Tạo một component RegistrationForm trong ReactJS
Trong loạt bài tập về ReactJS: Forms và Controlled Components, mình đã tìm hiểu cách tạo các biểu mẫu đơn giản với React. Tiếp tục hành trình này, mình sẽ thực hiện Bài 3 với một "Registration Form".
Registration Form trong ReactJS
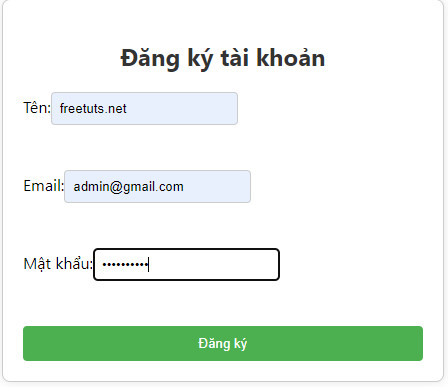
Mình sẽ tạo một component RegistrationForm chứa một biểu mẫu đăng ký, kết hợp với một số CSS để tạo ra một giao diện thân thiện và dễ sử dụng. Trong bài này, mình sẽ tiếp tục sử dụng Controlled Components để quản lý trạng thái của các trường nhập liệu.
Bước 1: Tạo một ứng dụng React mới
npx create-react-app react-registration-form cd react-registration-form
Bước 2: Tạo component RegistrationForm
Trong thư mục src, tạo một file mới có tên là RegistrationForm.js. File này sẽ chứa component RegistrationForm.
RegistrationForm.js
import React, { useState } from 'react';
import './RegistrationForm.css';
const RegistrationForm = () => {
const [formData, setFormData] = useState({
name: '',
email: '',
password: '',
});
const handleChange = (e) => {
const { name, value } = e.target;
setFormData({
...formData,
[name]: value,
});
};
const handleRegister = (e) => {
e.preventDefault();
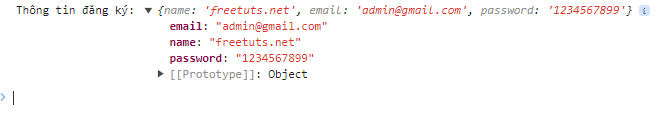
console.log('Thông tin đăng ký:', formData);
};
return (
<div className="registration-container">
<h2>Đăng ký tài khoản</h2>
<form onSubmit={handleRegister}>
<label>
Tên:
<input
type="text"
name="name"
value={formData.name}
onChange={handleChange}
/>
</label>
<br />
<label>
Email:
<input
type="email"
name="email"
value={formData.email}
onChange={handleChange}
/>
</label>
<br />
<label>
Mật khẩu:
<input
type="password"
name="password"
value={formData.password}
onChange={handleChange}
/>
</label>
<br />
<button type="submit">Đăng ký</button>
</form>
</div>
);
};
export default RegistrationForm;
Bước 3: Tạo file CSS cho RegistrationForm
Trong thư mục src, tạo một file mới có tên là RegistrationForm.css để trang trí giao diện của biểu mẫu đăng ký.
RegistrationForm.css
.registration-container {
max-width: 400px;
margin: auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h2 {
text-align: center;
color: #333;
}
form {
display: flex;
flex-direction: column;
}
label {
margin-bottom: 8px;
}
input {
padding: 8px;
margin-bottom: 16px;
border: 1px solid #ccc;
border-radius: 4px;
}
button {
background-color: #4caf50;
color: white;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}Bước 4: Sử dụng component RegistrationForm trong App
Sửa nội dung file src/App.js để sử dụng component RegistrationForm.
App.js
import React from 'react';
import RegistrationForm from './RegistrationForm';
function App() {
return (
<div className="App">
<h1>React Registration Form Exercise</h1>
<RegistrationForm />
</div>
);
}
export default App;
Bước 5: Chạy ứng dụng React
Quay lại terminal và chạy lệnh sau để khởi động ứng dụng React:
npm start
Mở trình duyệt và truy cập http://localhost:3000 để xem ứng dụng của bạn. Bạn sẽ thấy form đăng ký với trường nhập liệu cho tên, email và mật khẩu. Khi bạn điền thông tin và nhấn nút "Đăng ký", thông tin sẽ được hiển thị trong console.


Kết bài
Với bài tập "Registration Form" này, mình đã áp dụng kiến thức về Controlled Components và CSS để xây dựng một biểu mẫu đăng ký thân thiện và dễ sử dụng trong ReactJS. Hãy tiếp tục học và tìm hiểu thêm về các khái niệm và tính năng mạnh mẽ của ReactJS để phát triển ứng dụng web của bạn. Chúc bạn học tốt!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component BasicForm trong ReactJS
- Tạo một component LoginForm trong ReactJS
- Tạo một component RegistrationForm trong ReactJS
- Tạo một component SearchBar trong ReactJS
- Tạo một component TodoForm trong ReactJS
- Tạo một component FileUpload trong ReactJS
- Tạo một component PasswordChangeForm trong ReactJS
- Tạo một component DynamicFormFields trong ReactJS
- Tạo một component CurrencyConverter trong ReactJS
- Tạo một component DatePicker trong ReactJS
- Tạo một component AutocompleteSearch trong ReactJS
- Tạo một component SurveyForm trong ReactJS
- Tạo một component MultiStepForm trong ReactJS
- Tạo một component ColorPicker trong ReactJS
- Tạo một component AddressForm trong ReactJS
- Tạo một component SurveyPoll trong ReactJS
- Tạo một component TimeTrackingForm trong ReactJS
- Tạo một component QuizForm trong ReactJS
- Tạo một component ReservationForm trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

