Tạo một component PasswordChangeForm trong ReactJS
Trong bài này, mình sẽ tạo một component PasswordChangeForm chứa một biểu mẫu cho phép người dùng thay đổi mật khẩu, sử dụng Controlled Components để quản lý trạng thái và thực hiện các kiểm tra đơn giản.
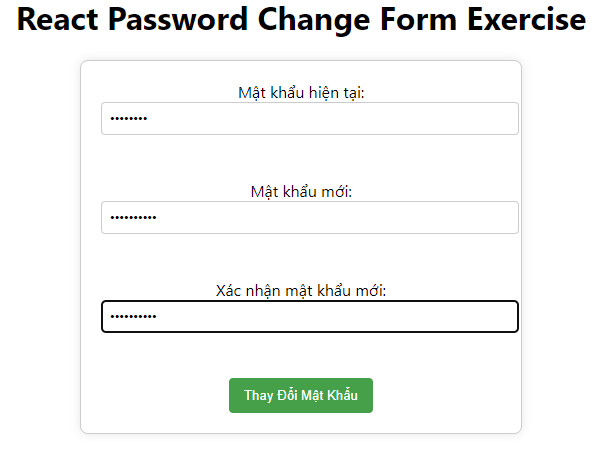
Password Change Form trong ReactJS
Mình sẽ bắt đầu bằng việc tạo một ứng dụng React mới và thêm component PasswordChangeForm vào đó.
Bước 1: Tạo một ứng dụng React mới
npx create-react-app react-password-change-form cd react-password-change-form
Bước 2: Tạo component PasswordChangeForm
Trong thư mục src, tạo một file mới có tên là PasswordChangeForm.js. File này sẽ chứa component PasswordChangeForm.
PasswordChangeForm.js
import React, { useState } from 'react';
import './PasswordChangeForm.css';
const PasswordChangeForm = () => {
const [currentPassword, setCurrentPassword] = useState('');
const [newPassword, setNewPassword] = useState('');
const [confirmPassword, setConfirmPassword] = useState('');
const handleChangeCurrentPassword = (e) => {
setCurrentPassword(e.target.value);
};
const handleChangeNewPassword = (e) => {
setNewPassword(e.target.value);
};
const handleChangeConfirmPassword = (e) => {
setConfirmPassword(e.target.value);
};
const handleSubmit = (e) => {
e.preventDefault();
// Kiểm tra mật khẩu mới và xác nhận mật khẩu mới
if (newPassword === confirmPassword) {
console.log('Mật khẩu hiện tại:', currentPassword);
console.log('Mật khẩu mới:', newPassword);
console.log('Xác nhận mật khẩu mới:', confirmPassword);
// Thêm logic xử lý thay đổi mật khẩu ở đây (ví dụ: gửi đến API, lưu vào state, ...)
setCurrentPassword('');
setNewPassword('');
setConfirmPassword('');
} else {
console.error('Mật khẩu mới và xác nhận mật khẩu mới không khớp.');
}
};
return (
<div className="password-change-form-container">
<form onSubmit={handleSubmit}>
<label>
Mật khẩu hiện tại:
<input
type="password"
value={currentPassword}
onChange={handleChangeCurrentPassword}
/>
</label>
<br />
<label>
Mật khẩu mới:
<input
type="password"
value={newPassword}
onChange={handleChangeNewPassword}
/>
</label>
<br />
<label>
Xác nhận mật khẩu mới:
<input
type="password"
value={confirmPassword}
onChange={handleChangeConfirmPassword}
/>
</label>
<br />
<button type="submit">Thay Đổi Mật Khẩu</button>
</form>
</div>
);
};
export default PasswordChangeForm;
Bước 3: Tạo file CSS cho PasswordChangeForm
Tạo một file CSS mới có tên là PasswordChangeForm.css trong thư mục src để trang trí giao diện của PasswordChangeForm.
PasswordChangeForm.css
.password-change-form-container {
max-width: 400px;
margin: auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
label {
display: block;
margin-bottom: 8px;
}
input {
width: 100%;
padding: 8px;
margin-bottom: 16px;
border: 1px solid #ccc;
border-radius: 4px;
}
button {
background-color: #4caf50;
color: white;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
Bước 4: Sử dụng component PasswordChangeForm trong App
Sửa nội dung file src/App.js để sử dụng component PasswordChangeForm.
App.js
import React from 'react';
import PasswordChangeForm from './PasswordChangeForm';
function App() {
return (
<div className="App">
<h1>React Password Change Form Exercise</h1>
<PasswordChangeForm />
</div>
);
}
export default App;
Bước 5: Chạy ứng dụng React
Quay lại terminal và chạy lệnh sau để khởi động ứng dụng React:
npm start
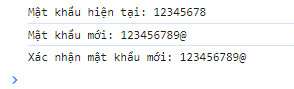
Mở trình duyệt và truy cập http://localhost:3000 để xem ứng dụng của bạn. Bạn sẽ thấy một biểu mẫu cho phép người dùng thay đổi mật khẩu với các ô nhập liệu và nút "Thay Đổi Mật Khẩu". Khi bạn nhập thông tin và nhấn nút, thông tin về mật khẩu sẽ hiển thị trong console.


Kết bài
Với bài tập "Password Change Form" này, mình đã sử dụng Controlled Components để quản lý trạng thái và xử lý sự kiện khi người dùng thay đổi mật khẩu. CSS đã được kết hợp để tạo ra giao diện thân thiện và dễ sử dụng. Hãy tiếp tục tìm hiểu và thực hành để làm quen với các tính năng khác của ReactJS và phát triển kỹ năng lập trình của bạn!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component BasicForm trong ReactJS
- Tạo một component LoginForm trong ReactJS
- Tạo một component RegistrationForm trong ReactJS
- Tạo một component SearchBar trong ReactJS
- Tạo một component TodoForm trong ReactJS
- Tạo một component FileUpload trong ReactJS
- Tạo một component PasswordChangeForm trong ReactJS
- Tạo một component DynamicFormFields trong ReactJS
- Tạo một component CurrencyConverter trong ReactJS
- Tạo một component DatePicker trong ReactJS
- Tạo một component AutocompleteSearch trong ReactJS
- Tạo một component SurveyForm trong ReactJS
- Tạo một component MultiStepForm trong ReactJS
- Tạo một component ColorPicker trong ReactJS
- Tạo một component AddressForm trong ReactJS
- Tạo một component SurveyPoll trong ReactJS
- Tạo một component TimeTrackingForm trong ReactJS
- Tạo một component QuizForm trong ReactJS
- Tạo một component ReservationForm trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

