Top/ Right/ Bottom/ Left trong Tailwind CSS
Các thuộc tính "Top/ Right/ Bottom/ Left" trong Tailwind CSS, những kiến thức cơ bản về cách sử dụng các thuộc tính này để định vị các phần tử HTML trên trang web.

Tailwind CSS là một thư viện CSS rất mạnh mẽ, cung cấp cho người lập trình một loạt các class được định nghĩa sẵn giúp tăng tốc độ phát triển các giao diện web. Trong số đó, các class "Top/ Right/ Bottom/ Left" là những class rất phổ biến, được sử dụng để xác định vị trí của một phần tử trên trang web.
Nhờ vào chúng, việc định vị các phần tử trở nên dễ dàng hơn bao giờ hết, giúp tối ưu hóa quá trình phát triển giao diện và tăng khả năng tương thích trên nhiều thiết bị khác nhau. Bài viết dưới đây sẽ giúp bạn hiểu rõ hơn về các class này, cách sử dụng chúng để định vị các phần tử trên trang web và những lợi ích mà chúng mang lại cho quá trình phát triển.
1. Top/ Right/ Bottom/ Left trong Tailwind CSS là gì?
Các thuộc tính "top", "right", "bottom" và "left" được sử dụng để xác định vị trí của một phần tử HTML trên trang web. Cụ thể, các thuộc tính này được sử dụng để thiết lập giá trị vị trí tương ứng với phía trên, phải, dưới và trái của phần tử đó so với vị trí mặc định của nó.
Bài viết này được đăng tại [free tuts .net]
Các giá trị được sử dụng cho các thuộc tính này trong Tailwind CSS thường được xác định bằng các đơn vị đo lường như px, em, %, vh và vw.
2. Các giá trị của Top/ Right/ Bottom/ Left trong Tailwind CSS
Tailwind CSS cung cấp một số giá trị sẵn có cho thuộc tính Top/ Right/ Bottom/ Left, mà tôi có liệt kê ở bảng dưới đây bao gồm:
|
Class
|
Thuộc tính |
|---|---|
| inset-0 | top: 0px; right: 0px; bottom: 0px; left: 0px; |
| inset-x-0 | left: 0px; right: 0px; |
| inset-y-0 | top: 0px; bottom: 0px; |
| top-0 | top: 0px; |
| right-0 | right: 0px; |
| bottom-0 | bottom: 0px; |
| left-0 | left: 0px; |
| inset-px |
top: 1px; right: 1px; bottom: 1px; left: 1px; |
| inset-x-px | left: 1px; right: 1px; |
| inset-y-px | top: 1px; bottom: 1px; |
| top-px | top: 1px; |
| right-px | right: 1px; |
| bottom-px | bottom: 1px; |
| left-px | left: 1px; |
| inset-0.5 |
top: 0.125rem; /* 2px */ right: 0.125rem; /* 2px */ bottom: 0.125rem; /* 2px */ left: 0.125rem; /* 2px */ |
| inset-x-0.5 |
left: 0.125rem; /* 2px */ right: 0.125rem; /* 2px */ |
| inset-y-0.5 |
top: 0.125rem; /* 2px */ bottom: 0.125rem; /* 2px */ |
| top-0.5 | top: 0.125rem; /* 2px */ |
| right-0.5 | right: 0.125rem; /* 2px */ |
| bottom-0.5 | bottom: 0.125rem; /* 2px */ |
| left-0.5 | left: 0.125rem; /* 2px */ |
| inset-1 |
top: 0.25rem; /* 4px */ right: 0.25rem; /* 4px */ bottom: 0.25rem; /* 4px */ left: 0.25rem; /* 4px */ |
| inset-x-1 |
left: 0.25rem; /* 4px */ right: 0.25rem; /* 4px */ |
| inset-y-1 |
top: 0.25rem; /* 4px */ bottom: 0.25rem; /* 4px */ |
| top-1 | top: 0.25rem; /* 4px */ |
| right-1 | right: 0.25rem; /* 4px */ |
| bottom-1 | bottom: 0.25rem; /* 4px */ |
| left-1 | left: 0.25rem; /* 4px */ |
| inset-1.5 |
top: 0.375rem; /* 6px */ right: 0.375rem; /* 6px */ bottom: 0.375rem; /* 6px */ left: 0.375rem; /* 6px */ |
| inset-x-1.5 |
left: 0.375rem; /* 6px */ right: 0.375rem; /* 6px */ |
| inset-y-1.5 |
top: 0.375rem; /* 6px */ bottom: 0.375rem; /* 6px */ |
| top-1.5 | top: 0.375rem; /* 6px */ |
| right-1.5 | right: 0.375rem; /* 6px */ |
| bottom-1.5 | bottom: 0.375rem; /* 6px */ |
| left-1.5 | left: 0.375rem; /* 6px */ |
| inset-2 |
top: 0.5rem; /* 8px */ right: 0.5rem; /* 8px */ bottom: 0.5rem; /* 8px */ left: 0.5rem; /* 8px */ |
| inset-x-2 |
left: 0.5rem; /* 8px */ right: 0.5rem; /* 8px */ |
| inset-y-2 |
top: 0.5rem; /* 8px */ bottom: 0.5rem; /* 8px */ |
| top-2 | top: 0.5rem; /* 8px */ |
| right-2 | right: 0.5rem; /* 8px */ |
| bottom-2 | bottom: 0.5rem; /* 8px */ |
| left-2 | left: 0.5rem; /* 8px */ |
| inset-2.5 |
top: 0.625rem; /* 10px */ right: 0.625rem; /* 10px */ bottom: 0.625rem; /* 10px */ left: 0.625rem; /* 10px */ |
| inset-x-2.5 |
left: 0.625rem; /* 10px */ right: 0.625rem; /* 10px */ |
| inset-y-2.5 |
top: 0.625rem; /* 10px */ bottom: 0.625rem; /* 10px */ |
| top-2.5 | top: 0.625rem; /* 10px */ |
| right-2.5 | right: 0.625rem; /* 10px */ |
| bottom-2.5 | bottom: 0.625rem; /* 10px */ |
| left-2.5 | left: 0.625rem; /* 10px */ |
| inset-3 |
top: 0.75rem; /* 12px */ right: 0.75rem; /* 12px */ bottom: 0.75rem; /* 12px */ left: 0.75rem; /* 12px */ |
| inset-x-3 |
left: 0.75rem; /* 12px */ right: 0.75rem; /* 12px */ |
| inset-y-3 |
top: 0.75rem; /* 12px */ bottom: 0.75rem; /* 12px */ |
| top-3 | top: 0.75rem; /* 12px */ |
| right-3 | right: 0.75rem; /* 12px */ |
| bottom-3 | bottom: 0.75rem; /* 12px */ |
| left-3 | left: 0.75rem; /* 12px */ |
| inset-3.5 |
top: 0.875rem; /* 14px */ right: 0.875rem; /* 14px */ bottom: 0.875rem; /* 14px */ left: 0.875rem; /* 14px */ |
| inset-x-3.5 |
left: 0.875rem; /* 14px */ right: 0.875rem; /* 14px */ |
| inset-y-3.5 |
top: 0.875rem; /* 14px */ bottom: 0.875rem; /* 14px */ |
| top-3.5 | top: 0.875rem; /* 14px */ |
| right-3.5 | right: 0.875rem; /* 14px */ |
| bottom-3.5 | bottom: 0.875rem; /* 14px */ |
| left-3.5 | left: 0.875rem; /* 14px */ |
| inset-4 |
top: 1rem; /* 16px */ right: 1rem; /* 16px */ bottom: 1rem; /* 16px */ l eft: 1rem; /* 16px */ |
| inset-x-4 |
left: 1rem; /* 16px */ right: 1rem; /* 16px */ |
| inset-y-4 |
top: 1rem; /* 16px */ bottom: 1rem; /* 16px */ |
| top-4 | top: 1rem; /* 16px */ |
| right-4 | right: 1rem; /* 16px */ |
| bottom-4 | bottom: 1rem; /* 16px */ |
| left-4 | left: 1rem; /* 16px */ |
| inset-5 |
top: 1.25rem; /* 20px */ right: 1.25rem; /* 20px */ bottom: 1.25rem; /* 20px */ left: 1.25rem; /* 20px */ |
| inset-x-5 |
left: 1.25rem; /* 20px */ right: 1.25rem; /* 20px */ |
| inset-y-5 |
top: 1.25rem; /* 20px */ bottom: 1.25rem; /* 20px */ |
| top-5 | top: 1.25rem; /* 20px */ |
| right-5 | right: 1.25rem; /* 20px */ |
| bottom-5 | bottom: 1.25rem; /* 20px */ |
| left-5 | left: 1.25rem; /* 20px */ |
| inset-6 |
top: 1.5rem; /* 24px */ right: 1.5rem; /* 24px */ bottom: 1.5rem; /* 24px */ left: 1.5rem; /* 24px */ |
| inset-x-6 |
left: 1.5rem; /* 24px */ right: 1.5rem; /* 24px */ |
| inset-y-6 |
top: 1.5rem; /* 24px */ bottom: 1.5rem; /* 24px */ |
| top-6 | top: 1.5rem; /* 24px */ |
| right-6 | right: 1.5rem; /* 24px */ |
| bottom-6 | bottom: 1.5rem; /* 24px */ |
| left-6 | left: 1.5rem; /* 24px */ |
| inset-7 |
top: 1.75rem; /* 28px */ right: 1.75rem; /* 28px */ bottom: 1.75rem; /* 28px */ left: 1.75rem; /* 28px */ |
| inset-x-7 |
left: 1.75rem; /* 28px */ right: 1.75rem; /* 28px */ |
| inset-y-7 |
top: 1.75rem; /* 28px */ bottom: 1.75rem; /* 28px */ |
| top-7 | top: 1.75rem; /* 28px */ |
| right-7 | right: 1.75rem; /* 28px */ |
| bottom-7 | bottom: 1.75rem; /* 28px */ |
| left-7 | left: 1.75rem; /* 28px */ |
| inset-8 |
top: 2rem; /* 32px */ right: 2rem; /* 32px */ bottom: 2rem; /* 32px */ left: 2rem; /* 32px */ |
| inset-x-8 |
left: 2rem; /* 32px */ right: 2rem; /* 32px */ |
| inset-y-8 |
top: 2rem; /* 32px */ bottom: 2rem; /* 32px */ |
| top-8 | top: 2rem; /* 32px */ |
| right-8 | right: 2rem; /* 32px */ |
| bottom-8 | bottom: 2rem; /* 32px */ |
| left-8 | left: 2rem; /* 32px */ |
| inset-9 |
top: 2.25rem; /* 36px */ right: 2.25rem; /* 36px */ bottom: 2.25rem; /* 36px */ left: 2.25rem; /* 36px */ |
| inset-x-9 |
left: 2.25rem; /* 36px */ right: 2.25rem; /* 36px */ |
| inset-y-9 |
top: 2.25rem; /* 36px */ bottom: 2.25rem; /* 36px */ |
| top-9 | top: 2.25rem; /* 36px */ |
| right-9 | right: 2.25rem; /* 36px */ |
| bottom-9 | bottom: 2.25rem; /* 36px */ |
| left-9 | left: 2.25rem; /* 36px */ |
| inset-10 |
top: 2.5rem; /* 40px */ right: 2.5rem; /* 40px */ bottom: 2.5rem; /* 40px */ left: 2.5rem; /* 40px */ |
| inset-x-10 |
left: 2.5rem; /* 40px */ right: 2.5rem; /* 40px */ |
| inset-y-10 |
top: 2.5rem; /* 40px */ bottom: 2.5rem; /* 40px */ |
| top-10 | top: 2.5rem; /* 40px */ |
| right-10 | right: 2.5rem; /* 40px */ |
| bottom-10 | bottom: 2.5rem; /* 40px */ |
| left-10 | left: 2.5rem; /* 40px */ |
| inset-11 |
top: 2.75rem; /* 44px */ right: 2.75rem; /* 44px */ bottom: 2.75rem; /* 44px */ left: 2.75rem; /* 44px */ |
| inset-x-11 |
left: 2.75rem; /* 44px */ right: 2.75rem; /* 44px */ |
| inset-y-11 |
top: 2.75rem; /* 44px */ bottom: 2.75rem; /* 44px */ |
| top-11 | top: 2.75rem; /* 44px */ |
| right-11 | right: 2.75rem; /* 44px */ |
| bottom-11 | bottom: 2.75rem; /* 44px */ |
| left-11 | left: 2.75rem; /* 44px */ |
| inset-12 |
top: 3rem; /* 48px */ right: 3rem; /* 48px */ bottom: 3rem; /* 48px */ left: 3rem; /* 48px */ |
| inset-x-12 |
left: 3rem; /* 48px */ right: 3rem; /* 48px */ |
| inset-y-12 |
top: 3rem; /* 48px */ bottom: 3rem; /* 48px */ |
| top-12 | top: 3rem; /* 48px */ |
| right-12 | right: 3rem; /* 48px */ |
| bottom-12 | bottom: 3rem; /* 48px */ |
| left-12 | left: 3rem; /* 48px */ |
| inset-14 |
top: 3.5rem; /* 56px */ right: 3.5rem; /* 56px */ bottom: 3.5rem; /* 56px */ left: 3.5rem; /* 56px */ |
| inset-x-14 |
left: 3.5rem; /* 56px */ right: 3.5rem; /* 56px */ |
| inset-y-14 |
top: 3.5rem; /* 56px */ bottom: 3.5rem; /* 56px */ |
| top-14 | top: 3.5rem; /* 56px */ |
| right-14 | right: 3.5rem; /* 56px */ |
| bottom-14 | bottom: 3.5rem; /* 56px */ |
| left-14 | left: 3.5rem; /* 56px */ |
| inset-16 |
top: 4rem; /* 64px */ right: 4rem; /* 64px */ bottom: 4rem; /* 64px */ left: 4rem; /* 64px */ |
| inset-x-16 |
left: 4rem; /* 64px */ right: 4rem; /* 64px */ |
| inset-y-16 |
top: 4rem; /* 64px */ bottom: 4rem; /* 64px */ |
| top-16 | top: 4rem; /* 64px */ |
| right-16 | right: 4rem; /* 64px */ |
| bottom-16 | bottom: 4rem; /* 64px */ |
| left-16 | left: 4rem; /* 64px */ |
| inset-20 |
top: 5rem; /* 80px */ right: 5rem; /* 80px */ bottom: 5rem; /* 80px */ left: 5rem; /* 80px */ |
| inset-x-20 |
left: 5rem; /* 80px */ right: 5rem; /* 80px */ |
| inset-y-20 |
top: 5rem; /* 80px */ bottom: 5rem; /* 80px */ |
| top-20 | top: 5rem; /* 80px */ |
| right-20 | right: 5rem; /* 80px */ |
| bottom-20 | bottom: 5rem; /* 80px */ |
| left-20 | left: 5rem; /* 80px */ |
| inset-24 |
top: 6rem; /* 96px */ right: 6rem; /* 96px */ bottom: 6rem; /* 96px */ left: 6rem; /* 96px */ |
| inset-x-24 |
left: 6rem; /* 96px */ right: 6rem; /* 96px */ |
| inset-y-24 |
top: 6rem; /* 96px */ bottom: 6rem; /* 96px */ |
| top-24 | top: 6rem; /* 96px */ |
| right-24 | right: 6rem; /* 96px */ |
| bottom-24 | bottom: 6rem; /* 96px */ |
| left-24 | left: 6rem; /* 96px */ |
| inset-28 |
top: 7rem; /* 112px */ right: 7rem; /* 112px */ bottom: 7rem; /* 112px */ left: 7rem; /* 112px */ |
| inset-x-28 |
left: 7rem; /* 112px */ right: 7rem; /* 112px */ |
| inset-y-28 |
top: 7rem; /* 112px */ bottom: 7rem; /* 112px */ |
| top-28 | top: 7rem; /* 112px */ |
| right-28 | right: 7rem; /* 112px */ |
| bottom-28 | bottom: 7rem; /* 112px */ |
| left-28 | left: 7rem; /* 112px */ |
| inset-32 |
top: 8rem; /* 128px */ right: 8rem; /* 128px */ bottom: 8rem; /* 128px */ left: 8rem; /* 128px */ |
| inset-x-32 |
left: 8rem; /* 128px */ right: 8rem; /* 128px */ |
| inset-y-32 |
top: 8rem; /* 128px */ bottom: 8rem; /* 128px */ |
| top-32 | top: 8rem; /* 128px */ |
| right-32 | right: 8rem; /* 128px */ |
| bottom-32 | bottom: 8rem; /* 128px */ |
| left-32 | left: 8rem; /* 128px */ |
| inset-36 |
top: 9rem; /* 144px */ right: 9rem; /* 144px */ bottom: 9rem; /* 144px */ left: 9rem; /* 144px */ |
| inset-x-36 |
left: 9rem; /* 144px */ right: 9rem; /* 144px */ |
| inset-y-36 |
top: 9rem; /* 144px */ bottom: 9rem; /* 144px */ |
| top-36 | top: 9rem; /* 144px */ |
| right-36 | right: 9rem; /* 144px */ |
| bottom-36 | bottom: 9rem; /* 144px */ |
| left-36 | left: 9rem; /* 144px */ |
| inset-40 |
top: 10rem; /* 160px */ right: 10rem; /* 160px */ bottom: 10rem; /* 160px */ left: 10rem; /* 160px */ |
| inset-x-40 |
left: 10rem; /* 160px */ right: 10rem; /* 160px */ |
| inset-y-40 |
top: 10rem; /* 160px */ bottom: 10rem; /* 160px */ |
| top-40 | top: 10rem; /* 160px */ |
| right-40 | right: 10rem; /* 160px */ |
| bottom-40 | bottom: 10rem; /* 160px */ |
| left-40 | left: 10rem; /* 160px */ |
| inset-44 |
top: 11rem; /* 176px */ right: 11rem; /* 176px */ bottom: 11rem; /* 176px */ left: 11rem; /* 176px */ |
| inset-x-44 |
left: 11rem; /* 176px */ right: 11rem; /* 176px */ |
| inset-y-44 |
top: 11rem; /* 176px */ bottom: 11rem; /* 176px */ |
| top-44 | top: 11rem; /* 176px */ |
| right-44 | right: 11rem; /* 176px */ |
| bottom-44 | bottom: 11rem; /* 176px */ |
| left-44 | left: 11rem; /* 176px */ |
| inset-48 |
top: 12rem; /* 192px */ right: 12rem; /* 192px */ bottom: 12rem; /* 192px */ left: 12rem; /* 192px */ |
| inset-x-48 |
left: 12rem; /* 192px */ right: 12rem; /* 192px */ |
| inset-y-48 |
top: 12rem; /* 192px */ bottom: 12rem; /* 192px */ |
| top-48 | top: 12rem; /* 192px */ |
| right-48 | right: 12rem; /* 192px */ |
| bottom-48 | bottom: 12rem; /* 192px */ |
| left-48 | left: 12rem; /* 192px */ |
| inset-52 |
top: 13rem; /* 208px */ right: 13rem; /* 208px */ bottom: 13rem; /* 208px */ left: 13rem; /* 208px */ |
| inset-x-52 |
left: 13rem; /* 208px */ right: 13rem; /* 208px */ |
| inset-y-52 |
top: 13rem; /* 208px */ bottom: 13rem; /* 208px */ |
| top-52 | top: 13rem; /* 208px */ |
| right-52 | right: 13rem; /* 208px */ |
| bottom-52 | bottom: 13rem; /* 208px */ |
| left-52 | left: 13rem; /* 208px */ |
| inset-56 |
top: 14rem; /* 224px */ right: 14rem; /* 224px */ bottom: 14rem; /* 224px */ left: 14rem; /* 224px */ |
| inset-x-56 |
left: 14rem; /* 224px */ right: 14rem; /* 224px */ |
| inset-y-56 |
top: 14rem; /* 224px */ bottom: 14rem; /* 224px */ |
| top-56 | top: 14rem; /* 224px */ |
| right-56 | right: 14rem; /* 224px */ |
| bottom-56 | bottom: 14rem; /* 224px */ |
| left-56 | left: 14rem; /* 224px */ |
| inset-60 |
top: 15rem; /* 240px */ right: 15rem; /* 240px */ bottom: 15rem; /* 240px */ left: 15rem; /* 240px */ |
| inset-x-60 |
left: 15rem; /* 240px */ right: 15rem; /* 240px */ |
| inset-y-60 |
top: 15rem; /* 240px */ bottom: 15rem; /* 240px */ |
| top-60 | top: 15rem; /* 240px */ |
| right-60 | right: 15rem; /* 240px */ |
| bottom-60 | bottom: 15rem; /* 240px */ |
| left-60 | left: 15rem; /* 240px */ |
| inset-64 |
top: 16rem; /* 256px */ right: 16rem; /* 256px */ bottom: 16rem; /* 256px */ left: 16rem; /* 256px */ |
| inset-x-64 |
left: 16rem; /* 256px */ right: 16rem; /* 256px */ |
| inset-y-64 |
top: 16rem; /* 256px */ bottom: 16rem; /* 256px */ |
| top-64 | top: 16rem; /* 256px */ |
| right-64 | right: 16rem; /* 256px */ |
| bottom-64 | bottom: 16rem; /* 256px */ |
| left-64 | left: 16rem; /* 256px */ |
| inset-72 |
top: 18rem; /* 288px */ right: 18rem; /* 288px */ bottom: 18rem; /* 288px */ left: 18rem; /* 288px */ |
| inset-x-72 |
left: 18rem; /* 288px */ right: 18rem; /* 288px */ |
| inset-y-72 |
top: 18rem; /* 288px */ bottom: 18rem; /* 288px */ |
| top-72 | top: 18rem; /* 288px */ |
| right-72 | right: 18rem; /* 288px */ |
| bottom-72 | bottom: 18rem; /* 288px */ |
| left-72 | left: 18rem; /* 288px */ |
| inset-80 |
top: 20rem; /* 320px */ right: 20rem; /* 320px */ bottom: 20rem; /* 320px */ left: 20rem; /* 320px */ |
| inset-x-80 |
left: 20rem; /* 320px */ right: 20rem; /* 320px */ |
| inset-y-80 |
top: 20rem; /* 320px */ bottom: 20rem; /* 320px */ |
| top-80 | top: 20rem; /* 320px */ |
| right-80 | right: 20rem; /* 320px */ |
| bottom-80 | bottom: 20rem; /* 320px */ |
| left-80 | left: 20rem; /* 320px */ |
| inset-96 |
top: 24rem; /* 384px */ right: 24rem; /* 384px */ bottom: 24rem; /* 384px */ left: 24rem; /* 384px */ |
| inset-x-96 |
left: 24rem; /* 384px */ right: 24rem; /* 384px */ |
| inset-y-96 |
top: 24rem; /* 384px */ bottom: 24rem; /* 384px */ |
| top-96 | top: 24rem; /* 384px */ |
| right-96 | right: 24rem; /* 384px */ |
| bottom-96 | bottom: 24rem; /* 384px */ |
| left-96 | left: 24rem; /* 384px */ |
| inset-auto | top: auto; right: auto; bottom: auto; left: auto; |
| inset-1/2 |
top: 50%; right: 50%; bottom: 50%; left: 50%; |
| inset-1/3 |
top: 33.333333%; right: 33.333333%; bottom: 33.333333%; left: 33.333333%; |
| inset-2/3 |
top: 66.666667%; right: 66.666667%; bottom: 66.666667%; left: 66.666667%; |
| inset-1/4 |
top: 25%; right: 25%; bottom: 25%; left: 25%; |
| inset-2/4 |
top: 50%; right: 50%; bottom: 50%; left: 50%; |
| inset-3/4 |
top: 75%; right: 75%; bottom: 75%; left: 75%; |
| inset-full |
top: 100%; right: 100%; bottom: 100%; left: 100%; |
| inset-x-auto | left: auto; right: auto; |
| inset-x-1/2 | left: 50%; right: 50%; |
| inset-x-1/3 | left: 33.333333%; right: 33.333333%; |
| inset-x-2/3 | left: 66.666667%; right: 66.666667%; |
| inset-x-1/4 | left: 25%; right: 25%; |
| inset-x-2/4 | left: 50%; right: 50%; |
| inset-x-3/4 | left: 75%; right: 75%; |
| inset-x-full | left: 100%; right: 100%; |
| inset-y-auto | top: auto; bottom: auto; |
| inset-y-1/2 | top: 50%; bottom: 50%; |
| inset-y-1/3 | top: 33.333333%; bottom: 33.333333%; |
| inset-y-2/3 | top: 66.666667%; bottom: 66.666667%; |
| inset-y-1/4 | top: 25%; bottom: 25%; |
| inset-y-2/4 | top: 50%; bottom: 50%; |
| inset-y-3/4 | top: 75%; bottom: 75%; |
| inset-y-full | top: 100%; bottom: 100%; |
| top-auto | top: auto; |
| top-1/2 | top: 50%; |
| top-1/3 | top: 33.333333%; |
| top-2/3 | top: 66.666667%; |
| top-1/4 | top: 25%; |
| top-2/4 | top: 50%; |
| top-3/4 | top: 75%; |
| top-full | top: 100%; |
| right-auto | right: auto; |
| right-1/2 | right: 50%; |
| right-1/3 | right: 33.333333%; |
| right-2/3 | right: 66.666667%; |
| right-1/4 | right: 25%; |
| right-2/4 | right: 50%; |
| right-3/4 | right: 75%; |
| right-full | right: 100%; |
| bottom-auto | bottom: auto; |
| bottom-1/2 | bottom: 50%; |
| bottom-1/3 | bottom: 33.333333%; |
| bottom-2/3 | bottom: 66.666667%; |
| bottom-1/4 | bottom: 25%; |
| bottom-2/4 | bottom: 50%; |
| bottom-3/4 | bottom: 75%; |
| bottom-full | bottom: 100%; |
| left-auto | left: auto; |
| left-1/2 | left: 50%; |
| left-1/3 | left: 33.333333%; |
| left-2/3 | left: 66.666667%; |
| left-1/4 | left: 25%; |
| left-2/4 | left: 50%; |
| left-3/4 | left: 75%; |
| left-full | left: 100%; |
3. Sử dụng Top/ Right/ Bottom/ Left trong Tailwind CSS
Sau đây tôi sẽ demo cho bạn một vài ví dụ để bạn có thể hiểu rõ hơn về Top/ Right/ Bottom/ Left trong Tailwind CSS.
Sử dụng giá trị sẵn có
Để đặt một phần tử được định vị trong tài liệu HTML của bạn, bạn có thể sử dụng các tiện ích {top|right|bottom|left|inset}-{size}. Các tiện ích này cho phép bạn dễ dàng đặt vị trí ngang hoặc dọc của phần tử của bạn tùy thuộc vào nhu cầu của bạn.
Ví dụ, nếu bạn muốn phần tử của mình nằm ở đầu trang của trang web của bạn, bạn có thể sử dụng tiện ích top-{size} để đặt vị trí của nó ở đó. Nếu bạn muốn phần tử của mình nằm ở cuối trang, bạn có thể sử dụng tiện ích bottom-{size}.
Bằng cách sử dụng các tiện ích này, bạn có thể đảm bảo rằng các phần tử của mình được đặt chính xác ở nơi bạn muốn và chúng trông tuyệt vời trên bất kỳ kích thước màn hình nào. Vì vậy, tại sao bạn không thử nó và xem nó có thể cải thiện bố cục của trang web hoặc ứng dụng của bạn không? Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>
Freetuts - Tìm hiểu về Top / Right / Bottom / Left trong Tailwind CSS
</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<!-- Pin to top left corner -->
<div class="relative h-32 w-32 ...">
<div class="absolute left-0 top-0 h-16 w-16 ...">01</div>
</div>
<!-- Span top edge -->
<div class="relative h-32 w-32 ...">
<div class="absolute inset-x-0 top-0 h-16 ...">02</div>
</div>
<!-- Pin to top right corner -->
<div class="relative h-32 w-32 ...">
<div class="absolute top-0 right-0 h-16 w-16 ...">03</div>
</div>
<!-- Span left edge -->
<div class="relative h-32 w-32 ...">
<div class="absolute inset-y-0 left-0 w-16 ...">04</div>
</div>
<!-- Fill entire parent -->
<div class="relative h-32 w-32 ...">
<div class="absolute inset-0 ...">05</div>
</div>
<!-- Span right edge -->
<div class="relative h-32 w-32 ...">
<div class="absolute inset-y-0 right-0 w-16 ...">06</div>
</div>
<!-- Pin to bottom left corner -->
<div class="relative h-32 w-32 ...">
<div class="absolute bottom-0 left-0 h-16 w-16 ...">07</div>
</div>
<!-- Span bottom edge -->
<div class="relative h-32 w-32 ...">
<div class="absolute inset-x-0 bottom-0 h-16 ...">08</div>
</div>
<!-- Pin to bottom right corner -->
<div class="relative h-32 w-32 ...">
<div class="absolute bottom-0 right-0 h-16 w-16 ...">09</div>
</div>
</div>
</body>
</html>
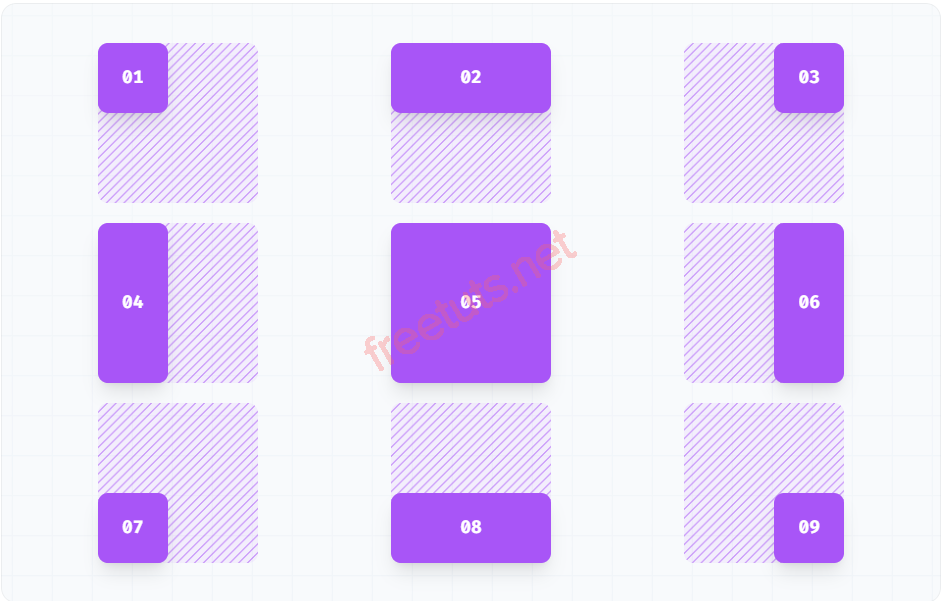
Còn đây là kết quả

Hình ảnh sử dụng các class của Top / Right / Bottom / Left
Sử dụng giá trị âm
Khi sử dụng giá trị âm cho các thuộc tính top/ right/ bottom/ left, hãy thêm dấu gạch ngang (-) vào trước tên class để chuyển giá trị thành số âm.
Điều này có thể giúp bạn tối ưu hóa bố cục của trang web của mình, đồng thời giúp giảm thiểu các lỗi hiển thị trên các thiết bị khác nhau. Ngoài ra, bạn cũng có thể áp dụng phương pháp này cho các giá trị khác của CSS, chẳng hạn như margin và padding. Ví dụ minh họa:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>
Freetuts - Tìm hiểu về Top/ Right/ Bottom/ Left trong Tailwind CSS
</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="relative h-32 w-32">
<div class="absolute h-14 w-14 -left-4 -top-4">
<!-- Nội dung được hiển thị tại đây -->
</div>
</div>
</div>
</body>
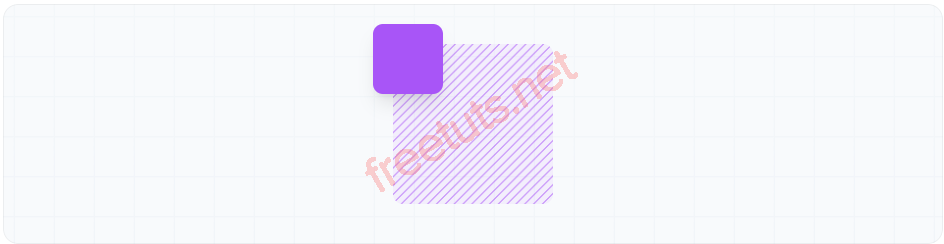
</html>Kết quả khi chạy sẽ trông như này

Hình ảnh sử dụng giá trị âm của Top/ Right/ Bottom/ Left
4. Áp dụng có điều kiện với Top/ Right/ Bottom/ Left trong Tailwind CSS
Tailwind giúp bạn dễ dàng áp dụng các lớp thuộc tính có điều kiện bằng cách sử dụng các thuộc tính thay đổi. Điều này có nghĩa là bạn có thể áp dụng các kiểu khác nhau dựa trên trạng thái của một phần tử. Ví dụ, bạn có thể sử dụng hover:top-6 để chỉ áp dụng lớp tiện ích top-6 khi một phần tử được di chuột qua bởi người dùng.
Tính năng này rất hữu ích khi bạn muốn thêm tính tương tác cho trang web hoặc ứng dụng của mình. Bằng cách áp dụng kiểu điều kiện, bạn có thể làm cho giao diện người dùng của bạn trở nên động đà và thú vị hơn cho người dùng của bạn. Bạn có thể sử dụng các biến thay đổi không chỉ cho hover mà còn cho focus và các trạng thái khác. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>
Freetuts - Tìm hiểu về Top / Right / Bottom / Left trong Tailwind CSS
</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto">
<div class="top-4 hover:top-6">
<!-- Nội dung được hiển thị tại đây -->
</div>
</div>
</body>
</html>Sau khi copy đoạn code này thành công bạn sẽ thấy bạn sẽ thấy class top-4 sẽ đặt khoảng cách từ phía trên của div là 1 rem tương đương với 16px.Và khi áp dụng thêm class hover:top-6 sẽ thêm một hiệu ứng hover, khi di chuột qua div, khoảng cách từ phía trên của div sẽ được thay đổi thành 1.5 rem tương đương 24px.
5. Tùy chỉnh giá trị với Top/ Right/ Bottom/ Left trong Tailwind CSS
Giá trị tùy chỉnh
Mặc định, Tailwind cung cấp các tiện ích top/ right/ bottom/ left/ inset cho sự kết hợp của dãy giá trị khoảng cách mặc định, auto, full cùng với một số giá trị phân số bổ sung. Tuy nhiên, bạn có thể tùy chỉnh các giá trị này để phù hợp với nhu cầu của bạn, bằng cách chỉnh sửa tệp cấu hình của Tailwind.
Để có thể tùy biến các giá trị bên trong class columns của Tailwind thì điều bắt buộc là bạn phải cài đặt Tailwind CSS về project mà chính các bạn đang làm. Nếu bạn chưa biết cách cài đặt thì có thể đọc lại bài viết hướng dẫn cài đặt Tailwind CSS vào project (Tailwind CLI) của chúng tôi tại đây. Sau khi bạn đã cài đặt về project thành công, chúng ta đã có thể bắt đầu thực hiện.
Đầu tiên bạn tìm và mở đến file ‘tailwind.config.js’ có nội dung như dưới đây
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}Ví dụ cấu hình mới inset với tên giá trị là 3px với kích thước là 3px
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
inset: {
'3px': '3px',
}
}
},
plugins: [],
}Giá trị tùy ý
Nếu bạn cần sử dụng giá trị top/ right/ bottom/ left một lần và không có nghĩa để bao gồm trong chủ đề của bạn, hãy sử dụng các dấu ngoặc vuông để tạo ra một thuộc tính tạm thời với bất kỳ giá trị tùy ý nào. Ví dụ như:
<!-- Tên thuộc tính + giá trị để trong ngoặc vuông --> <div class="top-[3px]"> <!-- Nội dung được hiển thị --> </div>
6. Kết luận
Như vậy, các thuộc tính Top/ Right/ Bottom/ Left trong Tailwind CSS là một trong những công cụ hữu ích giúp bạn dễ dàng xác định vị trí của các phần tử trên trang web. Việc áp dụng chúng sẽ giúp tối ưu hóa quá trình phát triển giao diện và tăng cường khả năng tương thích trên nhiều thiết bị khác nhau.
Chúng tôi hi vọng rằng bài viết này đã giúp bạn có được kiến thức cơ bản về các thuộc tính Top/ Right/ Bottom/ Left trong Tailwind CSS, từ đó giúp bạn trở thành một nhà phát triển giao diện web thành công.

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 
