Tạo một component DynamicFormFields trong ReactJS
Trong bài này, mình sẽ tạo một component DynamicFormFields chứa một biểu mẫu với các ô nhập liệu động, cho phép người dùng thêm hoặc xoá các ô nhập liệu theo ý muốn, sử dụng Controlled Components để quản lý trạng thái và thực hiện các thao tác động đến form.
Dynamic Form Fields trong ReactJS
Mình sẽ bắt đầu bằng việc tạo một ứng dụng React mới và thêm component DynamicFormFields vào đó.
Bước 1: Tạo một ứng dụng React mới
npx create-react-app react-dynamic-form-fields cd react-dynamic-form-fields
Bước 2: Tạo component DynamicFormFields
Trong thư mục src, tạo một file mới có tên là DynamicFormFields.js. File này sẽ chứa component DynamicFormFields.
DynamicFormFields.js
import React, { useState } from 'react';
import './DynamicFormFields.css';
const DynamicFormFields = () => {
const [fields, setFields] = useState([{ id: 1, value: '' }]);
const handleChange = (id, value) => {
const updatedFields = fields.map((field) =>
field.id === id ? { ...field, value } : field
);
setFields(updatedFields);
};
const handleAddField = () => {
const newField = { id: fields.length + 1, value: '' };
setFields([...fields, newField]);
};
const handleRemoveField = (id) => {
const updatedFields = fields.filter((field) => field.id !== id);
setFields(updatedFields);
};
return (
<div className="dynamic-form-fields-container">
<form>
{fields.map((field) => (
<div key={field.id} className="form-field">
<input
type="text"
placeholder="Nhập giá trị"
value={field.value}
onChange={(e) => handleChange(field.id, e.target.value)}
/>
<button
type="button"
onClick={() => handleRemoveField(field.id)}
disabled={fields.length === 1}
>
Xoá
</button>
</div>
))}
</form>
<button type="button" onClick={handleAddField}>
Thêm Trường
</button>
</div>
);
};
export default DynamicFormFields;
Bước 3: Tạo file CSS cho DynamicFormFields
Tạo một file CSS mới có tên là DynamicFormFields.css trong thư mục src để trang trí giao diện của DynamicFormFields.
DynamicFormFields.css
.dynamic-form-fields-container {
max-width: 400px;
margin: auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-field {
display: flex;
margin-bottom: 16px;
}
input {
flex: 1;
padding: 8px;
margin-right: 8px;
border: 1px solid #ccc;
border-radius: 4px;
}
button {
background-color: #e74c3c;
color: white;
padding: 8px;
border: none;
border-radius: 4px;
cursor: pointer;
}
button[disabled] {
background-color: #ccc;
cursor: not-allowed;
}
Bước 4: Sử dụng component DynamicFormFields trong App
Sửa nội dung file src/App.js để sử dụng component DynamicFormFields.
App.js
import React from 'react';
import DynamicFormFields from './DynamicFormFields';
function App() {
return (
<div className="App">
<h1>React Dynamic Form Fields Exercise</h1>
<DynamicFormFields />
</div>
);
}
export default App;
Bước 5: Chạy ứng dụng React
Quay lại terminal và chạy lệnh sau để khởi động ứng dụng React:
npm start
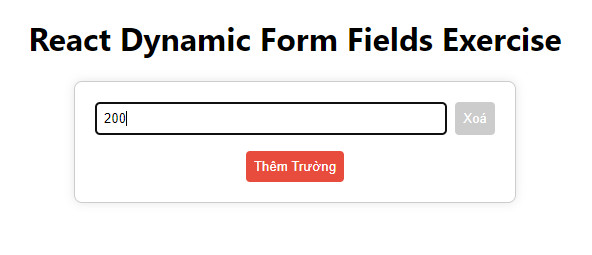
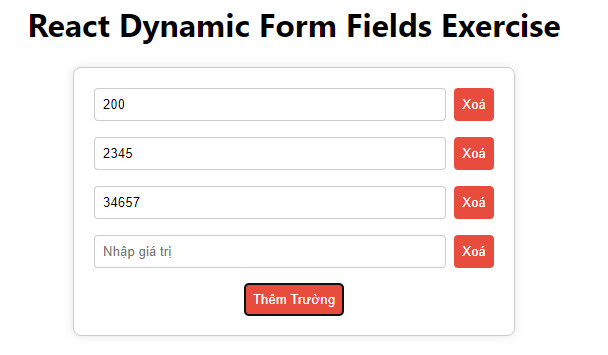
Mở trình duyệt và truy cập http://localhost:3000 để xem ứng dụng của bạn. Bạn sẽ thấy một biểu mẫu với các ô nhập liệu động và nút "Thêm Trường" và nút "Xoá". Khi bạn thêm hoặc xoá trường, trạng thái của biểu mẫu sẽ được cập nhật.


Kết bài
Với bài tập "Dynamic Form Fields" này, mình đã sử dụng Controlled Components để quản lý trạng thái và xử lý sự kiện khi người dùng thêm hoặc xoá các ô nhập liệu theo ý muốn. CSS đã được kết hợp để tạo ra giao diện thân thiện và dễ sử dụng. Hãy tiếp tục tìm hiểu và thực hành để làm quen với các tính năng khác của ReactJS và phát triển kỹ năng lập trình của bạn!
Bài giải
-------------------- ######## --------------------
Câu hỏi thường gặp liên quan:
- Tạo một component BasicForm trong ReactJS
- Tạo một component LoginForm trong ReactJS
- Tạo một component RegistrationForm trong ReactJS
- Tạo một component SearchBar trong ReactJS
- Tạo một component TodoForm trong ReactJS
- Tạo một component FileUpload trong ReactJS
- Tạo một component PasswordChangeForm trong ReactJS
- Tạo một component DynamicFormFields trong ReactJS
- Tạo một component CurrencyConverter trong ReactJS
- Tạo một component DatePicker trong ReactJS
- Tạo một component AutocompleteSearch trong ReactJS
- Tạo một component SurveyForm trong ReactJS
- Tạo một component MultiStepForm trong ReactJS
- Tạo một component ColorPicker trong ReactJS
- Tạo một component AddressForm trong ReactJS
- Tạo một component SurveyPoll trong ReactJS
- Tạo một component TimeTrackingForm trong ReactJS
- Tạo một component QuizForm trong ReactJS
- Tạo một component ReservationForm trong ReactJS

 Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)
Các hàm xử lý chuỗi trong Javascript (cắt / tách / nối chuỗi ..)  Chia lấy phần dư / chia lấy phần nguyên trong javascript
Chia lấy phần dư / chia lấy phần nguyên trong javascript  Các cách khai báo biến trong Javascript
Các cách khai báo biến trong Javascript  Các sự kiện (Event) trong Javascript
Các sự kiện (Event) trong Javascript  Hướng tạo thanh search bar bằng CSS
Hướng tạo thanh search bar bằng CSS  Hàm array.slice() trong Javascript
Hàm array.slice() trong Javascript  Tính tổng hai số bằng Javascript (cộng hai số)
Tính tổng hai số bằng Javascript (cộng hai số)  Cách khai báo biến trong PHP, các loại biến thường gặp
Cách khai báo biến trong PHP, các loại biến thường gặp  Download và cài đặt Vertrigo Server
Download và cài đặt Vertrigo Server  Thẻ li trong HTML
Thẻ li trong HTML  Thẻ article trong HTML5
Thẻ article trong HTML5  Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên  Cách dùng thẻ img trong HTML và các thuộc tính của img
Cách dùng thẻ img trong HTML và các thuộc tính của img  Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng 

