Tạo một component ReservationForm trong ReactJS
Cách tạo một component ReservationForm trong ReactJS để thực hiện bài tập về Forms và Controlled Components. Trong bài tập này, mình sẽ tạo một biểu mẫu đặt bàn trong nhà hàng với các ô nhập liệu cho tên, số điện thoại, số lượng người và thời gian đặt.
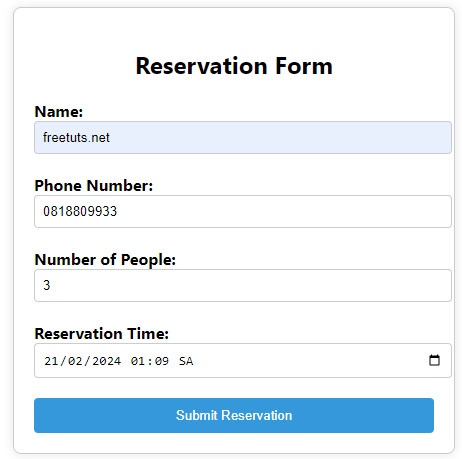
ReservationForm trong ReactJS
Đầu tiên, hãy tạo một file có tên ReservationForm.js trong thư mục của bạn và thêm mã sau vào đó:
import React, { useState } from 'react';
import './ReservationForm.css';
const ReservationForm = () => {
// State để lưu trữ thông tin đặt bàn
const [reservationInfo, setReservationInfo] = useState({
name: '',
phoneNumber: '',
numberOfPeople: '',
reservationTime: '',
});
// Hàm xử lý thay đổi thông tin đặt bàn
const handleInputChange = (e) => {
const { name, value } = e.target;
setReservationInfo({ ...reservationInfo, [name]: value });
};
// Hàm xử lý nộp biểu mẫu
const handleSubmit = (e) => {
e.preventDefault();
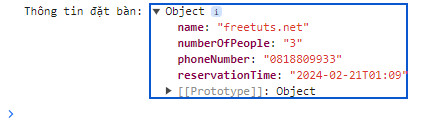
console.log('Thông tin đặt bàn:', reservationInfo);
// Thêm logic xử lý thông tin đặt bàn ở đây (ví dụ: gửi đến API, lưu vào state của ứng dụng, ...)
};
return (
<div className="reservation-form-container">
<h2>Reservation Form</h2>
<form onSubmit={handleSubmit}>
<div className="form-group">
<label htmlFor="name">Name:</label>
<input
type="text"
id="name"
name="name"
value={reservationInfo.name}
onChange={handleInputChange}
required
/>
</div>
<div className="form-group">
<label htmlFor="phoneNumber">Phone Number:</label>
<input
type="text"
id="phoneNumber"
name="phoneNumber"
value={reservationInfo.phoneNumber}
onChange={handleInputChange}
required
/>
</div>
<div className="form-group">
<label htmlFor="numberOfPeople">Number of People:</label>
<input
type="number"
id="numberOfPeople"
name="numberOfPeople"
value={reservationInfo.numberOfPeople}
onChange={handleInputChange}
required
/>
</div>
<div className="form-group">
<label htmlFor="reservationTime">Reservation Time:</label>
<input
type="datetime-local"
id="reservationTime"
name="reservationTime"
value={reservationInfo.reservationTime}
onChange={handleInputChange}
required
/>
</div>
<button type="submit">Submit Reservation</button>
</form>
</div>
);
};
export default ReservationForm;
Tiếp theo, tạo một file CSS có tên ReservationForm.css trong cùng thư mục và thêm các kiểu CSS sau:
/* ReservationForm.css */
.reservation-form-container {
max-width: 400px;
margin: auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h2 {
text-align: center;
}
.form-group {
margin-bottom: 20px;
}
label {
display: block;
font-weight: bold;
}
input[type="text"],
input[type="number"],
input[type="datetime-local"] {
width: 100%;
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
}
button {
background-color: #3498db;
color: white;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
width: 100%;
}
button:hover {
background-color: #2980b9;
}
Cuối cùng, để sử dụng component ReservationForm, bạn có thể import nó vào trong file App.js hoặc bất kỳ file nào bạn muốn và sử dụng như sau:
import React from 'react';
import ReservationForm from './ReservationForm';
import './ReservationForm.css'; // Import CSS file
const App = () => {
return (
<div className="App">
<h1>Reservation Form App</h1>
<ReservationForm />
</div>
);
};
export default App;
Đây là cách bạn có thể tạo một ứng dụng Reservation Form đơn giản trong ReactJS, cho phép người dùng nhập liệu cho thông tin đặt bàn và sau đó hiển thị thông tin đó trong console hoặc xử lý theo cách khác tùy thuộc vào yêu cầu của ứng dụng.


Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component BasicForm trong ReactJS
- Tạo một component LoginForm trong ReactJS
- Tạo một component RegistrationForm trong ReactJS
- Tạo một component SearchBar trong ReactJS
- Tạo một component TodoForm trong ReactJS
- Tạo một component FileUpload trong ReactJS
- Tạo một component PasswordChangeForm trong ReactJS
- Tạo một component DynamicFormFields trong ReactJS
- Tạo một component CurrencyConverter trong ReactJS
- Tạo một component DatePicker trong ReactJS
- Tạo một component AutocompleteSearch trong ReactJS
- Tạo một component SurveyForm trong ReactJS
- Tạo một component MultiStepForm trong ReactJS
- Tạo một component ColorPicker trong ReactJS
- Tạo một component AddressForm trong ReactJS
- Tạo một component SurveyPoll trong ReactJS
- Tạo một component TimeTrackingForm trong ReactJS
- Tạo một component QuizForm trong ReactJS
- Tạo một component ReservationForm trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

