bạn hiểu rõ hơn về cách sử dụng display trong CSS và đóng góp vào quá trình phát triển của bạn trong lĩnh vực thiết kế web.
1. Display trong Tailwind CSS là gì?
Trong Tailwind CSS, display là một trong những thuộc tính quan trọng để tạo ra các kiểu hiển thị khác nhau cho các thành phần trên trang web của bạn. display được sử dụng để xác định kiểu hiển thị của một thành phần HTML như là một khối (block), một dòng (inline), một khối dòng (inline-block), một bảng (table), một ô bảng (table-cell), và nhiều hơn nữa.
Bài viết này được đăng tại [free tuts .net]
Trong bài viết này, chúng ta sẽ tìm hiểu về việc sử dụng display trong Tailwind CSS và cách sử dụng các giá trị khác nhau của thuộc tính này để tạo ra các kiểu hiển thị khác nhau cho các thành phần trên trang web của bạn.
2. Các giá trị sẵn có của Display trong Tailwind CSS
Tailwind CSS cung cấp một số giá trị sẵn có cho thuộc tính display, chúng tôi có liệt kê ở bảng dưới đây bao gồm:
| Class | Thuộc tính |
| block | display: block; |
| inline-block | display: inline-block; |
| inline | display: inline; |
| flex | display: flex; |
| inline-flex | display: inline-flex; |
| table | display: table; |
| inline-table | display: inline-table; |
| table-caption | display: table-caption; |
| table-cell | display: table-cell; |
| table-column | display: table-column; |
| table-column-group | display: table-column-group; |
| table-footer-group | display: table-footer-group; |
| table-header-group | display: table-header-group; |
| table-row-group | display: table-row-group; |
| table-row | display: table-row; |
| flow-root | display: flow-root; |
| grid | display: grid; |
| inline-grid | display: inline-grid; |
| contents | display: contents; |
| list-item | display: list-item; |
| hidden | display: none; |
Nếu bạn vẫn còn thắc mắc chưa hiểu về các thuộc tính của class display thì bạn có thể xem phần giải thích ở dưới đây:
block: Hiển thị một thành phần HTML như là một khối, chiếm toàn bộ chiều rộng của trình duyệt.inline: Hiển thị một thành phần HTML như là một dòng, không chiếm toàn bộ chiều rộng của trình duyệt.inline-block: Hiển thị một thành phần HTML như là một khối dòng, chiếm toàn bộ chiều rộng của nội dung và không bắt đầu trên một dòng mới.table: Hiển thị một thành phần HTML như là một bảng.table-caption: Hiển thị một thành phần HTML như là một chú thích cho bảng.table-cell: Hiển thị một thành phần HTML như là một ô bảng.table-column: Hiển thị một thành phần HTML như là một cột bảng.table-column-group: Hiển thị một thành phần HTML như là một nhóm cột bảng.table-footer-group: Hiển thị một thành phần HTML như là một nhóm chân bảng.table-header-group: Hiển thị một thành phần HTML như là một nhóm đầu bảng.table-row: Hiển thị một thành phần HTML như là một hàng bảng.table-row-group: Hiển thị một thành phần HTML như là một nhóm hàng bảng.
Bạn cũng có thể tạo ra các giá trị tùy chỉnh cho display bằng cách sử dụng hệ thống utilities. Ví dụ: flex để tạo ra một thành phần có kiểu hiển thị là flex, grid để tạo ra một thành phần có kiểu hiển thị là grid.
3. Sử dụng Display trong Tailwind CSS
Tôi sẽ demo đơn giản cho bạn thấy trong một vài ví dụ dưới đây
Thuộc tính Block, Inline của Display
Trong phần demo này, chúng ta sẽ xem qua cách sử dụng các giá trị inline, inline-block và block để kiểm soát luồng văn bản và phần tử trên trang web của bạn.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Display trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div>
When controlling the flow of text, using the CSS property
<span class="inline">display: inline</span>
will cause the text inside the element to wrap normally.
While using the property <span class="inline-block">display: inline-block</span>
will wrap the element to prevent the text inside from extending beyond its parent.
Lastly, using the property <span class="block">display: block</span>
will put the element on its own line and fill its parent.
</div>
</div>
</body>
</html>Và đây là kết quả khi các bạn chạy lên

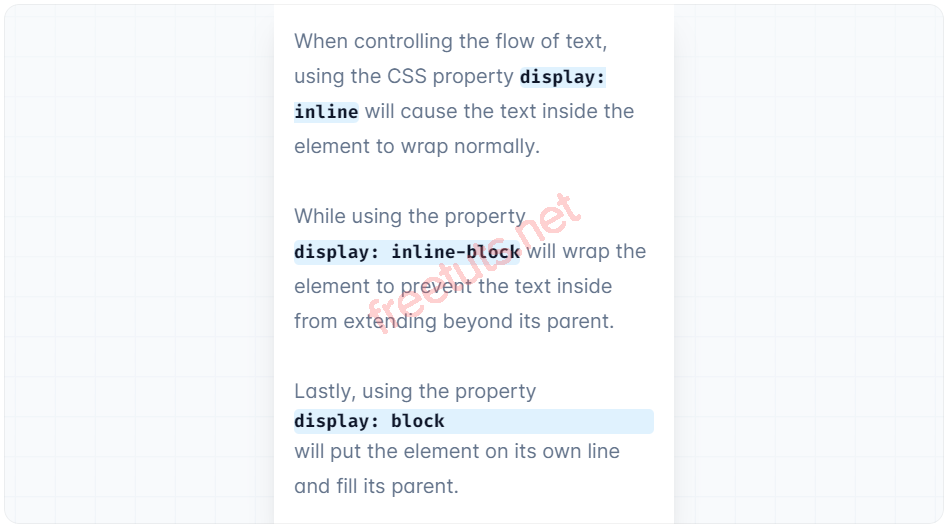
Hình ảnh sử dụng ba class của display: inline, inline-block, block
Như bạn có thể thấy trong ví dụ minh họa trên, dòng được sử dụng class display: inline thì toàn bộ nội dung đã được hiển thị như là một dòng chứ không chiếm toàn bộ chiều rộng của trình duyệt. Tiếp theo đến trường hợp thứ hai sử dụng class display: inline-block, thì toàn bộ nội dung đã được thể hiện hết lên trên cùng một dòng, chiếm toàn bộ chiều rộng của nội dung và không bắt đầu trên một dòng mới. Cuối cùng là trường hợp thứ 3 sử dụng class display: block, block hiển thị như một khối và chiếm toàn bộ chiều rộng của nội dung.
Thuộc tính Flow Root của Display
Tiếp theo, tôi sẽ ví dụ cho bạn thêm về Flow Root. Thuộc tính flow-root được sử dụng để tạo phần tử cấp khối với ngữ cảnh định dạng khối riêng. Khi sử dụng flow-root, các phần tử con sẽ bị xóa bỏ khỏi luồng chảy của phần tử cha và sẽ được định dạng như là một khối riêng.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Display trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="flow-root">
<div class="float-left">Float left</div>
<div class="float-right">Float right</div>
</div>
</div>
</body>
</html>Kết quả như dưới đây
.jpg)
Hình ảnh sử dụng class flow-root kết hợp với class float-left, right
Trong ví dụ trên, với phần tử cha sử dụng lớp flow-root, hai phần tử con với lớp float-left và float-right sẽ được định dạng như là một khối riêng, giúp tránh lỗi "bị tràn" của phần tử cha.
Với những ví dụ trên, bạn có thể tham khảo và sử dụng display trong TailwindCSS một cách hiệu quả. Display là một trong những thuộc tính quan trọng trong CSS và thường xuyên được sử dụng trong thiết kế web. Hi vọng bài viết này đã giúp bạn hiểu rõ hơn về cách sử dụng display trong TailwindCSS và tạo ra các kiểu hiển thị khác nhau cho các thành phần trên trang web của bạn.
Thuộc tính Flex trong Display
Flex được sử dụng để tạo một vùng chứa linh hoạt và hiệu quả hơn trong việc sắp xếp các phần tử trên giao diện. Với flex, bạn có thể dễ dàng điều chỉnh kích thước, vị trí và khoảng cách giữa các phần tử. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Display trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="flex items-center">
<img src="path/to/image.jpg">
<div>
<strong>Andrew Alfred</strong>
<span>Technical advisor</span>
</div>
</div>
</body>
</html>Còn đây là kết quả

Hình ảnh sử dụng class flex và class item-center
Thuộc tính Inline Flex của Display
Sử dụng inline-flex để tạo ra một khối chứa linh hoạt và tuân theo văn bản. Điều này có nghĩa là bạn có thể sử dụng nó để tạo ra các bố cục ngang cho các mục là một phần của một câu hoặc một đoạn văn. Ví dụ, bạn có thể sử dụng nó để căn chỉnh một loạt các biểu tượng hoặc hình ảnh nhỏ với văn bản, làm cho nội dung trở nên hấp dẫn hơn và dễ đọc hơn. Ngoài ra, inline-flex cũng có thể được sử dụng để tạo ra các thiết kế đáp ứng tự động, co dãn để vừa với chiều rộng của khung nhìn. Điều này đặc biệt hữu ích cho người dùng di động có thể xem nội dung trên một màn hình nhỏ hơn. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Display trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<p>
Today I spent most of the day researching ways to ...
<span class="inline-flex items-baseline">
<img src="path/to/image.jpg" alt="" class="self-center w-5 h-5 rounded-full mx-1" />
<span>Kramer</span>
</span>
keeps telling me there is no way to make it work, that ...
</p>
</body>
</html>Kết quả sau khi chạy

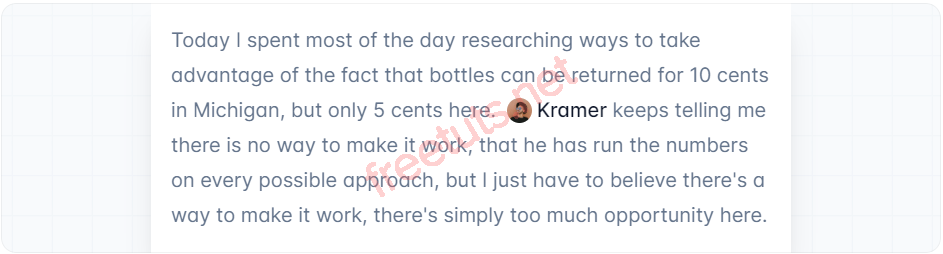
Hình ảnh sử dụng class inline-flex
Thuộc tính Grid của Display
Grid là một công cụ mạnh mẽ trong thiết kế web cho phép bạn tạo một vùng chứa lưới. Với vùng chứa này, bạn có thể dễ dàng sắp xếp và tổ chức nội dung của mình theo cách dễ nhìn. Sử dụng lưới, bạn có thể chia nội dung của mình thành nhiều hàng và cột, sau đó đặt các mục riêng lẻ trong các hàng và cột đó. Điều này cho phép bạn tạo các bố cục phức tạp nhưng vẫn dễ quản lý và bảo trì. Ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Display trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="grid gap-4 grid-cols-3 grid-rows-3">
<!-- Nội dung -->
</div>
</body>
</html>Còn đây là kết quả

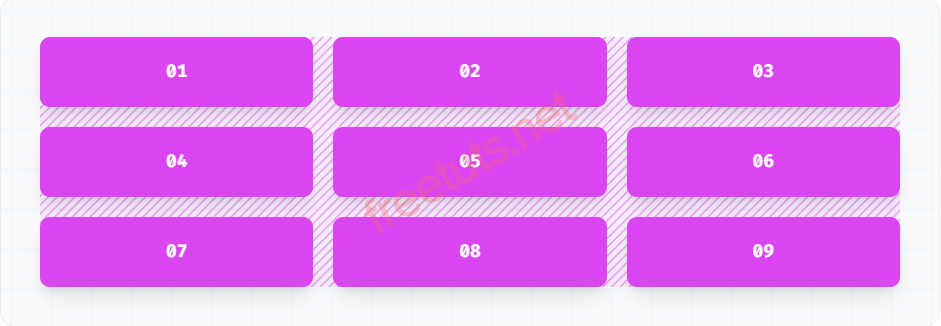
Hình ảnh sử dụng class grid và áp dụng thêm class gap-4
Thuộc tính Inline Grid của Display
Sử dụng inline-grid để tạo một vùng chứa lưới nội tuyến. Điều này có thể hữu ích khi bạn muốn hiển thị nhiều phần tử cạnh nhau nhưng không muốn chúng chiếm toàn bộ chiều rộng của vùng chứa chính. Bằng cách sử dụng inline-grid, bạn có thể đảm bảo rằng tất cả các phần tử được căn chỉnh chính xác và chiếm một lượng không gian thích hợp trên trang. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Display trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<span class="inline-grid grid-cols-3 gap-4">
<span>01</span>
<span>02</span>
<span>03</span>
<span>04</span>
<span>05</span>
<span>06</span>
</span>
<span class="inline-grid grid-cols-3 gap-4">
<span>01</span>
<span>02</span>
<span>03</span>
<span>04</span>
<span>05</span>
<span>06</span>
</span>
</body>
</html>Sau khi chạy thì đây là kết quả

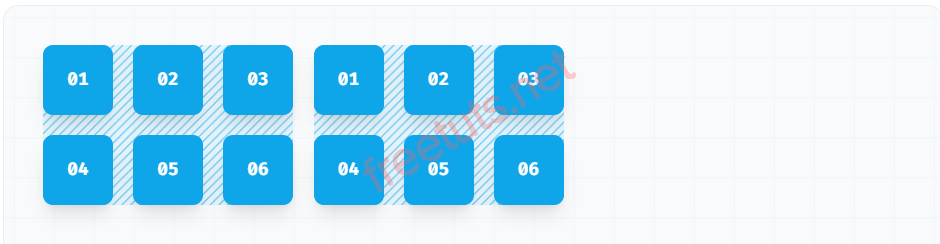
Hình ảnh sử dụng class inline-grid
Thuộc tính Contents của Display
Thuộc tính Contents của Display cho phép bạn tạo một "container ảo" mà các thành phần bên trong nó sẽ được hiển thị như là các thành phần trực tiếp của phần tử cha. Điều này rất hữu ích khi bạn muốn tổ chức các khối mã lớn hơn hoặc khi bạn muốn tạo các bố cục phức tạp hơn. Bằng cách sử dụng thẻ contents, bạn có thể nhóm các thành phần liên quan với nhau và đảm bảo chúng được hiển thị theo đúng thứ tự. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Display trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="flex ...">
<div class="flex-1 ...">01</div>
<div class="contents">
<div class="flex-1 ...">02</div>
<div class="flex-1 ...">03</div>
</div>
<div class="flex-1 ...">04</div>
</div>
</body>
</html>Khi chạy thì nó sẽ trông như này

Hình ảnh sử dụng class contents
Thuộc tính Table của Display
Table là một công cụ cần thiết để trình bày thông tin một cách rõ ràng và ngắn gọn. Khi tạo bảng, bạn có thể sử dụng các tiện ích table, table-row, table-cell, table-caption, table-column, table-column-group, table-header-group, table-row-group, và table-footer-group để đảm bảo nội dung của bạn được tổ chức một cách tốt và dễ hiểu. Các tiện ích này giúp bạn tạo các phần tử có cách hoạt động giống như các phần tử bảng tương ứng, giúp tạo các bố cục phức tạp cho dữ liệu của bạn dễ dàng hơn. Với bảng, bạn có thể trình bày dữ liệu của mình một cách hấp dẫn mắt và dễ đọc, giúp khán giả của bạn nhanh chóng hiểu được thông tin quan trọng mà bạn đang trình bày. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Display trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="table w-full ...">
<div class="table-header-group ...">
<div class="table-row">
<div class="table-cell text-left ...">Song</div>
<div class="table-cell text-left ...">Artist</div>
<div class="table-cell text-left ...">Year</div>
</div>
</div>
<div class="table-row-group">
<div class="table-row">
<div class="table-cell ...">The Sliding Mr. Bones (Next Stop, Pottersville)</div>
<div class="table-cell ...">Malcolm Lockyer</div>
<div class="table-cell ...">1961</div>
</div>
<div class="table-row">
<div class="table-cell ...">Witchy Woman</div>
<div class="table-cell ...">The Eagles</div>
<div class="table-cell ...">1972</div>
</div>
<div class="table-row">
<div class="table-cell ...">Shining Star</div>
<div class="table-cell ...">Earth, Wind, and Fire</div>
<div class="table-cell ...">1975</div>
</div>
</div>
</div>
</body>
</html>Khi chạy kết quả

Hình ảnh sử dụng các class của table
Thuộc tính Hidden của Display
Bạn có thể sử dụng hidden để đặt một phần tử là display: none và loại bỏ nó khỏi bố cục trang. Điều này đặc biệt hữu ích khi bạn muốn ẩn hoàn toàn một phần tử và bạn không muốn nó chiếm bất kỳ không gian nào trên trang. Tuy nhiên, điều quan trọng cần lưu ý là điều này khác với lớp .invisible, lớp này ẩn một phần tử nhưng vẫn chiếm không gian trên trang. Bằng cách sử dụng lớp hidden, bạn có thể đảm bảo rằng một phần tử được loại bỏ hoàn toàn khỏi bố cục trang và sẽ không ảnh hưởng đến vị trí của bất kỳ phần tử nào khác. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Display trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="flex ...">
<div class="hidden ...">01</div>
<div>02</div>
<div>03</div>
</div>
</body>
</html>Kết quả sau khi chạy

Hình sử dụng class hidden
4. Áp dụng giá trị tùy chỉnh trong Display của Tailwind CSS
Khi làm việc với Tailwind, bạn có thể áp dụng các lớp tiện ích một cách có điều kiện cho các trạng thái khác nhau bằng cách sử dụng các biến thể. Điều này có nghĩa là bạn có thể chỉ định rằng một số kiểu dáng chỉ được áp dụng trong các trường hợp nhất định, chẳng hạn như khi người dùng di chuột qua một phần tử.
Ví dụ, giả sử bạn có một nút trên trang web của mình và bạn muốn nút này nổi bật khi người dùng di chuột qua nó. Bạn có thể làm điều này bằng cách sử dụng lớp hover:inline-flex trong mã HTML của bạn. Mã này cho trình duyệt biết rằng chỉ áp dụng tiện ích inline-flex cho nút khi người dùng di chuột qua nó.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Freetuts - Tìm hiểu về Display trong Tailwind CSS</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="flex hover:inline-flex">
<div class="flex-1 ...">01</div>
<div class="contents">
<div class="flex-1 ...">02</div>
<div class="flex-1 ...">03</div>
</div>
<div class="flex-1 ...">04</div>
</div>
</body>
</html>Kết quả khi chạy

Hình ảnh sử dụng class hover:inline-flex khi chưa di chuột tới

Hình ảnh sử dụng class hover:inline-flex khi di chuột tới
Kết quả của đoạn mã này sẽ là nội dung sẽ được thu lại thành một dòng và gần nhau hơn do áp dụng thuộc tính inline-flex khi di chuột tới. Bằng cách sử dụng biến thể, chúng ta có thể tạo ra các thiết kế web động và đáp ứng hơn, tăng cường trải nghiệm người dùng.
5. Kết luận
Trong bài viết này, chúng ta đã tìm hiểu về cách sử dụng thuộc tính display trong TailwindCSS để tạo ra các kiểu hiển thị khác nhau cho các thành phần trên trang web của bạn. Chúng ta đã tìm hiểu về các giá trị flex, inline-flex, grid, inline-grid, contents, table, và hidden, cùng với cách sử dụng biến thể để áp dụng các lớp tiện ích một cách có điều kiện cho các trạng thái khác nhau.
Với việc sử dụng display trong TailwindCSS, bạn có thể tạo ra các bố cục linh hoạt và hiệu quả hơn, giúp cải thiện trải nghiệm người dùng và tăng tính tương thích trên các trình duyệt khác nhau. Bằng cách sử dụng các giá trị khác nhau của display, bạn có thể tạo ra các kiểu hiển thị phù hợp với nội dung của bạn và giúp cải thiện tính thẩm mỹ của trang web của bạn.
Ngoài ra, bằng cách sử dụng biến thể để áp dụng các lớp tiện ích một cách có điều kiện cho các trạng thái khác nhau, bạn có thể tạo ra các thiết kế web động và đáp ứng hơn, tăng cường trải nghiệm người dùng. Với TailwindCSS, bạn có thể tạo ra các thiết kế web chuyên nghiệp và hiệu quả chỉ với một vài dòng mã CSS đơn giản.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
