Tạo một component DatePicker trong ReactJS
Trong bài này, mình sẽ tạo một component DatePicker chứa một ô nhập liệu ngày, sử dụng Controlled Components để quản lý trạng thái và hiển thị giá trị ngày đã chọn trong console.
Date Picker trong ReactJS
Mình sẽ bắt đầu bằng việc tạo một ứng dụng React mới và thêm component DatePicker vào đó.
Bước 1: Tạo một ứng dụng React mới
npx create-react-app react-date-picker cd react-date-picker
Bước 2: Tạo component DatePicker
Trong thư mục src, tạo một file mới có tên là DatePicker.js. File này sẽ chứa component DatePicker.
DatePicker.js
import React, { useState } from 'react';
import './DatePicker.css';
const DatePicker = () => {
const [selectedDate, setSelectedDate] = useState('');
const handleDateChange = (e) => {
setSelectedDate(e.target.value);
};
const handleSubmit = (e) => {
e.preventDefault();
console.log('Ngày đã chọn:', selectedDate);
// Thêm logic xử lý ngày đã chọn ở đây (ví dụ: gửi đến API, lưu vào state, ...)
};
return (
<div className="date-picker-container">
<form onSubmit={handleSubmit}>
<label>
Chọn ngày:
<input
type="date"
value={selectedDate}
onChange={handleDateChange}
/>
</label>
<br />
<button type="submit">Chọn Ngày</button>
</form>
</div>
);
};
export default DatePicker;
Bước 3: Tạo file CSS cho DatePicker
Tạo một file CSS mới có tên là DatePicker.css trong thư mục src để trang trí giao diện của DatePicker.
DatePicker.css
.date-picker-container {
max-width: 400px;
margin: auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
label {
display: block;
margin-bottom: 8px;
}
input {
width: 100%;
padding: 8px;
margin-bottom: 16px;
border: 1px solid #ccc;
border-radius: 4px;
}
button {
background-color: #2ecc71;
color: white;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #27ae60;
}
Bước 4: Sử dụng component DatePicker trong App
Sửa nội dung file src/App.js để sử dụng component DatePicker.
App.js
import React from 'react';
import DatePicker from './DatePicker';
function App() {
return (
<div className="App">
<h1>React Date Picker Exercise</h1>
<DatePicker />
</div>
);
}
export default App;
Bước 5: Chạy ứng dụng React
Quay lại terminal và chạy lệnh sau để khởi động ứng dụng React:
npm start
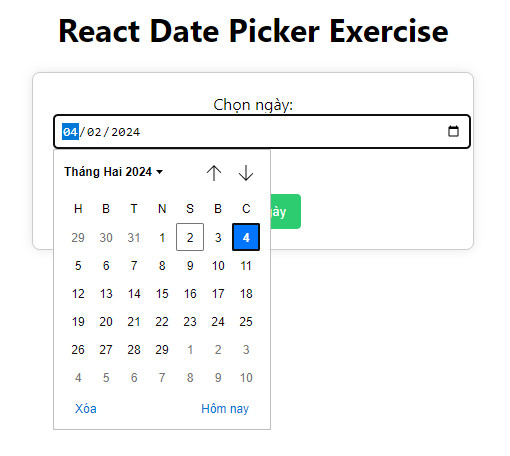
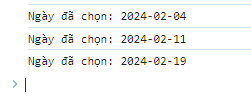
Mở trình duyệt và truy cập http://localhost:3000 để xem ứng dụng của bạn. Bạn sẽ thấy một biểu mẫu cho phép người dùng chọn ngày và nút "Chọn Ngày". Khi bạn chọn ngày và nhấn nút, giá trị ngày sẽ hiển thị trong console.


Kết bài
Với bài tập "Date Picker" này, mình đã sử dụng Controlled Components để quản lý trạng thái và xử lý sự kiện khi người dùng chọn ngày. CSS đã được kết hợp để tạo ra giao diện thân thiện và dễ sử dụng. Hãy tiếp tục tìm hiểu và thực hành để làm quen với các tính năng khác của ReactJS và phát triển kỹ năng lập trình của bạn!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component BasicForm trong ReactJS
- Tạo một component LoginForm trong ReactJS
- Tạo một component RegistrationForm trong ReactJS
- Tạo một component SearchBar trong ReactJS
- Tạo một component TodoForm trong ReactJS
- Tạo một component FileUpload trong ReactJS
- Tạo một component PasswordChangeForm trong ReactJS
- Tạo một component DynamicFormFields trong ReactJS
- Tạo một component CurrencyConverter trong ReactJS
- Tạo một component DatePicker trong ReactJS
- Tạo một component AutocompleteSearch trong ReactJS
- Tạo một component SurveyForm trong ReactJS
- Tạo một component MultiStepForm trong ReactJS
- Tạo một component ColorPicker trong ReactJS
- Tạo một component AddressForm trong ReactJS
- Tạo một component SurveyPoll trong ReactJS
- Tạo một component TimeTrackingForm trong ReactJS
- Tạo một component QuizForm trong ReactJS
- Tạo một component ReservationForm trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

