Tạo một component QuizForm trong ReactJS
Cách tạo một component QuizForm trong ReactJS để thực hiện bài tập về Forms và Controlled Components. Trong bài tập này, mình sẽ tạo một component QuizForm trong ReactJS với câu hỏi và các ô nhập liệu cho việc trả lời, sau đó hiển thị kết quả của bài kiểm tra trong console.
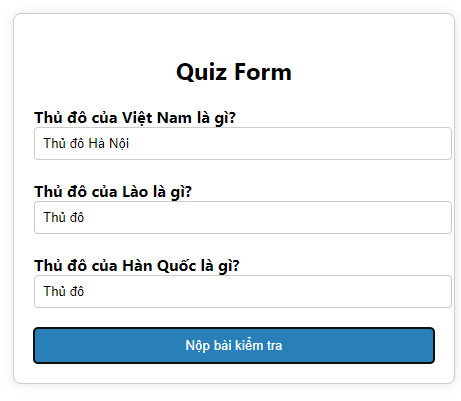
QuizForm trong ReactJS
Đầu tiên, hãy tạo một file có tên QuizForm.js trong thư mục của bạn và thêm mã sau vào đó:
import React, { useState } from 'react';
import './QuizForm.css';
const QuizForm = () => {
// State để lưu trữ câu hỏi và các câu trả lời
const [answers, setAnswers] = useState({
question1: '',
question2: '',
question3: '',
});
// Hàm xử lý thay đổi câu trả lời
const handleAnswerChange = (e) => {
const { name, value } = e.target;
setAnswers({ ...answers, [name]: value });
};
// Hàm xử lý nộp bài kiểm tra
const handleSubmit = (e) => {
e.preventDefault();
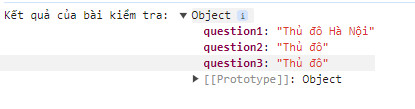
console.log('Kết quả của bài kiểm tra:', answers);
// Thêm logic xử lý kết quả bài kiểm tra ở đây (ví dụ: gửi đến API, tính điểm, ...)
};
return (
<div className="quiz-form-container">
<h2>Quiz Form</h2>
<form onSubmit={handleSubmit}>
<div className="form-group">
<label htmlFor="question1">Câu hỏi 1:</label>
<input
type="text"
id="question1"
name="question1"
value={answers.question1}
onChange={handleAnswerChange}
required
/>
</div>
<div className="form-group">
<label htmlFor="question2">Câu hỏi 2:</label>
<input
type="text"
id="question2"
name="question2"
value={answers.question2}
onChange={handleAnswerChange}
required
/>
</div>
<div className="form-group">
<label htmlFor="question3">Câu hỏi 3:</label>
<input
type="text"
id="question3"
name="question3"
value={answers.question3}
onChange={handleAnswerChange}
required
/>
</div>
<button type="submit">Nộp bài kiểm tra</button>
</form>
</div>
);
};
export default QuizForm;
Tiếp theo, tạo một file CSS có tên QuizForm.css trong cùng thư mục và thêm các kiểu CSS sau:
/* QuizForm.css */
.quiz-form-container {
max-width: 400px;
margin: auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h2 {
text-align: center;
}
.form-group {
margin-bottom: 20px;
}
label {
display: block;
font-weight: bold;
}
input[type="text"] {
width: 100%;
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
}
button {
background-color: #3498db;
color: white;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
width: 100%;
}
button:hover {
background-color: #2980b9;
}
Cuối cùng, để sử dụng component QuizForm, bạn có thể import nó vào trong file App.js hoặc bất kỳ file nào bạn muốn và sử dụng như sau:
import React from 'react';
import QuizForm from './QuizForm';
import './QuizForm.css'; // Import CSS file
const App = () => {
return (
<div className="App">
<h1>Quiz Form App</h1>
<QuizForm />
</div>
);
};
export default App;
Đây là cách bạn có thể tạo một ứng dụng Quiz Form đơn giản trong ReactJS, cho phép người dùng nhập liệu cho các câu hỏi và sau đó hiển thị kết quả của bài kiểm tra trong console.


Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component BasicForm trong ReactJS
- Tạo một component LoginForm trong ReactJS
- Tạo một component RegistrationForm trong ReactJS
- Tạo một component SearchBar trong ReactJS
- Tạo một component TodoForm trong ReactJS
- Tạo một component FileUpload trong ReactJS
- Tạo một component PasswordChangeForm trong ReactJS
- Tạo một component DynamicFormFields trong ReactJS
- Tạo một component CurrencyConverter trong ReactJS
- Tạo một component DatePicker trong ReactJS
- Tạo một component AutocompleteSearch trong ReactJS
- Tạo một component SurveyForm trong ReactJS
- Tạo một component MultiStepForm trong ReactJS
- Tạo một component ColorPicker trong ReactJS
- Tạo một component AddressForm trong ReactJS
- Tạo một component SurveyPoll trong ReactJS
- Tạo một component TimeTrackingForm trong ReactJS
- Tạo một component QuizForm trong ReactJS
- Tạo một component ReservationForm trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

