Tạo một component TimeTrackingForm trong ReactJS
Cách tạo một component TimeTrackingForm trong ReactJS để thực hiện bài tập về Forms và Controlled Components. Trong bài tập này, mình sẽ tạo TimeTrackingForm trong ReactJS cho phép người dùng theo dõi thời gian làm việc, bao gồm các ô nhập liệu cho giờ bắt đầu, giờ kết thúc và mô tả công việc.
TimeTrackingForm trong ReactJS
Đầu tiên, hãy tạo một file có tên TimeTrackingForm.js trong thư mục của bạn và thêm mã sau vào đó:
import React, { useState } from 'react';
import './TimeTrackingForm.css';
const TimeTrackingForm = () => {
const [startTime, setStartTime] = useState('');
const [endTime, setEndTime] = useState('');
const [description, setDescription] = useState('');
const handleStartTimeChange = (e) => {
setStartTime(e.target.value);
};
const handleEndTimeChange = (e) => {
setEndTime(e.target.value);
};
const handleDescriptionChange = (e) => {
setDescription(e.target.value);
};
const handleSubmit = (e) => {
e.preventDefault();
// Đoạn này bạn có thể thêm logic để xử lý dữ liệu, ví dụ: gửi dữ liệu đến server, lưu vào state của ứng dụng, ...
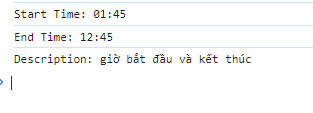
console.log('Start Time:', startTime);
console.log('End Time:', endTime);
console.log('Description:', description);
};
return (
<div className="time-tracking-form-container">
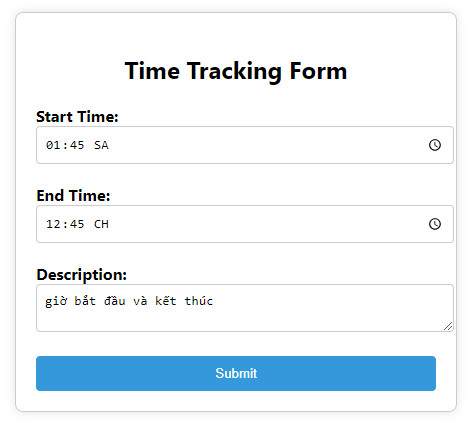
<h2>Time Tracking Form</h2>
<form onSubmit={handleSubmit}>
<div className="form-group">
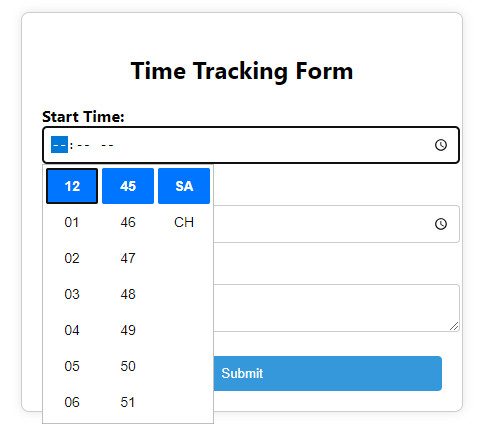
<label htmlFor="start-time">Start Time:</label>
<input
type="time"
id="start-time"
value={startTime}
onChange={handleStartTimeChange}
required
/>
</div>
<div className="form-group">
<label htmlFor="end-time">End Time:</label>
<input
type="time"
id="end-time"
value={endTime}
onChange={handleEndTimeChange}
required
/>
</div>
<div className="form-group">
<label htmlFor="description">Description:</label>
<textarea
id="description"
value={description}
onChange={handleDescriptionChange}
required
></textarea>
</div>
<button type="submit">Submit</button>
</form>
</div>
);
};
export default TimeTrackingForm;
Tiếp theo, tạo một file CSS có tên TimeTrackingForm.css trong cùng thư mục và thêm các kiểu CSS sau:
/* TimeTrackingForm.css */
.time-tracking-form-container {
max-width: 400px;
margin: auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h2 {
text-align: center;
}
.form-group {
margin-bottom: 20px;
}
label {
display: block;
font-weight: bold;
}
input[type="time"],
textarea {
width: 100%;
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
}
button {
background-color: #3498db;
color: white;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
width: 100%;
}
button:hover {
background-color: #2980b9;
}
Cuối cùng, để sử dụng component TimeTrackingForm, bạn có thể import nó vào trong file App.js hoặc bất kỳ file nào bạn muốn và sử dụng như sau:
import React from 'react';
import TimeTrackingForm from './TimeTrackingForm';
import './TimeTrackingForm.css'; // Import CSS file
const App = () => {
return (
<div className="App">
<h1>Time Tracking App</h1>
<TimeTrackingForm />
</div>
);
};
export default App;
Đây là cách bạn có thể tạo một ứng dụng Time Tracking đơn giản trong ReactJS, cho phép người dùng nhập liệu về thời gian bắt đầu, kết thúc và mô tả công việc, và sau đó xử lý dữ liệu đó.



Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component BasicForm trong ReactJS
- Tạo một component LoginForm trong ReactJS
- Tạo một component RegistrationForm trong ReactJS
- Tạo một component SearchBar trong ReactJS
- Tạo một component TodoForm trong ReactJS
- Tạo một component FileUpload trong ReactJS
- Tạo một component PasswordChangeForm trong ReactJS
- Tạo một component DynamicFormFields trong ReactJS
- Tạo một component CurrencyConverter trong ReactJS
- Tạo một component DatePicker trong ReactJS
- Tạo một component AutocompleteSearch trong ReactJS
- Tạo một component SurveyForm trong ReactJS
- Tạo một component MultiStepForm trong ReactJS
- Tạo một component ColorPicker trong ReactJS
- Tạo một component AddressForm trong ReactJS
- Tạo một component SurveyPoll trong ReactJS
- Tạo một component TimeTrackingForm trong ReactJS
- Tạo một component QuizForm trong ReactJS
- Tạo một component ReservationForm trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

