Tạo một component AutocompleteSearch trong ReactJS
Trong bài này, mình sẽ tạo một component AutocompleteSearch chứa một ô nhập liệu và hiển thị danh sách tùy chọn dựa trên từ khóa nhập của người dùng, sử dụng Controlled Components để quản lý trạng thái và cho phép người dùng chọn một mục từ danh sách.
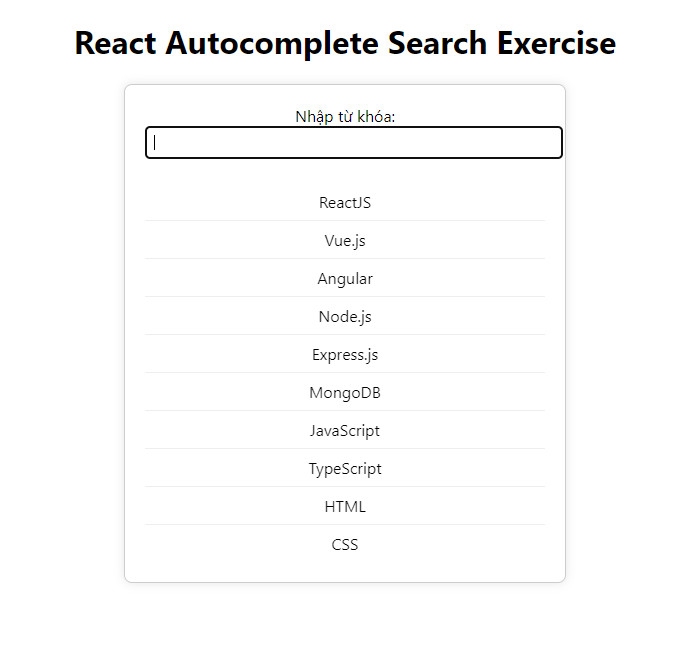
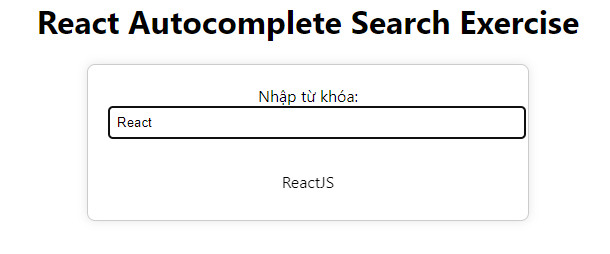
Autocomplete Search trong ReactJS
Mình sẽ bắt đầu bằng việc tạo một ứng dụng React mới và thêm component AutocompleteSearch vào đó.
Bước 1: Tạo một ứng dụng React mới
npx create-react-app react-autocomplete-search cd react-autocomplete-search
Bước 2: Tạo component AutocompleteSearch
Trong thư mục src, tạo một file mới có tên là AutocompleteSearch.js. File này sẽ chứa component AutocompleteSearch.
AutocompleteSearch.js
import React, { useState } from 'react';
import './AutocompleteSearch.css';
const AutocompleteSearch = () => {
const [keyword, setKeyword] = useState('');
const [options, setOptions] = useState([
'ReactJS',
'Vue.js',
'Angular',
'Node.js',
'Express.js',
'MongoDB',
'JavaScript',
'TypeScript',
'HTML',
'CSS',
]);
const [filteredOptions, setFilteredOptions] = useState([]);
const handleKeywordChange = (e) => {
const newKeyword = e.target.value;
setKeyword(newKeyword);
const newFilteredOptions = options.filter((option) =>
option.toLowerCase().includes(newKeyword.toLowerCase())
);
setFilteredOptions(newFilteredOptions);
};
const handleOptionClick = (selectedOption) => {
setKeyword(selectedOption);
setFilteredOptions([]);
};
return (
<div className="autocomplete-search-container">
<label>
Nhập từ khóa:
<input
type="text"
value={keyword}
onChange={handleKeywordChange}
/>
</label>
<ul className="options-list">
{filteredOptions.map((option) => (
<li key={option} onClick={() => handleOptionClick(option)}>
{option}
</li>
))}
</ul>
</div>
);
};
export default AutocompleteSearch;
Bước 3: Tạo file CSS cho AutocompleteSearch
Tạo một file CSS mới có tên là AutocompleteSearch.css trong thư mục src để trang trí giao diện của AutocompleteSearch.
AutocompleteSearch.css
.autocomplete-search-container {
max-width: 400px;
margin: auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
label {
display: block;
margin-bottom: 8px;
}
input {
width: 100%;
padding: 8px;
margin-bottom: 16px;
border: 1px solid #ccc;
border-radius: 4px;
}
.options-list {
list-style: none;
padding: 0;
margin: 0;
}
.options-list li {
padding: 8px;
cursor: pointer;
border-bottom: 1px solid #eee;
}
.options-list li:last-child {
border-bottom: none;
}
.options-list li:hover {
background-color: #f5f5f5;
}
Bước 4: Sử dụng component AutocompleteSearch trong App
Sửa nội dung file src/App.js để sử dụng component AutocompleteSearch.
App.js
import React from 'react';
import AutocompleteSearch from './AutocompleteSearch';
function App() {
return (
<div className="App">
<h1>React Autocomplete Search Exercise</h1>
<AutocompleteSearch />
</div>
);
}
export default App;
Bước 5: Chạy ứng dụng React
Quay lại terminal và chạy lệnh sau để khởi động ứng dụng React:
npm start
Mở trình duyệt và truy cập http://localhost:3000 để xem ứng dụng của bạn. Bạn sẽ thấy một ô nhập liệu với tính năng Autocomplete Search và danh sách tùy chọn. Khi bạn nhập từ khóa, danh sách tùy chọn sẽ được lọc và hiển thị phù hợp với từ khóa của bạn.


Kết bài
Với bài tập "Autocomplete Search" này, mình đã sử dụng Controlled Components để quản lý trạng thái và hiển thị danh sách tùy chọn dựa trên từ khóa của người dùng. CSS đã được kết hợp để tạo ra giao diện thân thiện và dễ sử dụng. Hãy tiếp tục tìm hiểu và thực hành để làm quen với các tính năng khác của ReactJS và phát triển kỹ năng lập trình của bạn!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component BasicForm trong ReactJS
- Tạo một component LoginForm trong ReactJS
- Tạo một component RegistrationForm trong ReactJS
- Tạo một component SearchBar trong ReactJS
- Tạo một component TodoForm trong ReactJS
- Tạo một component FileUpload trong ReactJS
- Tạo một component PasswordChangeForm trong ReactJS
- Tạo một component DynamicFormFields trong ReactJS
- Tạo một component CurrencyConverter trong ReactJS
- Tạo một component DatePicker trong ReactJS
- Tạo một component AutocompleteSearch trong ReactJS
- Tạo một component SurveyForm trong ReactJS
- Tạo một component MultiStepForm trong ReactJS
- Tạo một component ColorPicker trong ReactJS
- Tạo một component AddressForm trong ReactJS
- Tạo một component SurveyPoll trong ReactJS
- Tạo một component TimeTrackingForm trong ReactJS
- Tạo một component QuizForm trong ReactJS
- Tạo một component ReservationForm trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

