Tạo một component SurveyForm trong ReactJS
Trong bài này, mình sẽ tạo một component SurveyForm chứa một biểu mẫu khảo sát với các câu hỏi và ô nhập liệu cho các câu trả lời. Khi người dùng hoàn thành biểu mẫu, thông tin khảo sát sẽ được hiển thị trong console.
Survey Form trong ReactJS
Mình sẽ bắt đầu bằng việc tạo một ứng dụng React mới và thêm component SurveyForm vào đó.
Bước 1: Tạo một ứng dụng React mới
npx create-react-app react-survey-form cd react-survey-form
Bước 2: Tạo component SurveyForm
Trong thư mục src, tạo một file mới có tên là SurveyForm.js. File này sẽ chứa component SurveyForm.
SurveyForm.js
import React, { useState } from 'react';
import './SurveyForm.css';
const SurveyForm = () => {
const [formData, setFormData] = useState({
name: '',
email: '',
age: '',
feedback: '',
});
const handleChange = (e) => {
const { name, value } = e.target;
setFormData({
...formData,
[name]: value,
});
};
const handleSubmit = (e) => {
e.preventDefault();
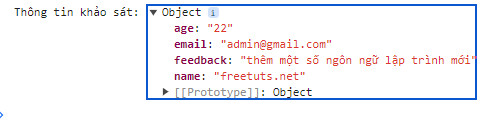
console.log('Thông tin khảo sát:', formData);
// Thêm logic xử lý thông tin khảo sát ở đây (ví dụ: gửi đến API, lưu vào state, ...)
};
return (
<div className="survey-form-container">
<form onSubmit={handleSubmit}>
<label>
Họ và Tên:
<input
type="text"
name="name"
value={formData.name}
onChange={handleChange}
required
/>
</label>
<br />
<label>
Email:
<input
type="email"
name="email"
value={formData.email}
onChange={handleChange}
required
/>
</label>
<br />
<label>
Tuổi:
<input
type="number"
name="age"
value={formData.age}
onChange={handleChange}
required
/>
</label>
<br />
<label>
Ý kiến đóng góp:
<textarea
name="feedback"
value={formData.feedback}
onChange={handleChange}
required
/>
</label>
<br />
<button type="submit">Gửi Khảo Sát</button>
</form>
</div>
);
};
export default SurveyForm;
Bước 3: Tạo file CSS cho SurveyForm
Tạo một file CSS mới có tên là SurveyForm.css trong thư mục src để trang trí giao diện của SurveyForm.
SurveyForm.css
.survey-form-container {
max-width: 400px;
margin: auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
label {
display: block;
margin-bottom: 8px;
}
input,
textarea {
width: 100%;
padding: 8px;
margin-bottom: 16px;
border: 1px solid #ccc;
border-radius: 4px;
}
button {
background-color: #e67e22;
color: white;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #d35400;
}
Bước 4: Sử dụng component SurveyForm trong App
Sửa nội dung file src/App.js để sử dụng component SurveyForm.
App.js
import React from 'react';
import SurveyForm from './SurveyForm';
function App() {
return (
<div className="App">
<h1>React Survey Form Exercise</h1>
<SurveyForm />
</div>
);
}
export default App;
Bước 5: Chạy ứng dụng React
Quay lại terminal và chạy lệnh sau để khởi động ứng dụng React:
npm start
Mở trình duyệt và truy cập http://localhost:3000 để xem ứng dụng của bạn. Bạn sẽ thấy một biểu mẫu khảo sát với các câu hỏi và ô nhập liệu. Khi bạn hoàn thành biểu mẫu và nhấn nút "Gửi Khảo Sát", thông tin khảo sát sẽ hiển thị trong console.



Kết bài
Với bài tập "Survey Form" này, mình đã sử dụng Controlled Components để quản lý trạng thái và thu thập thông tin khảo sát từ người dùng. CSS đã được kết hợp để tạo ra giao diện thân thiện và dễ sử dụng. Hãy tiếp tục khám phá và thực hành để làm quen với các tính năng khác của ReactJS và phát triển kỹ năng lập trình của bạn!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component BasicForm trong ReactJS
- Tạo một component LoginForm trong ReactJS
- Tạo một component RegistrationForm trong ReactJS
- Tạo một component SearchBar trong ReactJS
- Tạo một component TodoForm trong ReactJS
- Tạo một component FileUpload trong ReactJS
- Tạo một component PasswordChangeForm trong ReactJS
- Tạo một component DynamicFormFields trong ReactJS
- Tạo một component CurrencyConverter trong ReactJS
- Tạo một component DatePicker trong ReactJS
- Tạo một component AutocompleteSearch trong ReactJS
- Tạo một component SurveyForm trong ReactJS
- Tạo một component MultiStepForm trong ReactJS
- Tạo một component ColorPicker trong ReactJS
- Tạo một component AddressForm trong ReactJS
- Tạo một component SurveyPoll trong ReactJS
- Tạo một component TimeTrackingForm trong ReactJS
- Tạo một component QuizForm trong ReactJS
- Tạo một component ReservationForm trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

