Tạo một component MultiStepForm trong ReactJS
Trong bài này, mình sẽ tạo một component MultiStepForm chứa một biểu mẫu với nhiều bước. Người dùng có thể điều hướng qua các bước và thông tin đã nhập sẽ được hiển thị trong console khi hoàn thành.
Multi-Step Form trong ReactJS
Mình sẽ bắt đầu bằng việc tạo một ứng dụng React mới và thêm component MultiStepForm vào đó.
Bước 1: Tạo một ứng dụng React mới
npx create-react-app react-multi-step-form cd react-multi-step-form
Bước 2: Tạo component MultiStepForm
Trong thư mục src, tạo một file mới có tên là MultiStepForm.js. File này sẽ chứa component MultiStepForm.
MultiStepForm.js
import React, { useState } from 'react';
import './MultiStepForm.css';
const MultiStepForm = () => {
const [step, setStep] = useState(1);
const [formData, setFormData] = useState({
firstName: '',
lastName: '',
email: '',
password: '',
address: '',
city: '',
state: '',
zip: '',
});
const handleChange = (e) => {
const { name, value } = e.target;
setFormData({
...formData,
[name]: value,
});
};
const nextStep = () => {
setStep(step + 1);
};
const prevStep = () => {
setStep(step - 1);
};
const handleSubmit = (e) => {
e.preventDefault();
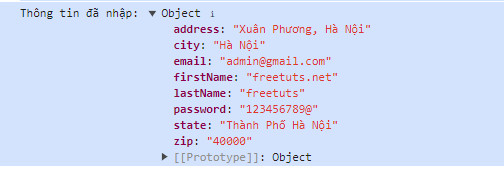
console.log('Thông tin đã nhập:', formData);
// Thêm logic xử lý thông tin đã nhập ở đây (ví dụ: gửi đến API, lưu vào state, ...)
};
const renderForm = () => {
switch (step) {
case 1:
return (
<div className="step-form">
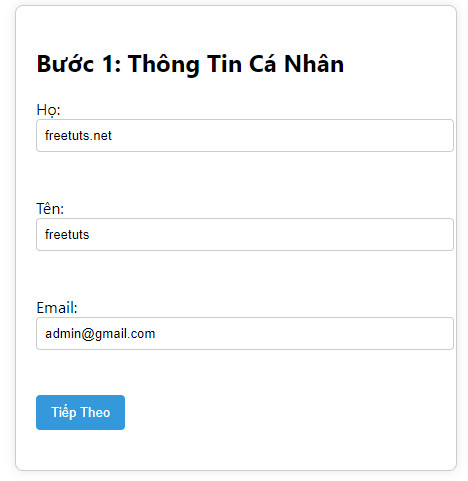
<h2>Bước 1: Thông Tin Cá Nhân</h2>
<label>
Họ:
<input
type="text"
name="firstName"
value={formData.firstName}
onChange={handleChange}
required
/>
</label>
<br />
<label>
Tên:
<input
type="text"
name="lastName"
value={formData.lastName}
onChange={handleChange}
required
/>
</label>
<br />
<label>
Email:
<input
type="email"
name="email"
value={formData.email}
onChange={handleChange}
required
/>
</label>
<br />
<button onClick={nextStep}>Tiếp Theo</button>
</div>
);
case 2:
return (
<div className="step-form">
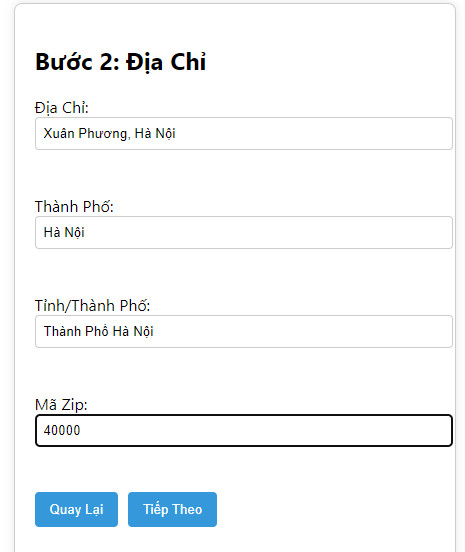
<h2>Bước 2: Địa Chỉ</h2>
<label>
Địa Chỉ:
<input
type="text"
name="address"
value={formData.address}
onChange={handleChange}
required
/>
</label>
<br />
<label>
Thành Phố:
<input
type="text"
name="city"
value={formData.city}
onChange={handleChange}
required
/>
</label>
<br />
<label>
Tỉnh/Thành Phố:
<input
type="text"
name="state"
value={formData.state}
onChange={handleChange}
required
/>
</label>
<br />
<label>
Mã Zip:
<input
type="text"
name="zip"
value={formData.zip}
onChange={handleChange}
required
/>
</label>
<br />
<button onClick={prevStep}>Quay Lại</button>
<button onClick={nextStep}>Tiếp Theo</button>
</div>
);
case 3:
return (
<div className="step-form">
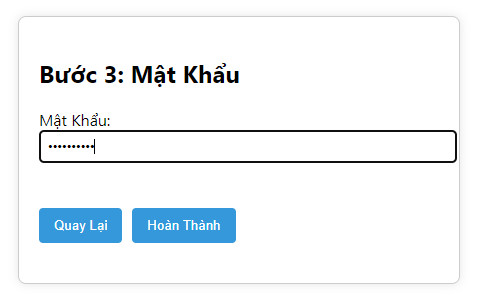
<h2>Bước 3: Mật Khẩu</h2>
<label>
Mật Khẩu:
<input
type="password"
name="password"
value={formData.password}
onChange={handleChange}
required
/>
</label>
<br />
<button onClick={prevStep}>Quay Lại</button>
<button onClick={handleSubmit}>Hoàn Thành</button>
</div>
);
default:
return null;
}
};
return (
<div className="multi-step-form-container">
<form onSubmit={handleSubmit}>
{renderForm()}
</form>
</div>
);
};
export default MultiStepForm;
Bước 3: Tạo file CSS cho MultiStepForm
Tạo một file CSS mới có tên là MultiStepForm.css trong thư mục src để trang trí giao diện của MultiStepForm.
MultiStepForm.css
.multi-step-form-container {
max-width: 400px;
margin: auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.step-form {
margin-bottom: 20px;
}
label {
display: block;
margin-bottom: 8px;
}
input,
textarea {
width: 100%;
padding: 8px;
margin-bottom: 16px;
border: 1px solid #ccc;
border-radius: 4px;
}
button {
background-color: #3498db;
color: white;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
margin-right: 10px;
}
button:hover {
background-color: #2980b9;
}
Bước 4: Sử dụng component MultiStepForm trong App
Sửa nội dung file src/App.js để sử dụng component MultiStepForm.
App.js
import React from 'react';
import MultiStepForm from './MultiStepForm';
function App() {
return (
<div className="App">
<h1>React Multi-Step Form Exercise</h1>
<MultiStepForm />
</div>
);
}
export default App;
Bước 5: Chạy ứng dụng React
Quay lại terminal và chạy lệnh sau để khởi động ứng dụng React:
npm start
Mở trình duyệt và truy cập http://localhost:3000 để xem ứng dụng của bạn. Bạn sẽ thấy một biểu mẫu với nhiều bước và có thể điều hướng qua các bước. Khi bạn hoàn thành biểu mẫu và nhấn nút "Hoàn Thành", thông tin đã nhập sẽ hiển thị trong console.




Với bài tập "Multi-Step Form" này,mình đã tạo một biểu mẫu với nhiều bước và sử dụng Controlled Components để quản lý trạng thái của từng bước. CSS đã được kết hợp để tạo ra giao diện thân thiện và dễ sử dụng. Hãy tiếp tục tìm hiểuvà thực hành để làm quen với các tính năng khác của ReactJS và phát triển kỹ năng lập trình của bạn!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component BasicForm trong ReactJS
- Tạo một component LoginForm trong ReactJS
- Tạo một component RegistrationForm trong ReactJS
- Tạo một component SearchBar trong ReactJS
- Tạo một component TodoForm trong ReactJS
- Tạo một component FileUpload trong ReactJS
- Tạo một component PasswordChangeForm trong ReactJS
- Tạo một component DynamicFormFields trong ReactJS
- Tạo một component CurrencyConverter trong ReactJS
- Tạo một component DatePicker trong ReactJS
- Tạo một component AutocompleteSearch trong ReactJS
- Tạo một component SurveyForm trong ReactJS
- Tạo một component MultiStepForm trong ReactJS
- Tạo một component ColorPicker trong ReactJS
- Tạo một component AddressForm trong ReactJS
- Tạo một component SurveyPoll trong ReactJS
- Tạo một component TimeTrackingForm trong ReactJS
- Tạo một component QuizForm trong ReactJS
- Tạo một component ReservationForm trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

