Tạo một component AddressForm trong ReactJS
Trong loạt bài tập ReactJS: Forms và Controlled Components, mình sẽ thực hiện bài- "Address Form". Trong bài này,mình sẽ tạo một component AddressForm chứa một biểu mẫu cho phép người dùng nhập địa chỉ, bao gồm các ô nhập liệu cho địa chỉ, thành phố, quận/huyện, và mã bưu điện.
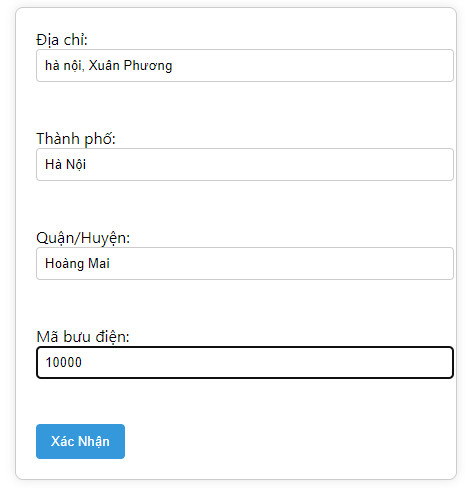
Address Form trong ReactJS
Mình sẽ bắt đầu bằng việc tạo một ứng dụng React mới và thêm component AddressForm vào đó.
Bước 1: Tạo một ứng dụng React mới
npx create-react-app react-address-form cd react-address-form
Bước 2: Tạo component AddressForm
Trong thư mục src, tạo một file mới có tên là AddressForm.js. File này sẽ chứa component AddressForm.
AddressForm.js
import React, { useState } from 'react';
import './AddressForm.css';
const AddressForm = () => {
const [formData, setFormData] = useState({
address: '',
city: '',
district: '',
postalCode: '',
});
const handleChange = (e) => {
const { name, value } = e.target;
setFormData({
...formData,
[name]: value,
});
};
const handleSubmit = (e) => {
e.preventDefault();
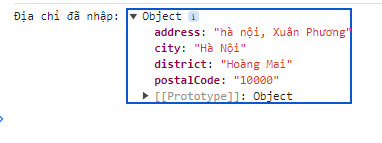
console.log('Địa chỉ đã nhập:', formData);
// Thêm logic xử lý địa chỉ đã nhập ở đây (ví dụ: gửi đến API, lưu vào state, ...)
};
return (
<div className="address-form-container">
<form onSubmit={handleSubmit}>
<label>
Địa chỉ:
<input
type="text"
name="address"
value={formData.address}
onChange={handleChange}
required
/>
</label>
<br />
<label>
Thành phố:
<input
type="text"
name="city"
value={formData.city}
onChange={handleChange}
required
/>
</label>
<br />
<label>
Quận/Huyện:
<input
type="text"
name="district"
value={formData.district}
onChange={handleChange}
required
/>
</label>
<br />
<label>
Mã bưu điện:
<input
type="text"
name="postalCode"
value={formData.postalCode}
onChange={handleChange}
required
/>
</label>
<br />
<button type="submit">Xác Nhận</button>
</form>
</div>
);
};
export default AddressForm;
Bước 3: Tạo file CSS cho AddressForm
Tạo một file CSS mới có tên là AddressForm.css trong thư mục src để trang trí giao diện của AddressForm.
AddressForm.css
.address-form-container {
max-width: 400px;
margin: auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
label {
display: block;
margin-bottom: 8px;
}
input {
width: 100%;
padding: 8px;
margin-bottom: 16px;
border: 1px solid #ccc;
border-radius: 4px;
}
button {
background-color: #3498db;
color: white;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #2980b9;
}
Bước 4: Sử dụng component AddressForm trong App
Sửa nội dung file src/App.js để sử dụng component AddressForm.
App.js
import React from 'react';
import AddressForm from './AddressForm';
function App() {
return (
<div className="App">
<h1>React Address Form Exercise</h1>
<AddressForm />
</div>
);
}
export default App;
Bước 5: Chạy ứng dụng React
Quay lại terminal và chạy lệnh sau để khởi động ứng dụng React:
npm start
Mở trình duyệt và truy cập http://localhost:3000 để xem ứng dụng của bạn. Bạn sẽ thấy một biểu mẫu cho phép người dùng nhập địa chỉ, thành phố, quận/huyện, và mã bưu điện.


Kết bài
Với bài tập "Address Form" này, mình đã tạo một biểu mẫu cho phép người dùng nhập thông tin địa chỉ và hiển thị thông tin đã nhập trong console. CSS đã được kết hợp để tạo ra giao diện thân thiện và dễ sử dụng. Hãy tiếp tục tìm hiểu và thực hành để làm quen với các tính năng khác của ReactJS và phát triển kỹ năng lập trình của bạn!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component BasicForm trong ReactJS
- Tạo một component LoginForm trong ReactJS
- Tạo một component RegistrationForm trong ReactJS
- Tạo một component SearchBar trong ReactJS
- Tạo một component TodoForm trong ReactJS
- Tạo một component FileUpload trong ReactJS
- Tạo một component PasswordChangeForm trong ReactJS
- Tạo một component DynamicFormFields trong ReactJS
- Tạo một component CurrencyConverter trong ReactJS
- Tạo một component DatePicker trong ReactJS
- Tạo một component AutocompleteSearch trong ReactJS
- Tạo một component SurveyForm trong ReactJS
- Tạo một component MultiStepForm trong ReactJS
- Tạo một component ColorPicker trong ReactJS
- Tạo một component AddressForm trong ReactJS
- Tạo một component SurveyPoll trong ReactJS
- Tạo một component TimeTrackingForm trong ReactJS
- Tạo một component QuizForm trong ReactJS
- Tạo một component ReservationForm trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

