Tạo một component FileUpload trong ReactJS
Trong bài này, mình sẽ tạo một component FileUpload chứa một biểu mẫu cho phép người dùng tải lên một file, sử dụng Controlled Components để quản lý trạng thái và hiển thị thông tin và file đã chọn trong console.
File Upload trong ReactJS
Mình sẽ bắt đầu bằng việc tạo một ứng dụng React mới và thêm component FileUpload vào đó.
Bước 1: Tạo một ứng dụng React mới
npx create-react-app react-file-upload cd react-file-upload
Bước 2: Tạo component FileUpload
Trong thư mục src, tạo một file mới có tên là FileUpload.js. File này sẽ chứa component FileUpload.
FileUpload.js
import React, { useState } from 'react';
import './FileUpload.css';
const FileUpload = () => {
const [selectedFile, setSelectedFile] = useState(null);
const handleFileChange = (e) => {
const file = e.target.files[0];
setSelectedFile(file);
};
const handleUpload = () => {
if (selectedFile) {
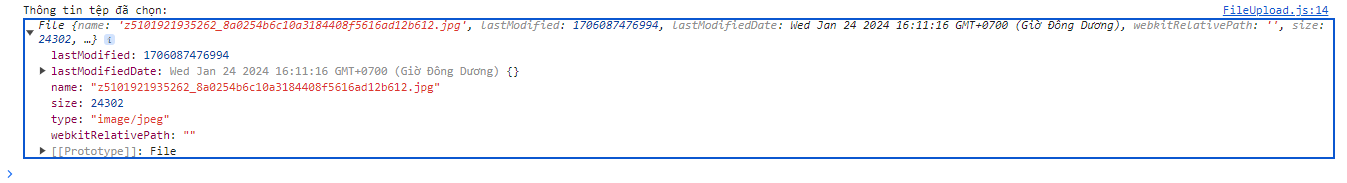
console.log('Thông tin tệp đã chọn:', selectedFile);
// Thêm logic xử lý file tải lên ở đây (ví dụ: gửi đến API, lưu vào state, ...)
setSelectedFile(null); // Đặt lại trạng thái tệp đã chọn sau khi tải lên
}
};
return (
<div className="file-upload-container">
<input type="file" onChange={handleFileChange} />
<button onClick={handleUpload}>Upload</button>
</div>
);
};
export default FileUpload;
Bước 3: Tạo file CSS cho FileUpload
Tạo một file CSS mới có tên là FileUpload.css trong thư mục src để trang trí giao diện của FileUpload.
FileUpload.css
.file-upload-container {
max-width: 400px;
margin: auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
input {
display: block;
margin-bottom: 16px;
}
button {
background-color: #4caf50;
color: white;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
Bước 4: Sử dụng component FileUpload trong App
Sửa nội dung file src/App.js để sử dụng component FileUpload.
App.js
import React from 'react';
import FileUpload from './components/FileUpload';
import './App.css';
function App() {
return (
<div className="App">
<h1>React File Upload Exercise</h1>
<FileUpload />
</div>
);
}
export default App;
Bước 5: Chạy ứng dụng React
Quay lại terminal và chạy lệnh sau để khởi động ứng dụng React:
npm start
Mở trình duyệt và truy cập http://localhost:3000 để xem ứng dụng của bạn. Bạn sẽ thấy một biểu mẫu cho phép tải lên file với ô chọn file và nút "Upload". Khi bạn chọn file và nhấn nút, thông tin về file đã chọn sẽ hiển thị trong console.


Kết bài
Với bài tập "File Upload" này, mình đã sử dụng Controlled Components để quản lý trạng thái và xử lý sự kiện khi người dùng tải lên file. CSS đã được kết hợp để tạo ra giao diện thân thiện và dễ sử dụng. Hãy tiếp tục tìm hiểu và thực hành để làm quen với các tính năng khác của ReactJS và phát triển kỹ năng lập trình của bạn!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component BasicForm trong ReactJS
- Tạo một component LoginForm trong ReactJS
- Tạo một component RegistrationForm trong ReactJS
- Tạo một component SearchBar trong ReactJS
- Tạo một component TodoForm trong ReactJS
- Tạo một component FileUpload trong ReactJS
- Tạo một component PasswordChangeForm trong ReactJS
- Tạo một component DynamicFormFields trong ReactJS
- Tạo một component CurrencyConverter trong ReactJS
- Tạo một component DatePicker trong ReactJS
- Tạo một component AutocompleteSearch trong ReactJS
- Tạo một component SurveyForm trong ReactJS
- Tạo một component MultiStepForm trong ReactJS
- Tạo một component ColorPicker trong ReactJS
- Tạo một component AddressForm trong ReactJS
- Tạo một component SurveyPoll trong ReactJS
- Tạo một component TimeTrackingForm trong ReactJS
- Tạo một component QuizForm trong ReactJS
- Tạo một component ReservationForm trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

